Webアプリケーションの開発は、現代のビジネスにおいて重要な役割を担っています。
多くの人が直面する課題は、どのようにして効果的なWebアプリを開発するか、そしてそのプロセスはどのようなものかという点です。
本記事では、開発の流れを始め、実際に成功した企業と個人による開発事例20選を紹介します。
対象は、Webアプリ開発に関心がある開発者、プロジェクトマネージャー、またはこれから開発を始めたいと考えている初心者の方々です。
この記事を通じて、Webアプリ開発のイメージを明確にし、自身のプロジェクトに活かすヒントを得ることができます。
Webアプリの定義と種類

Webアプリとは、インターネットを通じてブラウザから利用できるアプリケーションのことです。
そのため、正式にはWebアプリケーションと言います。
Webアプリケーションは、インストールや更新が不要で、様々なデバイスからアクセスできるという利点があります。
Webアプリケーションは、クライアントサイドとサーバーサイドという二つの領域に分けられ、それぞれ異なるプログラミング言語や技術が使われます。
Webアプリケーションにはいくつかの種類があります。
それでは以下、Webアプリのいくつかの種類について以下見てみましょう。
- Webアプリとネイティブアプリとの違い
- Webアプリとハイブリットアプリとの違い
Webアプリとネイティブアプリとの違い
Webアプリケーションとネイティブアプリケーションは、その運用や機能面で異なる特徴を持っています。
ネイティブアプリケーションは、特定のプラットフォーム(例えば、iOSやAndroid)に最適化されたアプリケーションで、ユーザーがアプリをダウンロードして利用します。
一方、Webアプリケーションはウェブブラウザ上で動作し、ダウンロードの必要はありません。
例えば、ネイティブアプリであればゲームアプリをプレイする際にはダウンロードが必要ですが、Webアプリならウェブブラウザから直接アクセスしてゲームを楽しむことができます。
Webアプリとハイブリットアプリとの違い
Webアプリケーションとハイブリッドアプリケーションは、その開発方法や機能の組み合わせにおいて異なる点があります。
Webアプリケーションはウェブ技術を用いて開発され、ウェブブラウザ上で実行されるアプリケーションです。
一方、ハイブリッドアプリケーションは、ウェブ技術とネイティブアプリ技術の両方を組み合わせて開発されるアプリケーションです。
これにより、Web技術を用いてアプリを開発しながらも、ネイティブアプリのようなハードウェアアクセスやオフライン機能を組み込むことができます。
例えば、ハイブリッドアプリならウェブ技術を活用しながら、カメラを使った写真アップロードなども実現できます。
これらの違いを理解することで、適切なアプリケーションの選択や開発方法を検討する際の参考になるでしょう。
Webアプリの構成要素

Webアプリケーションがどのように成り立つか、その構成要素を見てみましょう。
- データベース
- フロントエンド(クライアントサイド)
- バックエンド(サーバーサイド)
データベース
Webアプリケーションのデータベースは、アプリ内の情報を管理する重要な要素です。
例えば、ユーザーの登録情報や投稿データなど、様々な情報がデータベースに保存されます。
これにより、ユーザーの操作や要求に応じて必要な情報を取得したり、更新したりすることができます。
例を挙げれば、SNSのWebアプリなら、ユーザーの投稿データや友達リストなどがデータベースに格納され、ユーザー間の情報交換が行われます。
フロントエンド(クライアントサイド)
Webアプリケーションのフロントエンドは、ユーザーが直接触れる部分を指します。
これはウェブブラウザ上で実行される部分であり、ユーザーインターフェースや操作を提供します。
例えば、ユーザーがボタンをクリックした際に表示される画面や、フォームを入力する部分などがフロントエンドにあたります。
この部分が使いやすく、快適な操作を提供することが大切です。
例を挙げれば、オンラインショッピングのWebアプリなら、商品一覧やカートへの追加ボタンなどがフロントエンドに関わります。
バックエンド(サーバーサイド)
Webアプリケーションのバックエンドは、ウェブサーバーやデータベースサーバーなど、ユーザーから見えない部分を指します。
ここではデータの処理や保存、ビジネスロジックの実行などが行われます。
例えば、ユーザーがログインする際にはバックエンドで認証が行われ、正しい情報であればアクセスを許可します。
また、データの取得や保存もバックエンドが担当し、フロントエンドからの要求に応じてデータを提供します。
これらの要素が組み合わさって、Webアプリケーションはユーザーに様々な機能やサービスを提供しています。
データベース、フロントエンド、バックエンドの協力によって、使いやすく、効果的なWebアプリケーションが実現されています。
Webアプリの開発方法

