はじめに:ブログ目次の重要性

ブログ記事の執筆において、適切な構成と見出しの使用は欠かせません。
本稿では、ブログ目次の役割と重要性に焦点を当て、その効果的な活用法を探求します。
この記事の目的
この記事の目的は、ブログ目次の役割と利点について理解を深めることです。
目次を適切に活用することで、読者にとってのメリットが大幅に向上する点に注目しましょう。
ブログ目次とは何か?

ブログ目次は、記事内のセクションやトピックごとに、簡潔な見出しをまとめたものです。
読者は目次を通じて、記事の全体像を把握しやすくなるため、その作成は記事執筆の重要なステップです。
以下の順にブログ目次とは何か、詳細を説明します。
- 目次の基本的な概念
- 目次の役割と機能
目次の基本的な概念
目次の基本的な概念は、記事の内容を要約する見出しを選ぶことです。
これにより、読者は記事内の特定の情報を迅速に見つけることができます。
適切な見出しの選定は、読者の利便性を向上させるために不可欠です。
目次の役割と機能
目次は、記事全体のガイドとしての役割を果たします。
読者は目次を通じて、記事の内容や流れを把握しやすくなります。
さらに、読者が特定のトピックに興味を持っている場合、目次を使用して直接該当するセクションにアクセスし、必要な情報を入手できます。
目次の効果的な活用により、読者の満足度が向上し、ブログ記事の魅力が高まるでしょう。
なぜブログに目次が必要なのか

ブログ記事を執筆する際、読者にとって情報の整理とアクセスの便益が重要です。
目次が存在することによって、読者はスムーズに必要な情報にアクセスできるだけでなく、記事全体の構成を理解しやすくなります。
下記の順で、ブログに目次が必要な理由を解説します。
- 読者の利便性
- SEO(検索エンジン最適化)への貢献
読者の利便性
目次は、読者に記事内のセクションやトピックごとの概要を提供します。
読者は目次を参照することで、自分の興味やニーズに合った情報をすばやく見つけることができます。
これにより、読者の利便性が向上し、満足度も高まるでしょう。
SEO(検索エンジン最適化)への貢献
目次はコンテンツの構造を明確に示す要素です。
検索エンジンは、目次を通じて記事の概要やトピックを把握しやすくなります。
その結果、関連するキーワードとコンテンツのマッチングが改善され、SEOの向上に貢献します。
目次のメリット:SEOへの影響

適切に作成された目次は、SEOにおいても影響力を持ちます。
検索エンジンがコンテンツを解釈する際、目次は重要な情報源となります。
ここでは、目次がSEOに与える影響について詳しく見ていきましょう。
- Googleランキングへの影響
- クリック率(CTR)の向上
Googleランキングへの影響
Googleなどの検索エンジンは、コンテンツの構造や情報の整理度を評価基準の一つとしています。
適切な目次があると、コンテンツが整理され、読者に提供される価値が高まります。
これにより、Googleランキングの向上に寄与する可能性があります。
クリック率(CTR)の向上
目次が表示されると、検索結果ページでのクリック率(CTR)が向上することがあります。
読者は目次を見て、自分の興味に合った情報が含まれているかどうかを判断しやすくなるため、クリックする可能性が高まります。
このようなCTRの向上は、SEOの観点からも有益です。
目次のメリット:利便性の向上

ブログ記事における目次は、読者の利便性を向上させる重要な役割を果たします。
目次の存在によって、読者はより迅速に必要な情報にアクセスできるだけでなく、記事全体の構造を把握しやすくなります。
下記の順で、具体的に解説します。
- 情報のアクセシビリティ
- 読者の満足度とエンゲージメント
情報のアクセシビリティ
目次を通じて、読者は記事内の異なるセクションやトピックへのアクセスが容易になります。
例えば、特定の情報に興味を持っている読者は、目次を使用して直接該当するセクションに移動し、必要な情報を手早く入手できます。
これによって、情報のアクセシビリティが向上し、効率的な学習や情報収集が可能となります。
読者の満足度とエンゲージメント
目次を活用することで、読者の満足度とエンゲージメントが向上することがあります。
読者は、スムーズなナビゲーションを通じて、自分の関心に合った内容に素早く到達できるため、記事全体の価値を高く評価する傾向があります。
このような読者の満足度向上は、ブログの信頼性やフォロワーの増加に繋がるでしょう。
ブログ目次の作成方法

