ノーコードツールBubbleとは

ノーコードツールは、コーディングを行わずに、直感的なドラッグ&ドロップの操作でWebアプリケーションを構築できるプラットフォームです。
Bubbleとは、ノーコードツールの一つで、ノーコードツールの中でも拡張性に非常に優れており、多くのユーザーがビジネスやプロジェクトを実現するために活用しています。
Bubbleを利用することで、Webアプリケーションやモバイルアプリケーションを開発し、データベースの作成、ユーザーアカウントの管理など、さまざまな機能を追加することができます。
プログラミング知識がない方でも、アプリケーションを作成するツールとしてBubbleを活用できます。
Bubbleのアカウント作成の手順

Bubbleのアカウント作成の手順は非常に簡単です。
以下に、Bubbleのアカウント作成の手順は以下の通りです。
- Bubbleの公式Webサイトにアクセス
- 「Get started for free」をクリック
- 必要情報の入力
- アンケートの回答
- メール認証
- 登録完了
1. Bubbleの公式Webサイトにアクセス
まず、Webブラウザを開き、Bubbleの公式Webサイトにアクセスします。

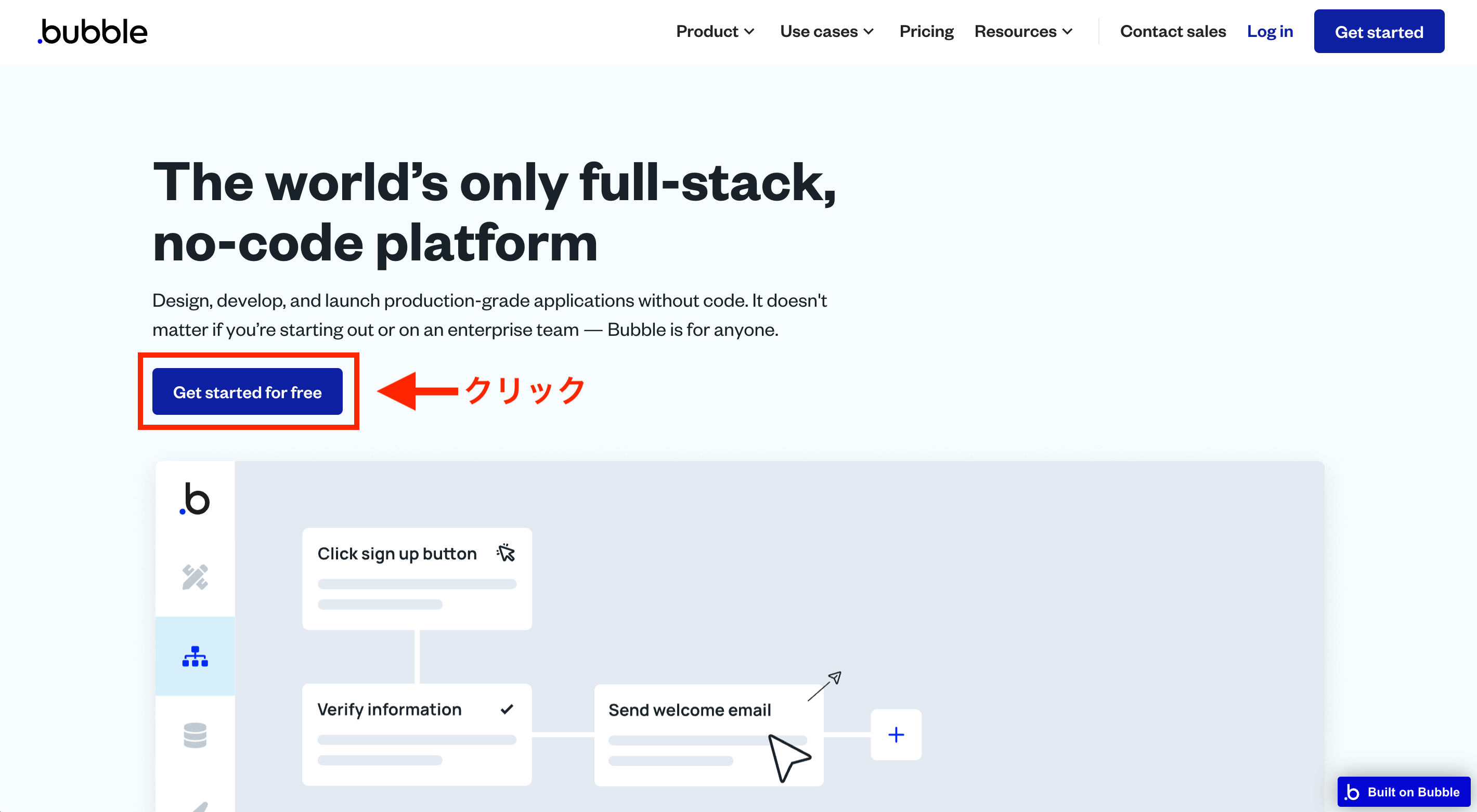
2. 「Get started for free」をクリック
Webサイトにアクセスしたら、「Get started for free」ボタンをクリックします。

3. 必要情報の入力
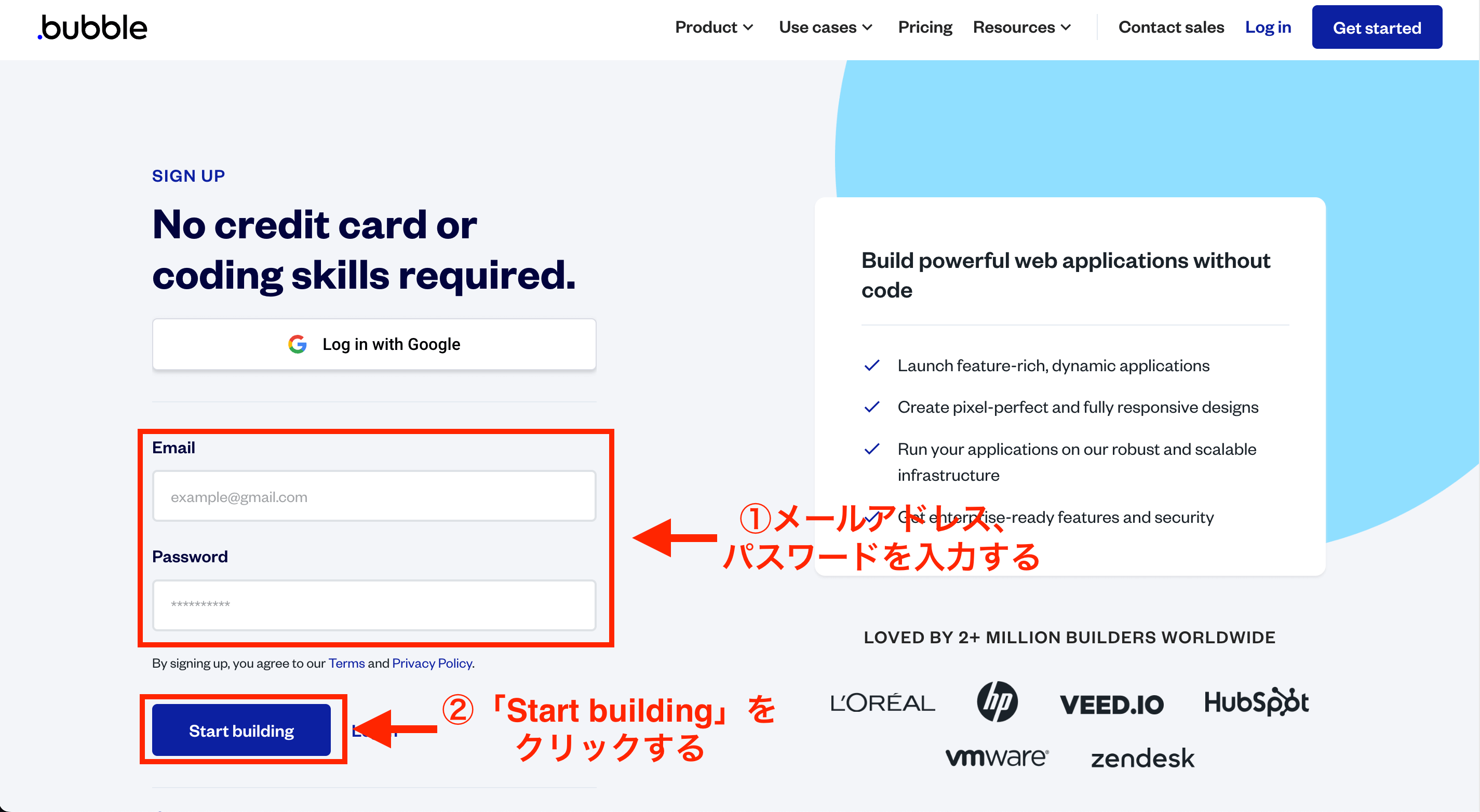
メールアドレス、パスワードを入力し、「Start building」ボタンをクリックします。