Webアプリケーションの開発にはいくつかの方法があります。
以下、いくつかの方法を見てみましょう。
- Webアプリを自社で開発する
- Webアプリをノーコードで開発する
- Webアプリの開発をアプリ制作会社に委託する
Webアプリを自社で開発する
一つ目の方法は、Webアプリを自社で開発する方法です。
Webアプリケーションを自社で開発する場合、内部の開発チームやエンジニアが必要です。
これにより、企業独自のニーズや要件に合わせたカスタマイズが可能です。
例えば、顧客向けのオンライン予約システムを自社で開発すれば、特定の業界やビジネスに合わせた機能やデザインを実現できます。
自社開発は柔軟性がありますが、開発リソースや専門知識の確保が必要です。
Webアプリをノーコードで開発する
ノーコードプラットフォームを利用してWebアプリケーションを開発する方法もあります。
ノーコードツールを活用すれば、プログラミング知識がなくてもビジュアルなインターフェースでアプリを構築できます。
例えば、ノーコードでウェブフォームやワークフローを作成し、顧客からの問い合わせを効率的に処理するアプリを作成することができます。
ノーコードは手軽で素早くアプリを開発できる利点がありますが、カスタマイズや複雑な機能の実現には限界がある場合もあります。
Webアプリの開発をアプリ制作会社に委託する
Webアプリケーションの開発を外部のアプリ制作会社に委託する方法もあります。
プロフェッショナルなエンジニアやデザイナーがチームを組み、要件に応じたアプリを開発します。
委託することで、開発の専門知識や経験を活用でき、効率的に高品質なアプリを作成できます。
例えば、オンラインショッピングアプリを制作会社に委託すれば、セキュアな決済機能や使いやすいUIを実現することができます。
これらの方法は、企業や個人のニーズに合わせて選択することが重要です。
自社開発、ノーコード、アプリ制作会社委託など、目的や要件に合わせた最適な開発方法を検討することが成功への第一歩です。
Webアプリの開発手順

Webアプリケーションを開発する手順は以下の通りです。
- Webアプリの構造や仕組みを知る
- Webアプリの仕様を決める
- Webアプリに使用するプログラミング言語を決める
- Webアプリ開発ツールやフレームワークを決める
- コーディングしてWebアプリを開発する
- Webアプリが正常に動くことをテストする
Webアプリの構造や仕組みを知る
まず初めに、Webアプリケーションの構造や基本的な仕組みを理解することが重要です。
ウェブブラウザとサーバー間の通信、フロントエンドとバックエンドの関係など、基本的なコンセプトを把握しましょう。
Webアプリの仕様を決める
次に、Webアプリケーションの仕様を詳細に決定します。
どのような機能が必要か、どのようなユーザーインターフェースが望ましいかなどを明確にし、開発の方針を定めます。
Webアプリに使用するプログラミング言語を決める
Webアプリの開発に使用するプログラミング言語を選定します。
フロントエンドやバックエンドで異なるプログラミング言語を使用することが一般的です。
例えば、フロントエンドではHTMLやJavaScript、バックエンドではPythonやRubyなどを選択することができます。
Webアプリ開発ツールやフレームワークを決める
開発ツールやフレームワークを使用することで、開発効率を向上させることができます。
フレームワークは既存のコードやライブラリを活用し、効率的な開発を支援します。
例えば、ReactやAngularといったフロントエンドのフレームワーク、DjangoやRuby on Railsといったバックエンドのフレームワークがあります。
コーディングしてWebアプリを開発する
決定した仕様やツールを元に、実際にコードを書き始めます。
フロントエンドとバックエンドのコーディングを進めながら、アプリの各機能を実装していきます。
プログラミングの知識やスキルが重要な段階です。
Webアプリが正常に動くことをテストする
開発が進むにつれて、アプリの各機能をテストして正常に動作することを確認します。
ユーザーの操作や異なるシナリオを想定し、バグやエラーがないかを確認します。
テストには手動テストや自動テストツールを活用することができます。
これらのステップを順に進めることで、効率的かつ高品質なWebアプリケーションの開発が可能となります。
企業が開発したWebアプリの開発例10選