ブログ目次の作成方法にはいくつかのアプローチがあります。
以下では、基本的な2つの方法について説明します。
- HTMLとCSSを使用した基本的な作成方法
- 自動生成ツールの活用
HTMLとCSSを使用した基本的な作成方法
HTMLとCSSを利用することで、手動でブログの目次を作成できます。
記事内に見出しをマークアップし、目次部分にはリンクを配置します。
CSSを活用して目次のスタイルを設定することで、見やすく整然とした目次を実現できます。
自動生成ツールの活用
自動生成ツールを使用することで、手動で目次を作成する手間を省くことができます。
これによって、ブログプラットフォームやウェブツールが自動的に記事内の見出しを検出し、目次を生成してくれます。
手軽さと効率性を兼ね備えた方法と言えるでしょう。
WordPressでの目次作成

WordPressを使用してブログ記事を公開する場合、目次を簡単に作成できるプラグインが便利です。
ここでは、目次作成におすすめのプラグインについて紹介します。
- Table of Contents Plus
- Easy Table of Contents
Table of Contents Plus
Table of Contents Plusは、目次の自動生成をサポートするプラグインの一つです。
このプラグインを導入することで、記事内の見出しを検出し、自動的に目次を生成できます。
利用者は、簡単な設定を行うことで目次のスタイルや表示方法を調整できます。
Easy Table of Contents
Easy Table of Contentsは、見出しと目次の関連付けを容易にするプラグインです。
見出しのマークアップを行うことで、自動的に目次が生成されます。
このプラグインはカスタマイズ性が高く、利用者は目次の外観や動作を細かく調整できます。
Webflowでの目次作成

WebflowのCMS機能を用いて作成したサイトのブログで、目次を自動生成する方法について下記の手順で解説していきます。
- 表示エリアの設置とSelectorの設定
- 目次エリアの追加とSelectorの設定
- ブログのコンテンツにSelectorを設定
- Javascriptのコード追加
- 目次を自動生成するコードの追加
- 各見出しにidを付与
- 目次エリアの表示非表示
- cssのコード追加
- 目次にナンバリングを行うためにコードを追加
- 見た目を整えるためのコードを追加
この手順に沿って行えば、ブログの見出しタグから自動で目次が生成されるようになります。
目次を追加することで、UXが高まるので、是非追加してみましょう。
今回は、こちらのページに目次を追加することを想定して作成していきます。
※最後にコピペするだけのコードを記載しておりますので、理解していくのがめんどくさいという方は最後のコードをお使いください。
表示エリアの設置とSelectorの設定
目次を表示するエリアを作成し、ブログの本文のエリアに対してSelectorを設置していきます。
目次エリアの追加とSelectorの設定
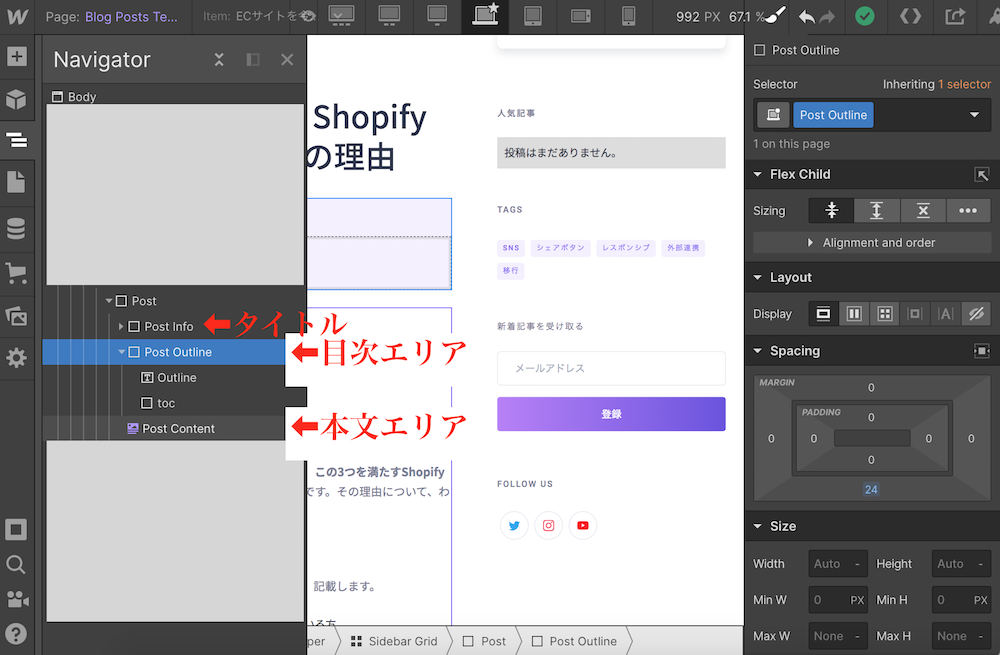
CMS Collection PagesにあるBlog Posts Templateで、ブログタイトルの下に目次のエリアを追加する必要があります。
今回は、目次のエリアとしてDiv Block(Selectorは「Post Outline」とします)を追加し、その子要素として「目次」というテキストと、自動生成される目次を表示するエリアになるDiv Block(Selectorは「toc」とします)を追加します。
ブログのコンテンツにSelectorを設定
ブログのコンテンツから目次を自動生成するために、コンテンツのエリアのSelectorに「Post Content」を追加します。
この段階でのWebflowで表示はこのようになっているはずです。