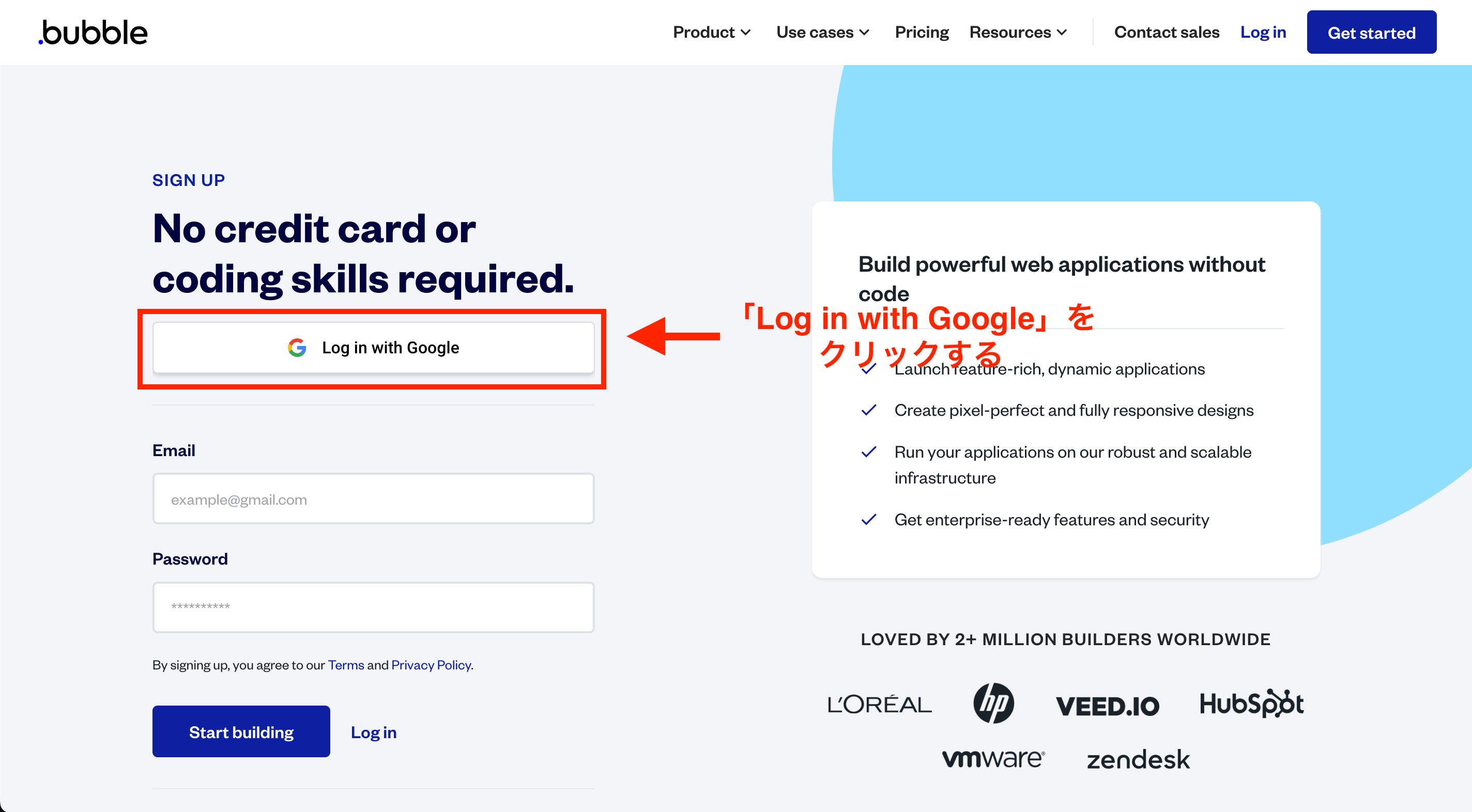
または、「Log in with Google」をクリックして、Googleアカウントを使用してアカウントにログインします。