企業が開発したさまざまなWebアプリケーションを紹介します。
- Yahoo!
- みんなの感想文
- オミカレ
- 食べログ
- クックパッド
- プログラミング学習プラン診断
- ShogiBan to Kif
- note
- locaLPlace

引用元:Google
Googleは世界的に有名な検索エンジンを提供するだけでなく、Google ドライブ、Google マップ、Google カレンダーなど多くのWebアプリケーションも提供しています。
例えば、Google ドライブはオンラインストレージとして利用され、文書やスプレッドシートの共同編集が可能です。
Yahoo!

引用元:Yahoo!JAPAN
Yahoo!はポータルサイトとしてスタートし、その後もオークションや天気予報など多岐にわたるWebアプリケーションを提供しています。
例えば、Yahoo!ニュースはトピックごとにニュースをまとめて提供し、ユーザーに最新の情報を提供しています。
みんなの感想文

引用元:みんなの感想文
「みんなの感想文」は、株式会社リクルートが提供するWebアプリケーションです。
学生が大学や専門学校の感想や評判を投稿するサービスで、進学を検討する際に参考にされることが多いです。
オミカレ

引用元:オミカレ
「オミカレ」は株式会社GMOグローバルサインが提供する、飲食店予約のWebアプリケーションです。
ユーザーは料理や予算、エリアなどの条件からお店を探し、予約することができます。ランチやディナーの予定を立てる際に活用されています。
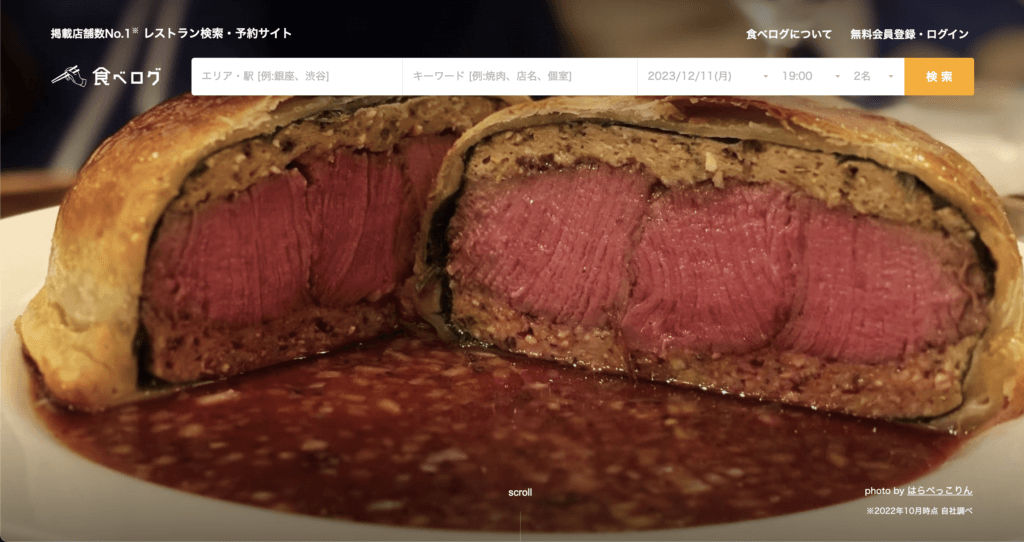
食べログ