Javascriptのコード追加
ブログ本文の見出しタグから目次を自動生成するために、Javascriptのコードを追加していきます。
弊社ではブログのタイトルにh1タグをつけ、見出しにはh2、h3タグをつけるというルールで本文の作成を行なっているため、h2・h3タグから目次を自動生成するというルールで行なっていきます。
h4タグも使っているという方は、h4タグに関するコードを追記いただければ、h4タグも含めた自動生成を行うことが出来ます。
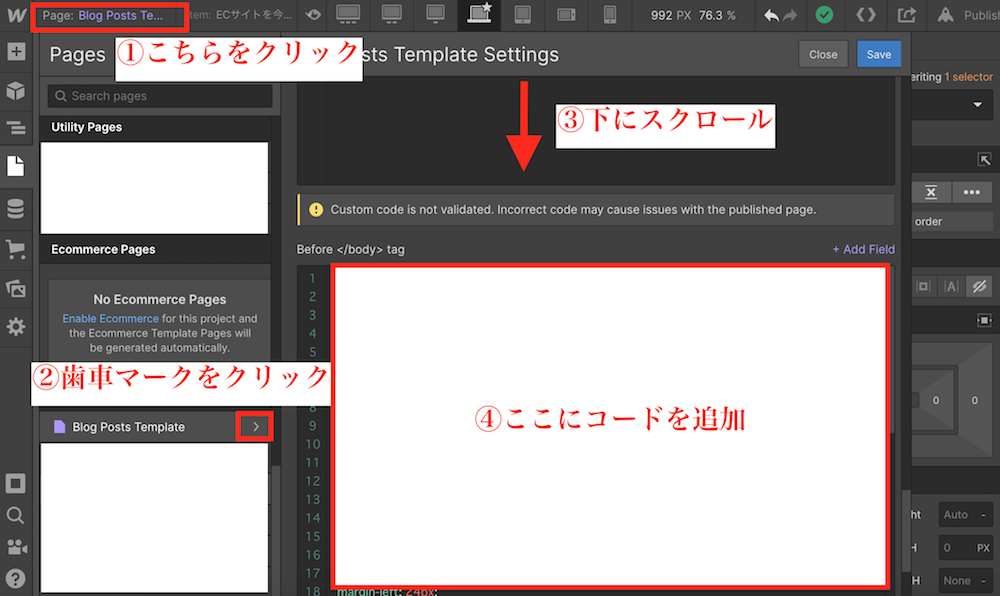
ここでは、コードをBlog Post Templateのページの「Before tag」に追加していきます。
「Before tag」に追加する手順は下記になります。