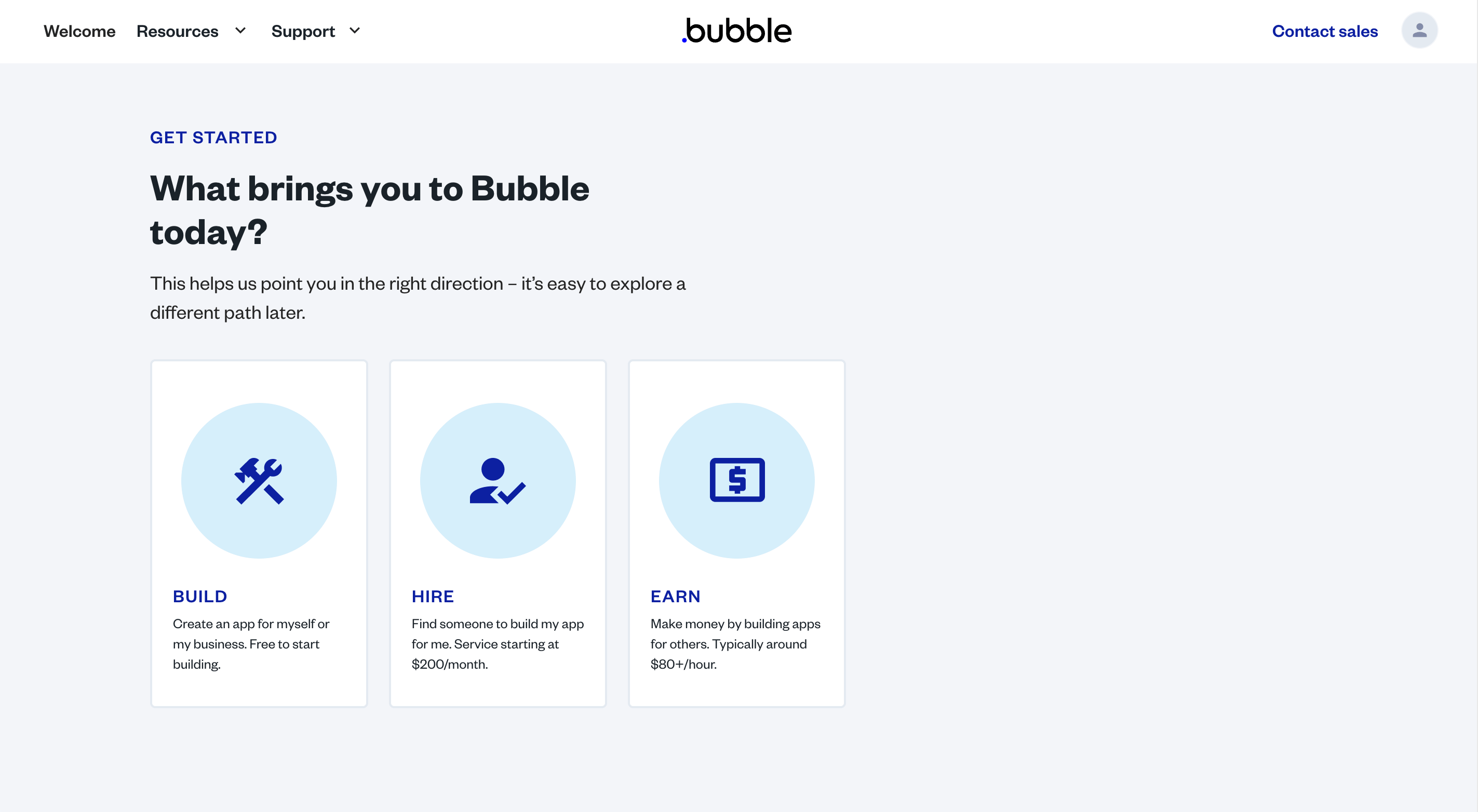
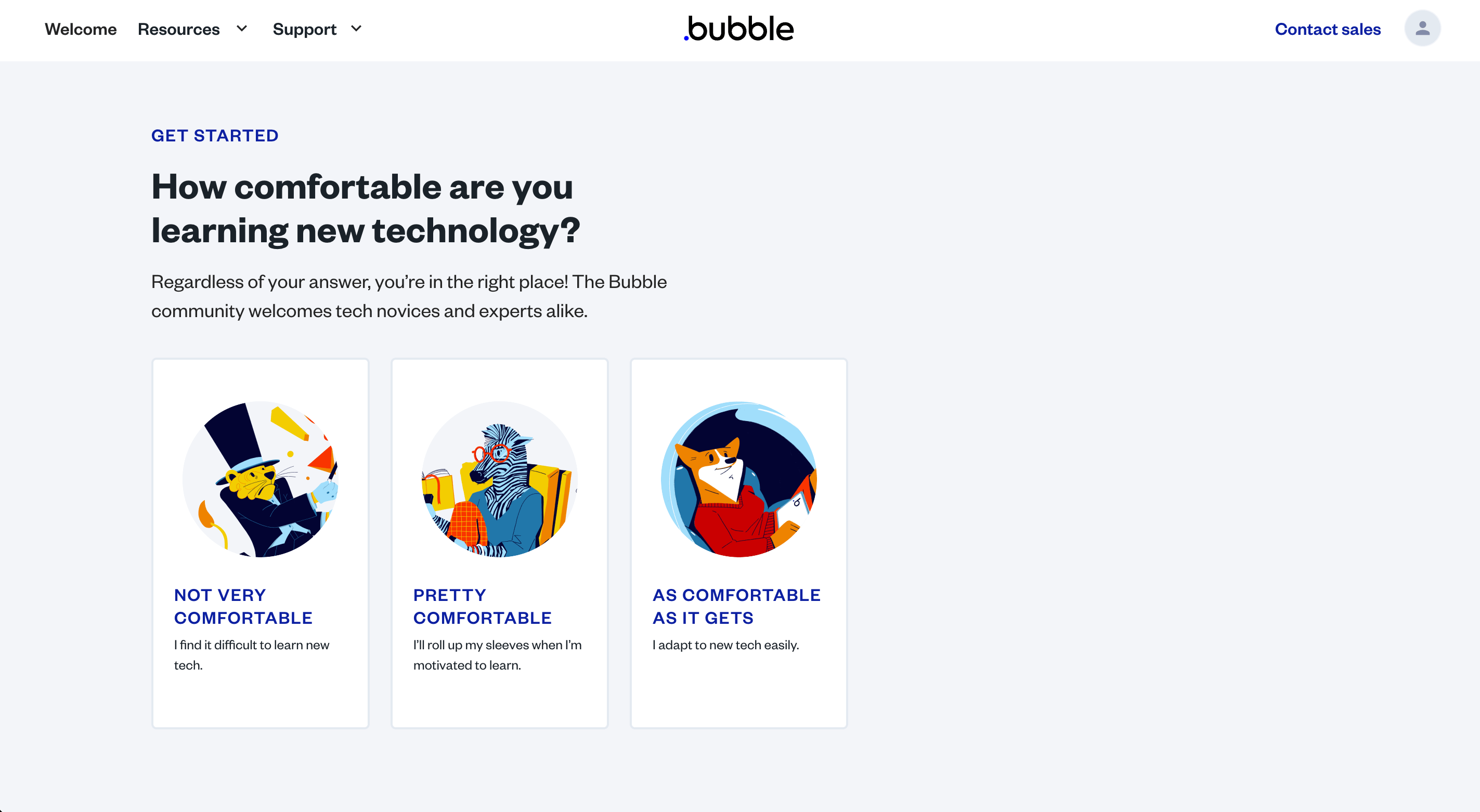
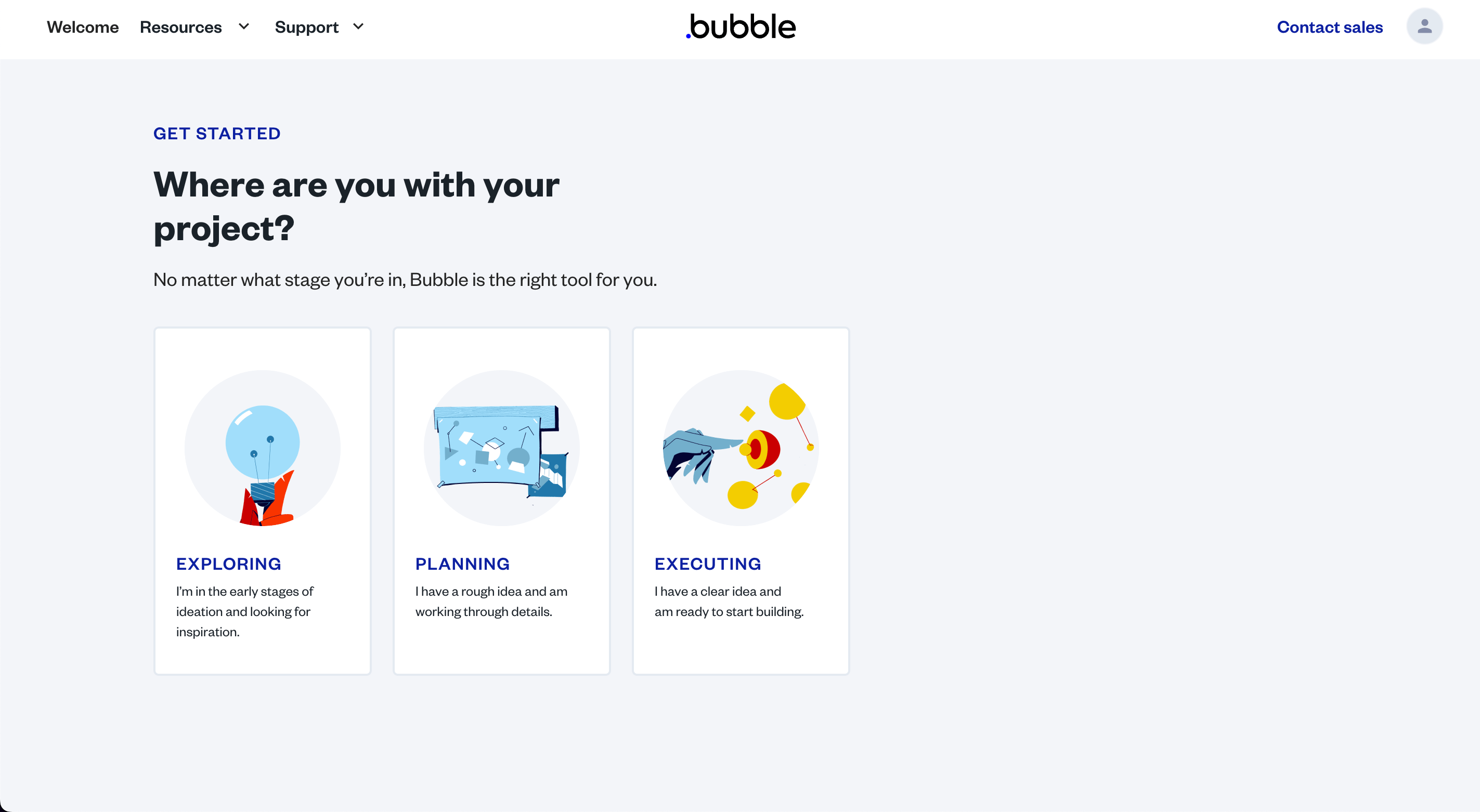
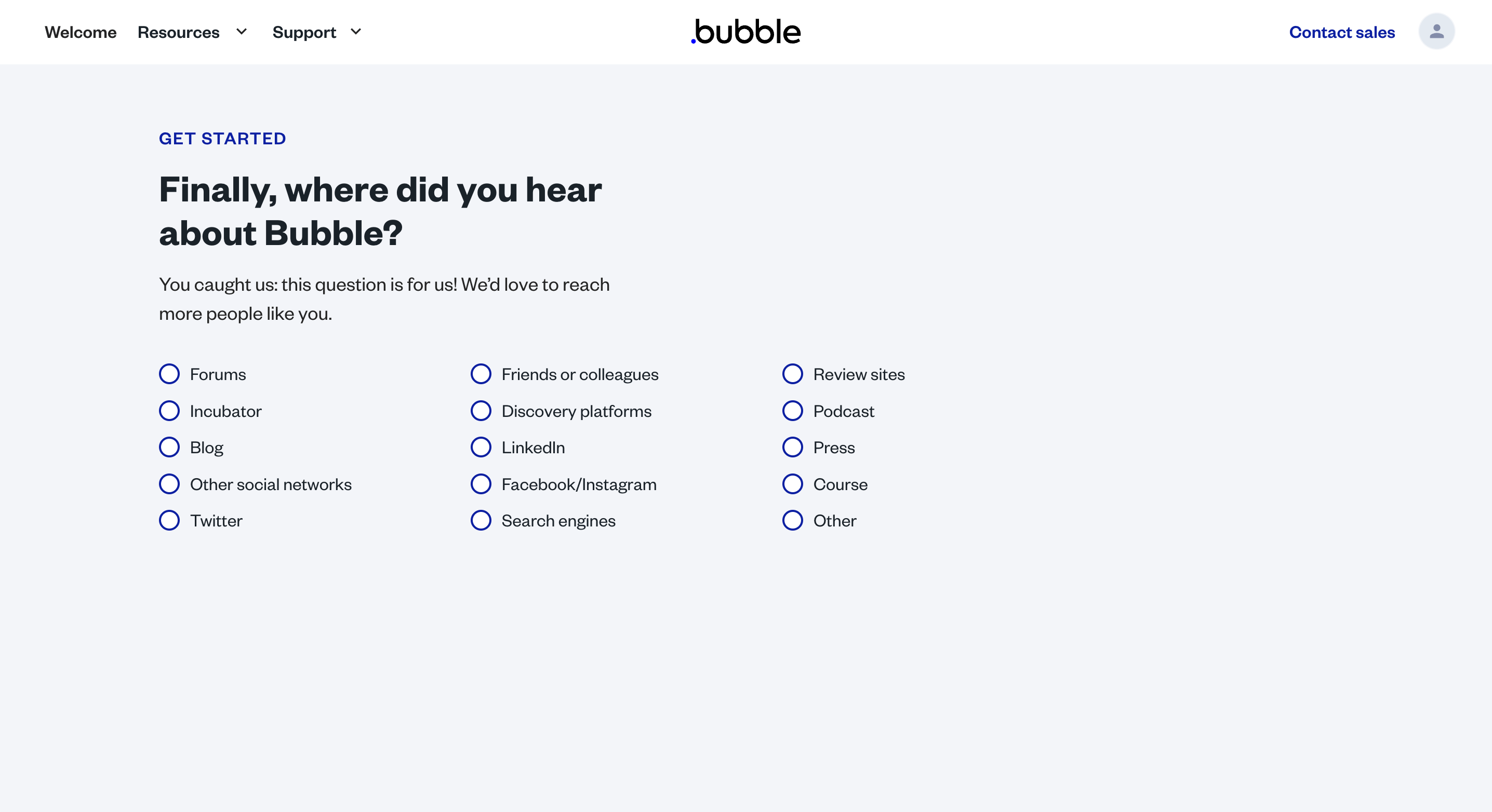
4. アンケートの回答
下記の中から利用目的などを選択していきます。