引用元:食べログ
食べログは、レストランやカフェなどの口コミ情報を提供するWebアプリケーションです。
ユーザーは自分の好みに合った飲食店を探し、評価やレビューを参考にすることができます。
例えば、新しい店舗を見つける際に、食べログの評価を参考にすることがよくあります。
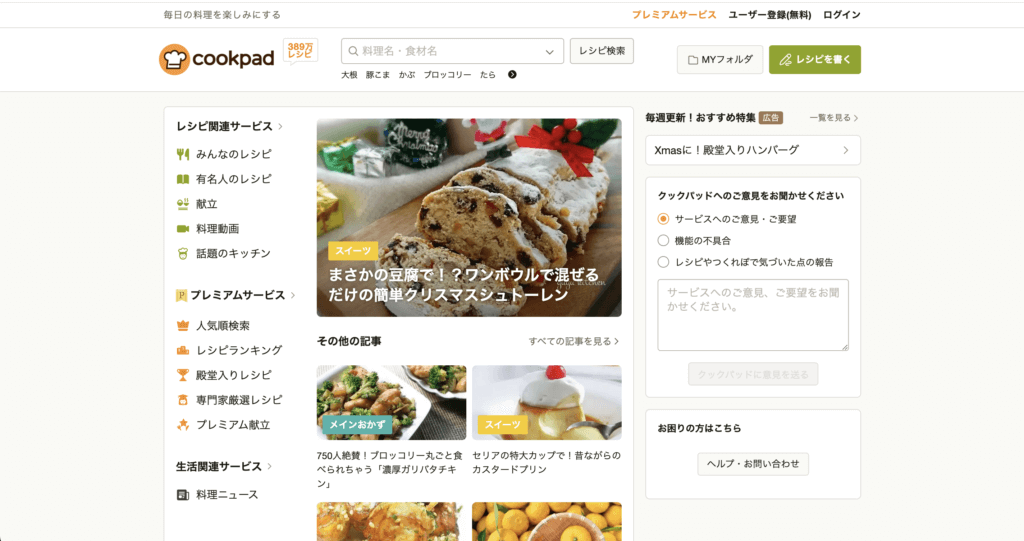
クックパッド

引用元:クックパッド
クックパッドは料理レシピの共有サービスであり、ユーザーが自分の料理レシピを投稿し、他のユーザーと共有するWebアプリケーションです。
料理の下準備や調理手順を写真つきで詳細に解説したり、他のユーザーのアドバイスを受けたりすることができます。
例えば、新しいレシピを試してみる際に、クックパッドのレシピを活用することが多いです。
プログラミング学習プラン診断

引用元:プログラミング学習プラン診断
プログラミング学習プラン診断は、プログラミング初心者向けのWebアプリケーションです。
ユーザーが自分の興味や目標に合ったプログラミング学習プランを診断し、適切な学習コースを提案します。
例えば、プログラミングを始める際に、自分に合った学習プランを立てるために利用されます。
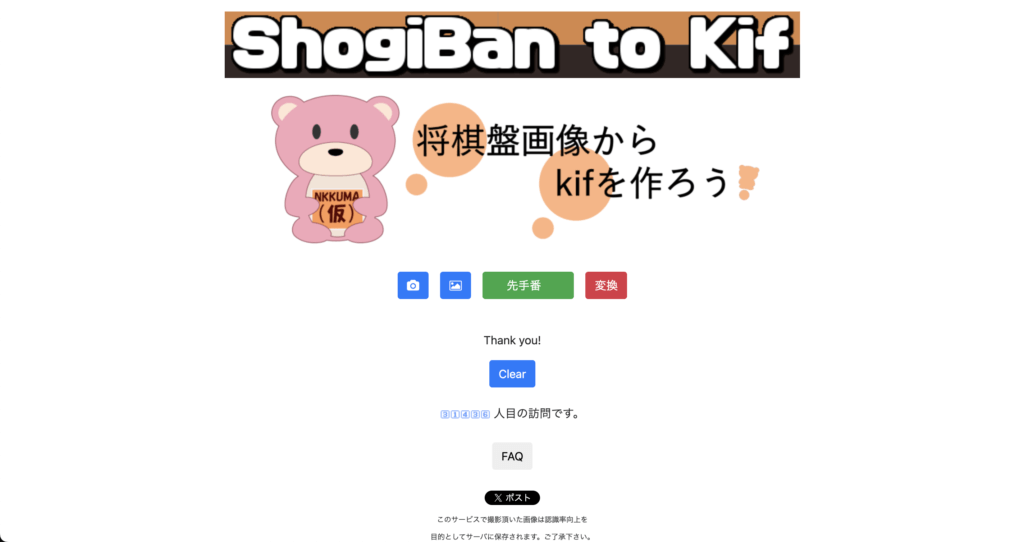
ShogiBan to Kif