目次を自動生成するコードの追加
下記のコードを追加し、ブログ本文から目次が自動生成されるようにします。
今回はブログ本文のエリアに「Post Content」というSelectorを設定しており、ブログページが表示される際には、このエリアのclass名はpost-contentとなります。
本文のエリアに設定するSelectorに応じて、追加するスクリプト内にある’containar’の箇所は変更してください。
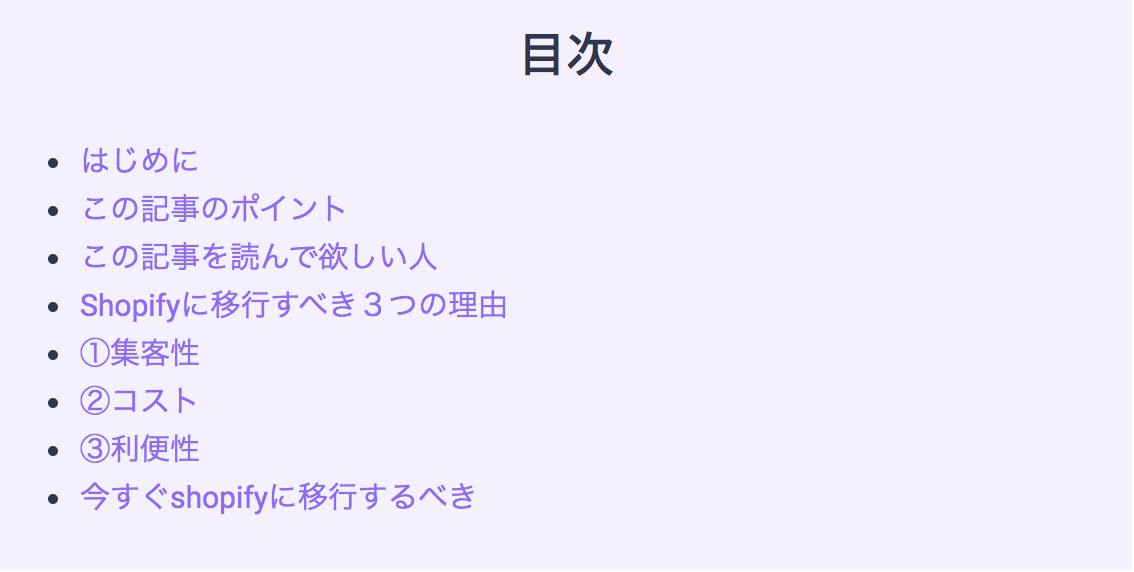
コード追加後の目次エリアの表示はこのようになります。

各見出しにidを付与
この状態でも目次内の項目をクリックした際に該当する見出しまでスクロールがされますが、正しく動かないケースがあります。
これは、各見出しに付与されているidが見出しのタイトルに依存しているためです。
例えば見出しにアルファベットが含まれない場合は、同じidが付与されるといった事象が発生するため、正しくスクロールが行われません。
今回は、下記のコードを追加し、見出し順にidを1,2,3・・と付与していきます。
これで、目次クリック時に正しくスクロールが行われます。
目次エリアの表示非表示
ブログページに寄って、見出しが存在しないケースもあるかもしれません。
今回は、ブログ本文にh2タグの見出しがない場合には、目次エリアを非表示にします。
目次エリアには「Post Outline」というSelectorを設定しており、下記コードを追加することで、表示非表示の切り替えを行うことが出来ます。
cssのコード追加
今の状態では、h2の見出しもh3の見出しも並列で表示されており見にくいので、見た目の改善を行います。
目次にナンバリングを行うためにコードを追加
ナンバリングを行うために、下記のコードを追加してください。
コード追加後の目次エリアの表示はこのようになります。

見た目を整えるためのコードを追加
リストのマークは非表示にし、またh3タグの見出しに対応する箇所は、左側にmarginを作ることで、少し右にずらします。
下記のコードを追加してください。
コード追加後の目次エリアの表示はこのようになり、これで完了です。