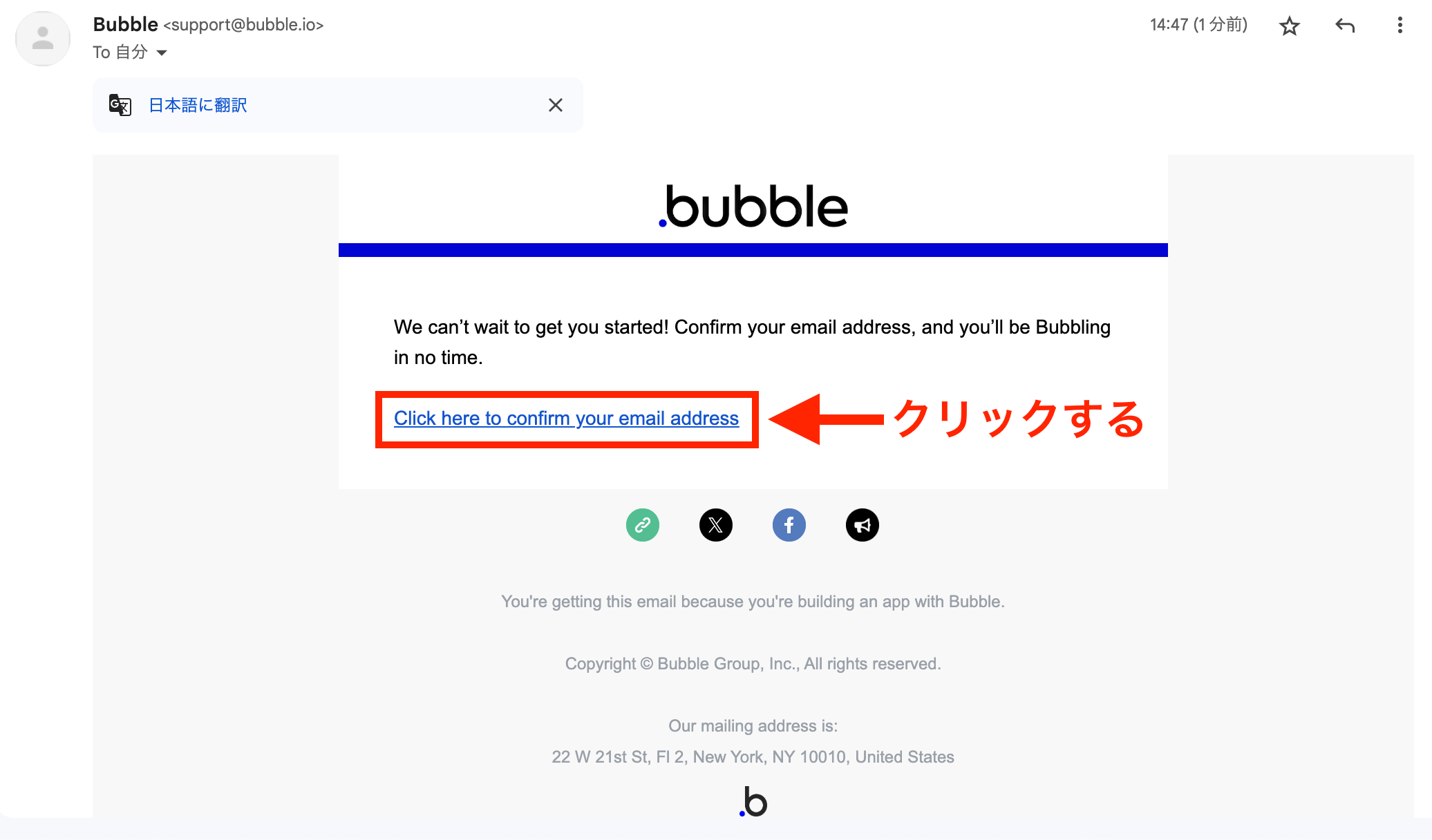
5. メール認証
上記のアンケートを回答すると、登録したメールアドレス宛に認証メールが届きます。
認証メールを開き、「Click here to confirm your email address」をクリックします。