引用元:ShogiBan to Kif
「ShogiBan to Kif」は将棋の棋譜管理や対局記録を行うWebアプリケーションです。
ユーザーは将棋の棋譜を手軽に登録し、戦局の再現や共有ができます。
例えば、将棋の対局記録を整理して管理したいときに利用されます。
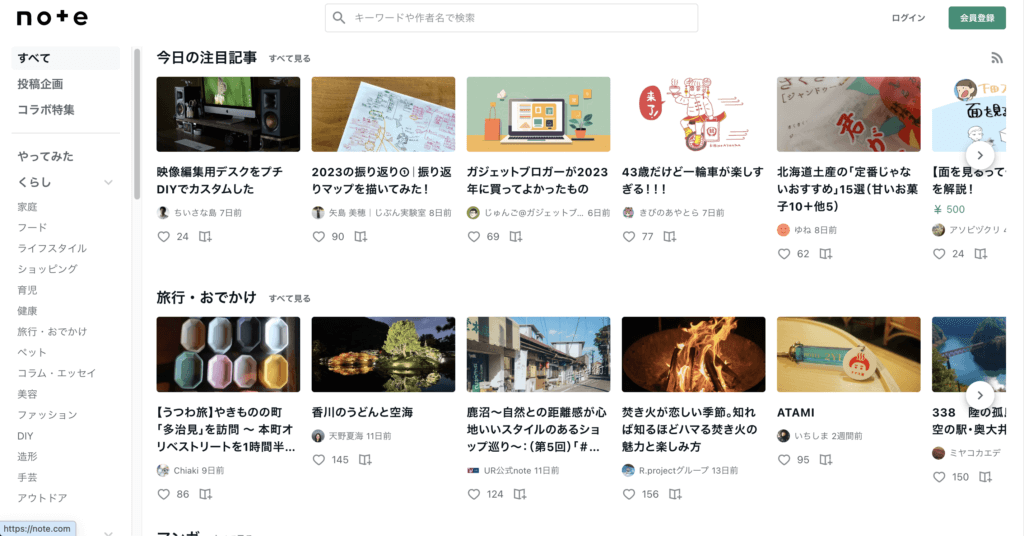
note

引用元:note
「note」は個人が記事やエッセイを投稿・公開するプラットフォームで、ブログのような形式で自分の考えや情報を発信することができます。
ユーザーは有料でコンテンツを提供することもでき、収益を得ることも可能です。
例えば、個人の経験や知識を共有したい場合に利用されます。
locaLPlace

引用元:locaLPlace
「locaLPlace」は地域のイベント情報を提供するWebアプリケーションで、地域ごとのイベントやお祭りなどの情報を探すことができます。
ユーザーは自分の地域で行われるイベントを調べ、参加や予定の調整をする際に利用されます。
これらのWebアプリケーションは、特定のテーマやニーズに特化したサービスを提供することで、ユーザーに便益や楽しさをもたらしています。
個人開発したWebアプリの開発例10選