目次のデザインとカスタマイズ

目次のデザインやカスタマイズは、読者に視覚的な魅力を提供するために重要です。
以下では、目次のデザインとカスタマイズに関する考え方を見ていきましょう。
- 色とフォントの選択
- インタラクティブな要素の追加
色とフォントの選択
目次の色とフォントは、ブログのテーマやデザインに合わせて選ぶことが大切です。
主要な色を記事のテーマに合わせて調整し、フォントも読みやすさを考慮して選ぶことで、目次が記事と調和し、視覚的に統一感を持つようになります。
インタラクティブな要素の追加
目次にインタラクティブな要素を追加することで、読者のエンゲージメントを高めることができます。
例えば、各セクションへのリンクを追加することで、読者はクリックするだけで目次内の特定のセクションに移動できるようになります。
また、ホバーエフェクトなども利用して、読者の興味を引きつける工夫が可能です。
目次を設置する際の注意点

ブログ記事に目次を設置する際には、いくつかの注意点を把握しておくことが重要です。
以下では、目次を設置する際の注意すべきポイントについて説明します。
- 過度なカスタマイズのリスク
- モバイル対応の重要性
過度なカスタマイズのリスク
目次をカスタマイズすることは魅力的ですが、過度なカスタマイズは読者の利便性を損なう可能性があります。
例えば、目次の表示が複雑すぎて読者が混乱する場合や、クリック可能な要素が見づらくなる場合があります。
カスタマイズを行う際には、必ず読者の利用体験を考慮し、適度なデザインに留意しましょう。
モバイル対応の重要性
モバイルデバイスからのアクセスが増加している現代では、目次のモバイル対応が不可欠です。
目次がモバイルデバイスで見やすく、操作しやすいように設計することで、ユーザーエクスペリエンスが向上します。
モバイル利用者を無視せず、しっかりと対応することを心がけましょう。
目次なしブログと目次ありブログの比較

目次を設置するかどうかは、ブログの利用者体験やSEOパフォーマンスに影響を与える重要な要素です。
以下では、目次の有無によるブログの比較を行います。
- ユーザーエクスペリエンスの違い
- SEOパフォーマンスの比較
ユーザーエクスペリエンスの違い
目次があるブログでは、読者は記事内の情報を迅速にアクセスしやすくなります。
特定のトピックに関心を持つ読者は、目次を通じて直接該当のセクションに移動できます。
一方で、目次がない場合、読者は情報を探すのに時間を費やす可能性があります。
SEOパフォーマンスの比較
目次があるブログは、検索エンジン最適化(SEO)の観点でも利点を持ちます。
適切な見出しと目次の使用によって、記事のコンテンツ構造が明確になり、検索エンジンが記事を正しく評価しやすくなります。
結果として、目次を持つブログは、特定のキーワードでの検索ランキング向上の可能性が高まるでしょう。
よくある質問:ブログ目次について

ブログ記事の目次に関するよくある質問にお答えします。
目次の重要性や作成にかかる時間について解説します。
目次は必須か?
目次は必須ではありませんが、ブログ記事の利便性向上やSEOへの貢献を考えると、設置することがおすすめです。
目次があると、読者は記事全体の概要を素早く把握できるため、情報の整理とアクセスが容易となります。
特に長い記事や複雑なトピックを取り扱う場合には、目次が読者の満足度を高める要素となるでしょう。
目次の作成にかかる時間は?
目次の作成にかかる時間は、記事の長さや構造によって異なります。
簡単な目次を作成する場合でも、記事内の見出しを選び、それを整理・リンク付けする手間が発生します。
しかし、自動生成プラグインを使用することで、手作業を減らすことができます。
目次の内容やデザインにこだわる場合は、それに応じた時間を確保することをおすすめします。
まとめ

この記事では、ブログ目次の重要性と利点について詳しく説明しました。
目次を設置することで、読者にとっての利便性が向上し、情報の整理とアクセスがスムーズになります。
目次は、記事全体の構成やトピックの概要を提供し、読者にとって理解しやすいコンテンツを提供する役割を果たします。
また、目次の存在はSEOにもプラスの影響を与えます。
検索エンジンは目次を通じて記事の構造を把握しやすくなり、ランキング向上やクリック率の向上につながります。
さらに、ユーザビリティの向上にも寄与します。
読者は目次を通じて特定の情報にアクセスしやすくなり、ブログの信頼性やフォロワーの増加につながるでしょう。
目次の作成方法やプラグインの活用、デザインのカスタマイズ、注意点、目次の有無による比較、よくある質問に関する解答など、ブログ目次に関する情報が詳しく説明されています。