6. 登録完了
下記の画面が表示されたら、アカウント作成は完了です。

Bubbleのアプリ開発の手順

Bubbleを使ったアプリケーション開発の手順は非常にシンプルで、プログラミングの知識がない方でも簡単に実行できます。
以下に、Bubbleを使用したアプリ開発の基本的な手順を示します。
- アイデアの概要を決める
- データベースの設計
- ユーザーインターフェースの設計
- ワークフローの作成
- データベースとの連携
- テストとデバッグ
- デプロイと運用
1. アイデアの概要を決める
まず、開発したいアプリケーションのアイデアを明確にしましょう。
どのような機能や目的を持つアプリケーションを作成するのか、その概要を決定します。
2. データベースの設計
アプリケーションに必要なデータを定義し、データベースの設計を行います。
データの種類や関連性を考慮し、データベーステーブルを作成することが必要です。
例えば、オンラインストアの場合、商品情報やユーザー情報のテーブルを作成することになるでしょう。
3. ユーザーインターフェースの設計
アプリケーションのユーザーインターフェース(UI)を設計します。
Bubbleは、ドラッグ&ドロップでUI要素を配置し、カスタマイズできるため、デザイン設計を効率的に行うことができます。
また、テンプレートを用いてUIを設計することもできます。
4. ワークフローの作成
アプリケーションの機能を実現するために、ワークフローを作成します。
ワークフローは、特定のアクションに対して自動的に実行されるルールやプロセスのことです。
例えば、ユーザーが商品をカートに追加した際に、自動的に合計金額を更新するワークフローなどを作成します。
5. データベースとの連携
データベースとの連携を確立します。
ユーザーが情報を入力したり、データを取得したりする際に、データベースとの連携が必要です。
Bubbleは、データベースへのアクセスを簡単に設定できるため、データの保存や取得がスムーズに行えます。
6. テストとデバッグ
アプリケーションのテストとデバッグを行います。
動作しない部分やバグを修正し、不具合が起きないようにします。
例えば、ユーザーが正しく商品を購入できるかどうかなどを確認します。
7. デプロイと運用
アプリケーションが完成したら、それをデプロイして公開します。
ユーザーがアクセスできるようになり、運用を開始します。
また、定期的なメンテナンスやアップデートを行い、アプリケーションを最新の状態に保ちます。
以上が、Bubbleを使用したアプリケーション開発の基本的な手順です。
直感的なインターフェースと豊富な機能を活用して、さまざまなアプリケーションを簡単に作成できます。
Bubbleを用いることで、プログラミングに自信がなくても、アプリ開発を行うことができます。
Bubbleのタブの機能を解説

Bubbleの編集画面は、デザインタブやデータタブなど、編集する内容ごとにタブが分かれています。
これらのタブで編集できる内容を理解することで、アプリケーションのデザインや機能の編集、データ管理などを効果的に行うことができます。
以下では、各タブの概要を説明します。
- Design(デザイン)
- Workflow(ワークフロー)
- Data(データ)
- Styles(スタイル)
- Plugins(プラグイン)
- Settings(セッティング)
- Logs(ログ)
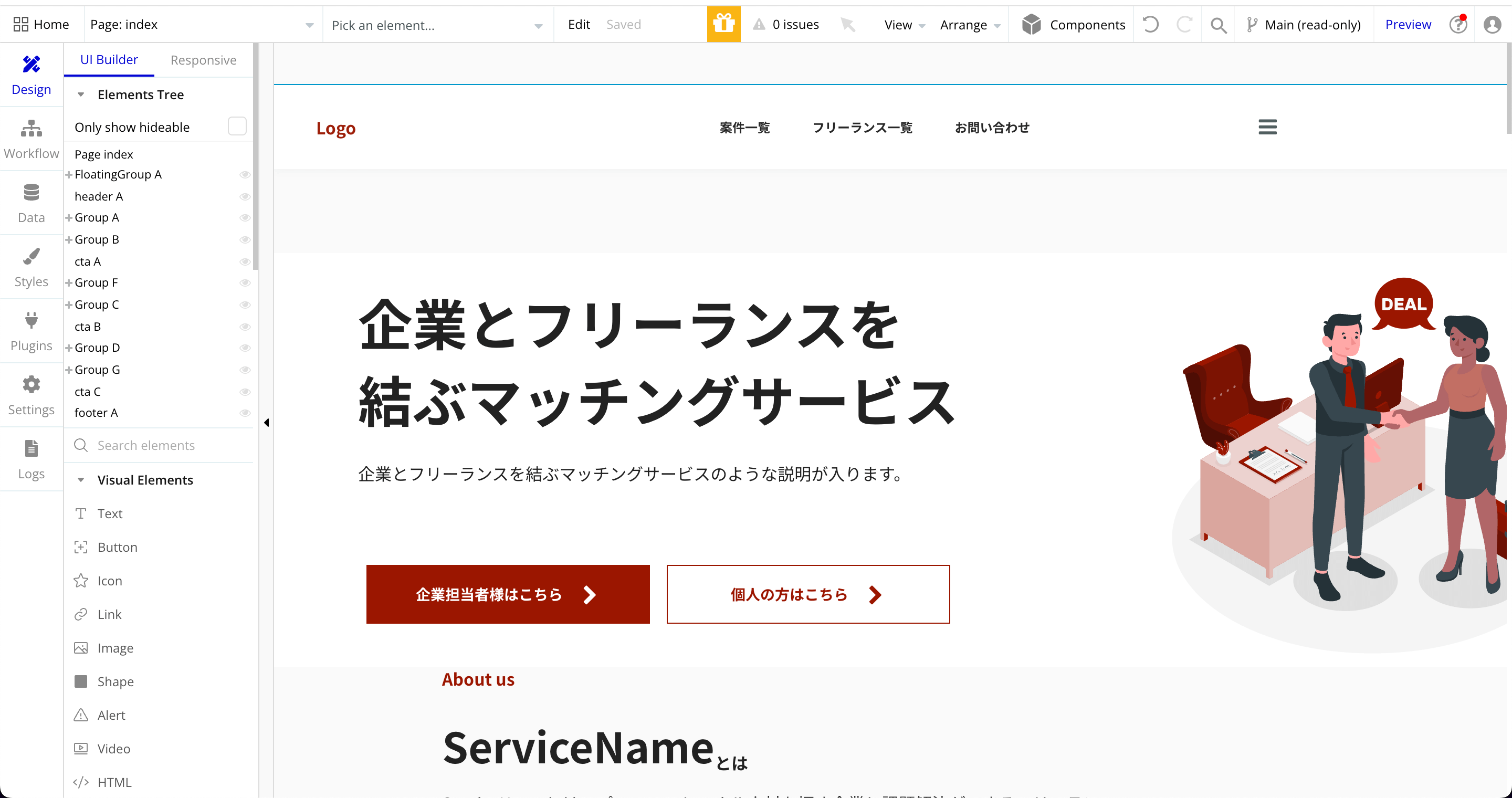
Design(デザイン)