個人が手がけた様々なWebアプリケーションを紹介します。
- クイズメーカー
- みんなのボタンメーカー
- AI画伯
- ピクセルミー | ドット絵ジェネレーター
- TwiCall
- やるぞ宣言
- 筋トレビフォーアフター
- 御朱印アプリ Enoque
- 都道府県をおぼえよう
- エンジニアチェッカー
クイズメーカー

引用元:クイズメーカー
「クイズメーカー」は、ユーザーが簡単にクイズを作成し、他のユーザーとシェアできるWebアプリケーションです。
ユーザーは自分の知識や趣味に関連するクイズを作成し、友達やフォロワーと楽しくクイズを共有することができます。
例えば、特定のトピックに興味を持つユーザーが、その分野のクイズを作成して楽しむことができます。
みんなのボタンメーカー

引用元:みんなのボタンメーカー
「みんなのボタンメーカー」は、ユーザーがカスタムのボタンを作成し、簡単にシェアできるWebアプリケーションです。
ボタンにはテキストや画像を設定し、ユーザーが自分だけのオリジナルボタンを作成できます。
例えば、SNSで特定のフレーズやリンクをボタン化してシェアする際に利用されます。
AI画伯

引用元:AI画伯
「AI画伯」は、AIがユーザーのテキストの説明に基づいてイラストを自動生成するWebアプリケーションです。
ユーザーが「山に昇る朝日」といったテキストを入力すると、AIがそれに合ったイラストを生成します。
例えば、ブログの挿絵やSNSの投稿に利用されます。
ピクセルミー | ドット絵ジェネレーター

「ピクセルミー」は、ユーザーが簡単にドット絵を作成できるWebアプリケーションです。
ユーザーはカラーパレットやツールを使って絵を描き、ドット絵を作成します。
例えば、ゲームのキャラクターイラストやアイコンを作成する際に利用されます。
TwiCall

引用元:TwiCall
「TwiCall」はTwitterの特定のツイートやユーザーの投稿を読み上げるWebアプリケーションです。
ユーザーはテキストを入力するだけで、その内容を合成音声で再生することができます。
例えば、通勤中や家事をしながらでも、Twitterの情報を音声で聞きたいときに利用されます。
やるぞ宣言

引用元:やるぞ宣言
「やるぞ宣言」は、ユーザーが自分の目標ややる気を宣言し、他のユーザーと共有するWebアプリケーションです。
目標を宣言することで、ユーザー同士で刺激を受け合い、目標達成を支援します。
例えば、ダイエットや学習など、意欲を高めたいときに利用されます。
筋トレビフォーアフター

引用元:筋トレビフォーアフター
「筋トレビフォーアフター」は、ユーザーが筋トレの前後の写真を比較することで、体の変化を記録するWebアプリケーションです。
ユーザーは自分の頑張りを可視化し、モチベーションを保つために利用します。
例えば、健康や体力向上のために筋トレを行うユーザーに向けて利用されます。
御朱印アプリ Enoque

引用元:御朱印アプリ Enoque
「御朱印アプリ Enoque」は、お寺や神社での御朱印をデジタル化して管理するWebアプリケーションです。
ユーザーは御朱印の写真や情報をアプリに記録し、記念や参拝履歴を管理します。
例えば、御朱印集めを楽しむ人や、観光中に記念に利用されます。
都道府県をおぼえよう

引用元:都道府県をおぼえよう
「都道府県をおぼえよう」は、日本の都道府県や県庁所在地を学ぶためのクイズ形式のWebアプリケーションです。
ユーザーは問題に挑戦しながら、地理の知識を深めることができます。
例えば、学生や地理好きの人に向けて学習ツールとして利用されます。
開発したWebアプリの3つの活用方法

近年、Webアプリの需要は急速に増加しており、自身が開発したアプリを様々な場面で活用することができます。
以下では、その中でも特に注目される3つの活用方法を紹介します。
- 仕事の案件獲得に活かす
- 転職活動でのアピール材料にする
- アプリをリリースし、収入を得る
仕事の案件獲得に活かす
自身が開発したWebアプリは、ポートフォリオの一環として活用できる絶好の機会です。
アプリの開発過程や機能の実装などを詳細に記述することで、クライアントや企業側に対して自身のスキルや経験をアピールできます。
これにより、新たな仕事の案件を獲得するチャンスを高めることができます。
転職活動でのアピール材料にする
Web開発の分野は競争が激しいため、転職活動においては他の候補者との差別化が求められます。
自身が開発したWebアプリを転職先へのアピール材料として活用することで、採用担当者に自身の実力やスキルを証明することができます。
具体的な実績を示すことで、自信を持ってアピールしましょう。
アプリをリリースし、収入を得る
もし開発したWebアプリに市場での需要がある場合、それを有料や広告収入などの形で収益化することができます。
アプリの提供価値を高め、ユーザーにとって魅力的な機能やコンテンツを提供することで、収入を得るチャンスを追求できます。
自身のアイデアやスキルをビジネスに結びつける一環として、アプリをリリースしてみましょう。
これらの活用方法を通じて、自身の開発したWebアプリを最大限に活かし、さまざまな成果を得ることができます。
どの方法も具体的な努力と戦略が求められますが、着実に成果を上げるために取り組んでいきましょう。
アプリ開発に必要なスキルは?

現代のテクノロジーが進化する中で、アプリ開発はますます重要性を増しています。
成功するためには、幅広いスキルが求められます。
アプリ開発に必要なスキルは以下の通りです。
- プログラミング言語の習得
- ユーザーインタフェース(UI)とユーザーエクスペリエンス(UX)デザイン
- モバイルプラットフォームの知識
- バックエンド開発
- ソフトウェアテストとデバッグ
- コミュニケーション能力
プログラミング言語の習得
アプリ開発の基本はプログラミング言語です。
言語にはJavaやPythonなどさまざまな選択肢がありますが、基本的な構文とコーディングのスキルを磨くことが不可欠です。
ユーザーインタフェース(UI)とユーザーエクスペリエンス(UX)デザイン
ユーザーが快適に使えるアプリを開発するために、UIとUXの基本を理解する必要があります。
使いやすいデザインを追求し、ユーザーのニーズに合った体験を提供することが求められます。
モバイルプラットフォームの知識
スマートフォンやタブレット向けのアプリを開発する場合、iOSやAndroidなどのモバイルプラットフォームの知識が必要です。
各プラットフォームの特性やガイドラインを理解し、最適なアプリを提供することが重要です。
バックエンド開発
アプリの裏側で動作するバックエンドも重要です。
データベースの設計やサーバーサイドの処理を行うためのスキルが求められます。
例えば、FirebaseやNode.jsを利用することがあります。
ソフトウェアテストとデバッグ
完璧なアプリは存在しませんが、品質を向上させるためのテストとデバッグは欠かせません。
バグを見つけるスキルやテストの自動化などに取り組むことが大切です。
コミュニケーション能力
アプリ開発はチームで行うことが一般的です。
他の開発者やデザイナーと協力し、アイデアの共有や意見交換が円滑に行えるコミュニケーション能力が求められます。
アプリ開発は多岐にわたるスキルを要しますが、自身の強みを活かしながら着実にスキルを磨いていくことで、成功への道が開けていきます。
まとめ

この記事は、Webアプリに関する情報をコンパクトにまとめています。
最初のセクションでは、Webアプリの種類やそれらの違いについて説明されています。
次に、Webアプリの成り立ちについてデータベース、フロントエンド、バックエンドの役割が解説されています。
その後、Webアプリの開発方法について自社開発、ノーコード開発、アプリ制作会社への委託について述べられています。
開発手順に関するセクションでは、Webアプリの構造、仕様の決定、使用するプログラミング言語やツールの選定、コーディング、テストといったステップが詳細に説明されています。
また、企業が開発したWebアプリと個人が開発したWebアプリの事例が紹介されており、それぞれの活用方法についても触れられています。
最後に、アプリ開発に必要なスキルについても述べられています。
この記事が、Webアプリ開発に興味のある読者にとって、基本的な情報やステップを把握するのに役立てば幸いです。