Design(デザイン)タブでは、アプリケーションの外観とユーザーインターフェース(UI)を設計できます。
ここでは、ページのレイアウト、テキスト、ボタン、画像などのエレメントを編集し、アプリケーションの見た目をカスタマイズできます。
例えば、ボタンの色やサイズを変更したり、テキストを編集したりすることができます。
Workflow(ワークフロー)
Workflow(ワークフロー)タブでは、アプリケーションの機能を定義し、制御することができます。
ここでは、ユーザーのアクションに対してどのような処理を行うかを設定します。
例えば、登録フォームからデータを受け取ったら、それをデータベースに保存するワークフローを作成できます。
このタブを活用することで、アプリケーションの動作を細かくカスタマイズできます。
Data(データ)
Data(データ)タブでは、アプリケーションのデータベースを管理できます。
ここでは、データベーステーブルの作成と設定、データのインポートやエクスポート、データフィールドの設定などが行えます。
例えば、オンラインストアの場合、商品情報や顧客情報をデータベースで管理することができます。
Styles(スタイル)
Styles(スタイル)タブでは、アプリケーションのスタイルに関する設定を行うことができます。
ここでは、テキストのフォント、背景色、ボーダーなどのスタイルをカスタマイズできます。
例えば、アプリケーション全体のカラーテーマを設定することができます。
Plugins(プラグイン)
Plugins(プラグイン)タブでは、アプリケーションに追加機能を統合することができます。
Bubbleは多くのプラグインを提供しており、地図、ソーシャルメディア連携、決済システムなどの機能を簡単に追加できます。
例えば、Google Mapsプラグインを使用して、地図表示機能を追加できます。
Settings(セッティング)
Settings(セッティング)タブでは、アプリケーション全体の設定を管理できます。
ここでは、セキュリティ設定、ドメイン設定、データベース設定などを行います。
例えば、SSL証明書を設定して通信のセキュリティを強化したり、カスタムドメインを設定してアプリケーションのURLをカスタマイズしたりすることができます。
このタブを使用して、アプリケーション全体の動作を調整し、セキュリティを強化できます。
Logs(ログ)
Logs(ログ)タブでは、アプリケーションの動作ログを表示することができます。
ここでは、ユーザーアクションやエラーメッセージなどが記録され、トラブルシューティングや監視に役立ちます。
例えば、ユーザーが特定のページにアクセスした際のログを確認できます。
これらのタブを適切に活用することで、Bubbleを使ったアプリケーション開発を効率的に進めることができます。
それぞれのタブは特定の役割を果たし、タブを理解して使いこなすことで、円滑に開発を進めることができます。
Bubbleのタブごとの使い方を解説

各タブは特定の機能や設定に関連しており、効果的に利用することでアプリケーションの開発プロセスをスムーズに進めることができます。
以下では、Bubbleのタブごとの使い方を一部紹介します。
- Design(デザイン)
- Workflow(ワークフロー)
- Data(データ)
- Settings(セッティング)
Design(デザイン)
エレメント追加
エレメント(ボタンやテキストなどの要素)を追加する場合、Visual elementsから追加したいエレメントをドラッグ&ドロップすることで、開発画面にエレメントを配置することができます。
テキスト修正
エレメントのテキストを修正する場合、エレメントをダブルクリックすることでテキストを編集できます。
Workflow(ワークフロー)
エレメントにワークフローを追加
配置したエレメントにワークフローを追加するには、下記の手順で設定を行います。
今回のワークフローの設定では、ボタンをクリックした時に画面遷移するワークフローの設定を行います。
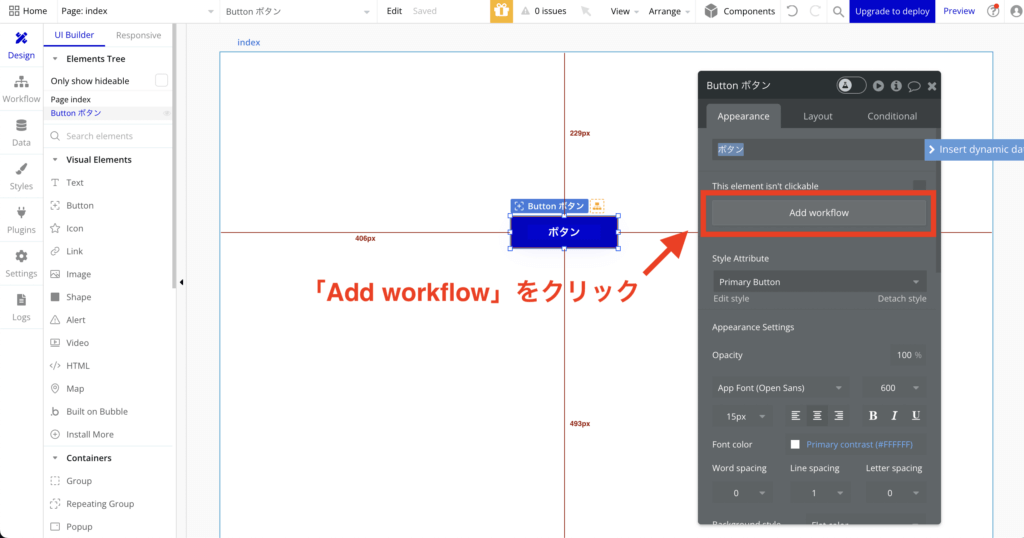
①ワークフローを追加するエレメントをダブルクリックし、「Add workflow」をクリックします。

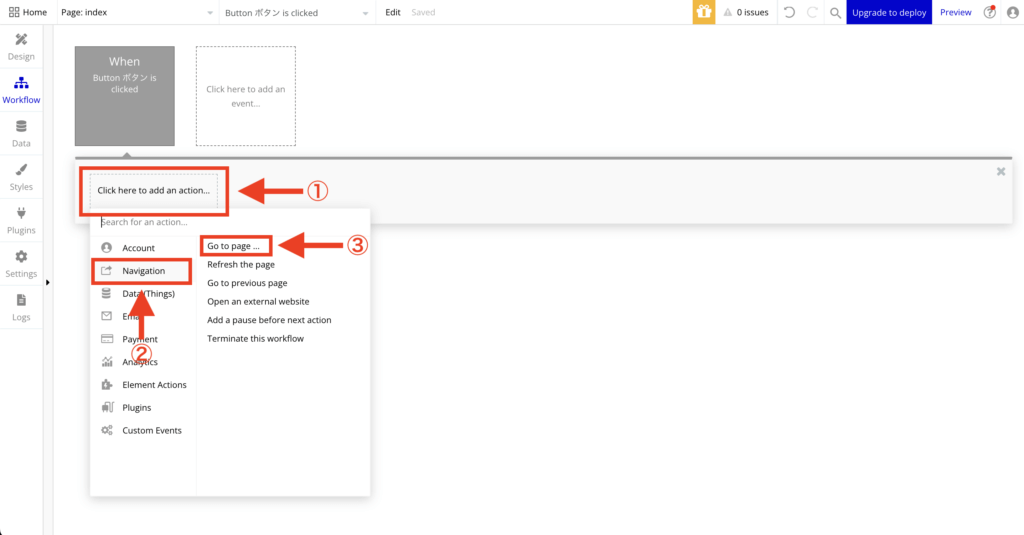
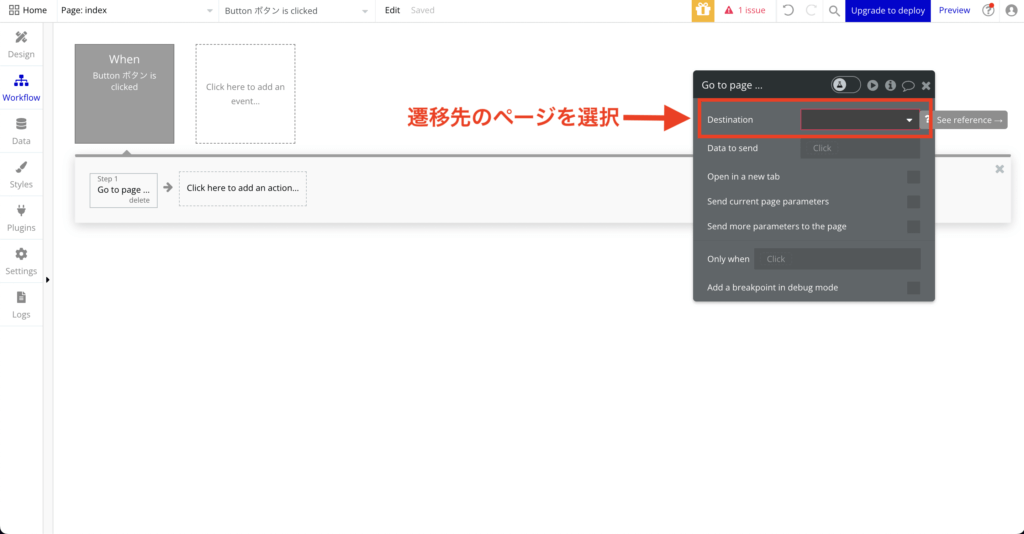
②「Click here to add an action」をクリックし、「Navigation」内の「Go to page」をクリックします。

③「Destination」から、遷移先のページを選択します。
こちらで画面遷移の設定は完了です。

⑥ボタンをクリックした時に、ワークフローで設定した画面に遷移します。
ワークフローで設定した自動送信メールの文面変更
次に、ワークフローで自動送信メールが実装されたBubbleプロジェクトがある場合に、ボタンをクリックして自動送信されるメールの文面を変更する方法についてご紹介します。
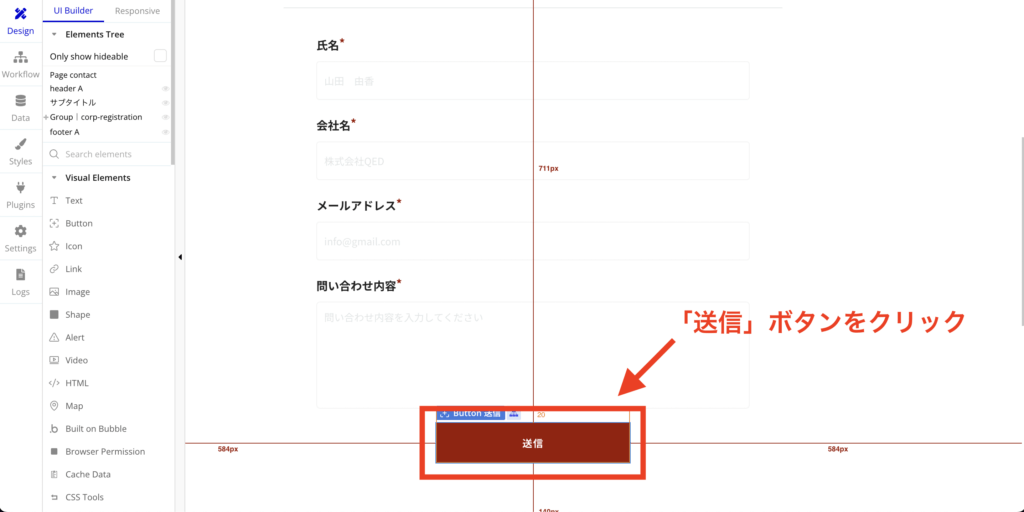
①メール送信のトリガーとして設定されているボタン(下記画面では送信ボタン)をダブルクリックします。

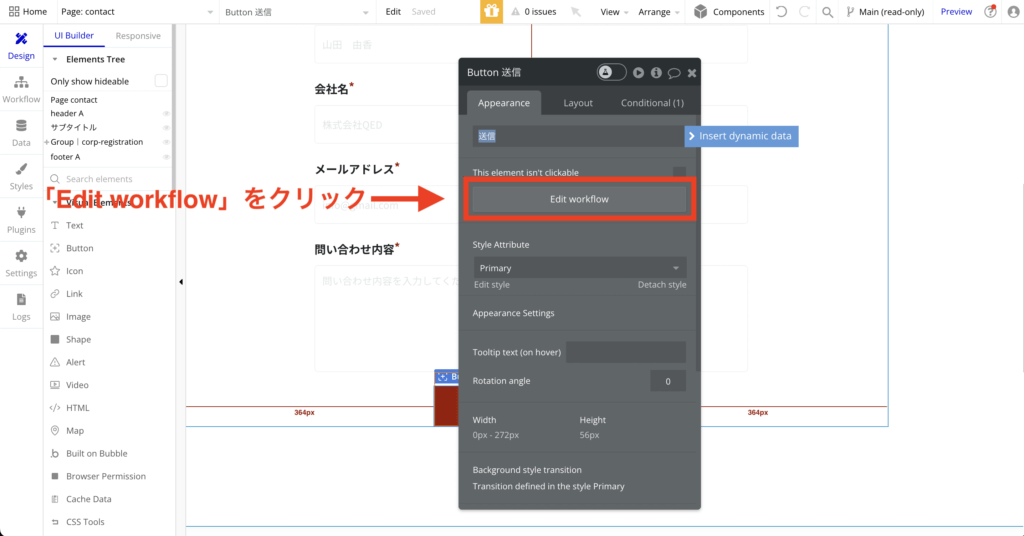
②「Edit workflow」をクリックします。

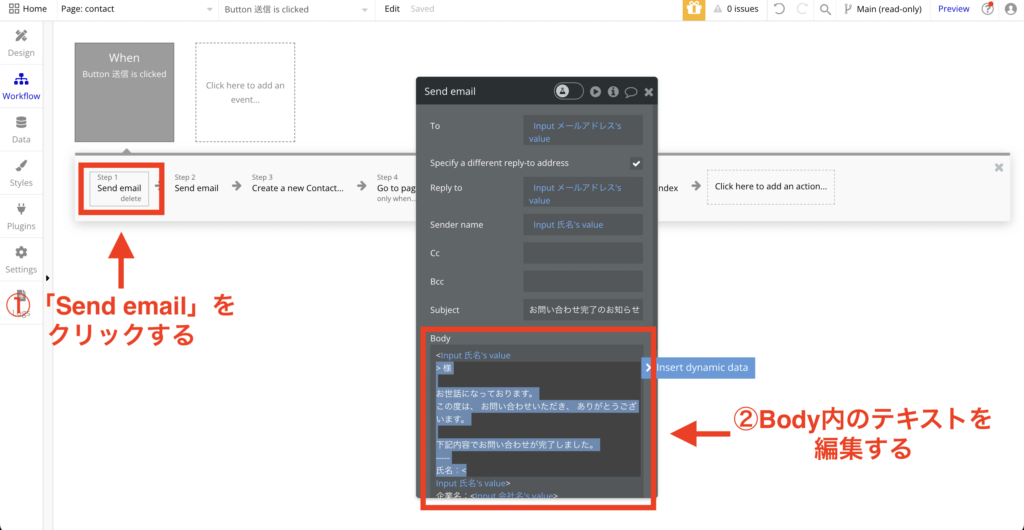
③Step1またはStep2の「Send email」をクリックし、Bodyからメール本文の内容を修正します。

以上の手順を行うことで、「送信」ボタンをクリックした時に送信される自動送信メールの文面を変更することができます。
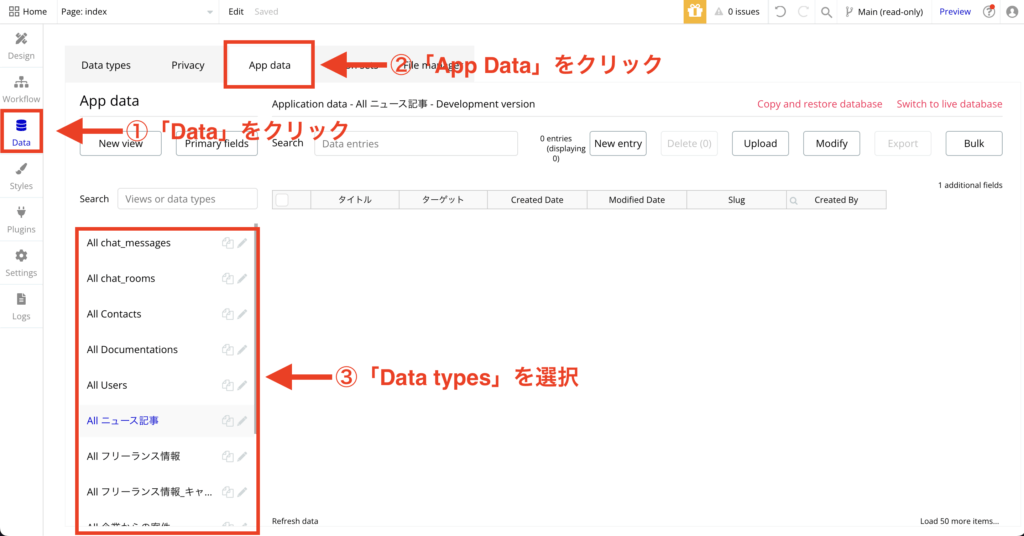
Data(データ)
データベースのデータを直接編集する方法を解説します。
データを編集する際は、下記の箇所から編集することができます。

次に、データ追加、データ編集、データ削除の方法をそれぞれ解説していきます。
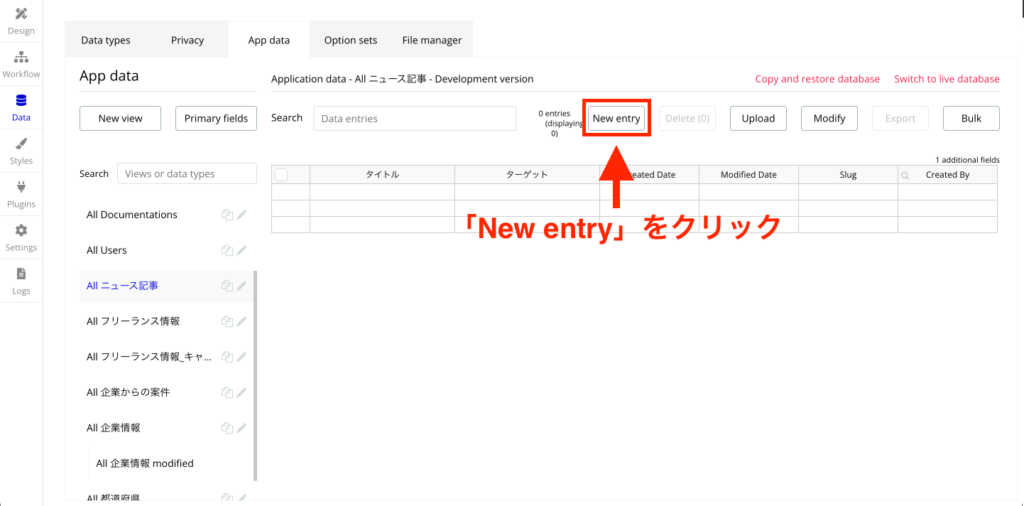
データを追加する
①「New entry」をクリックします。

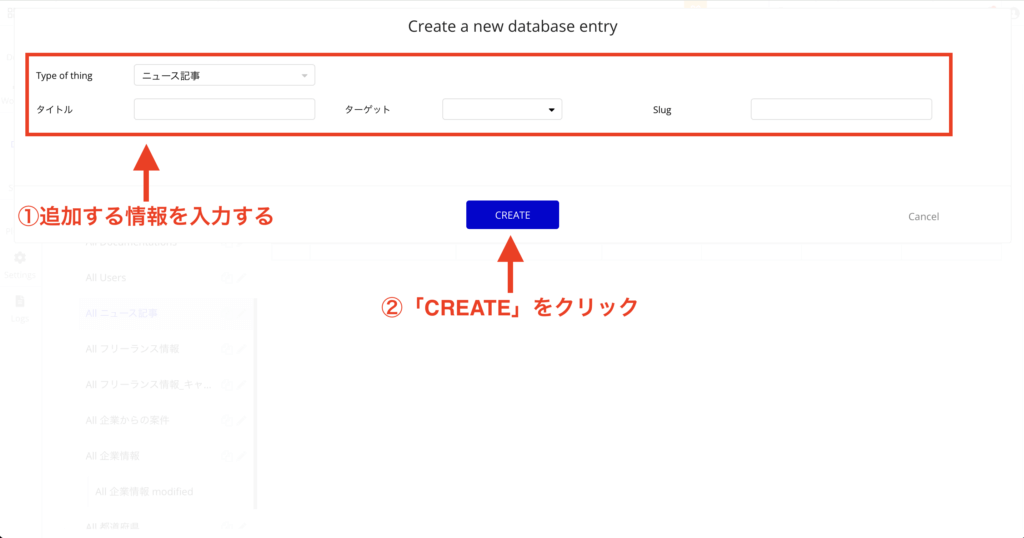
②追加するデータの情報を入力し、「CREATE」ボタンをクリックします。

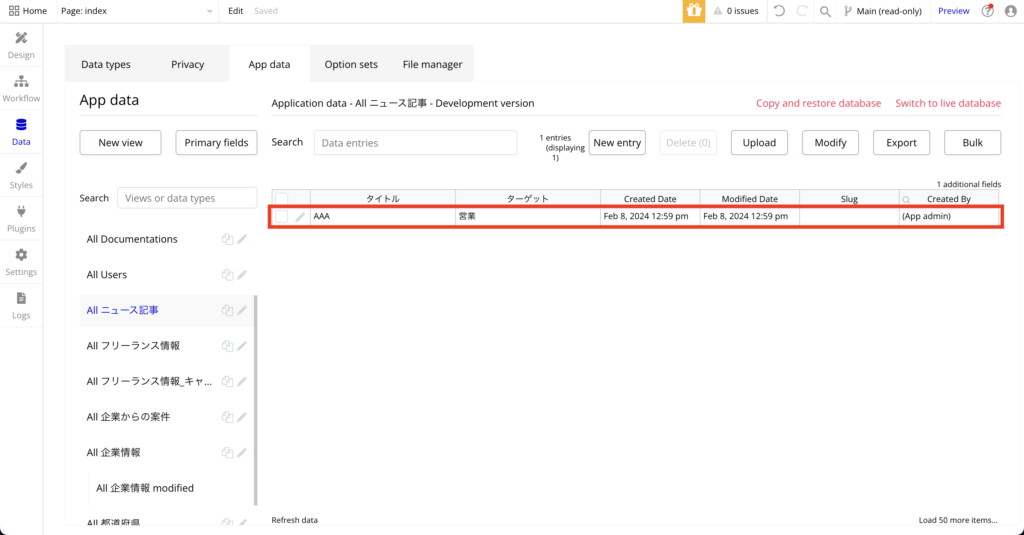
③下記のように、入力した情報がデータベースに登録されていれば追加完了です。

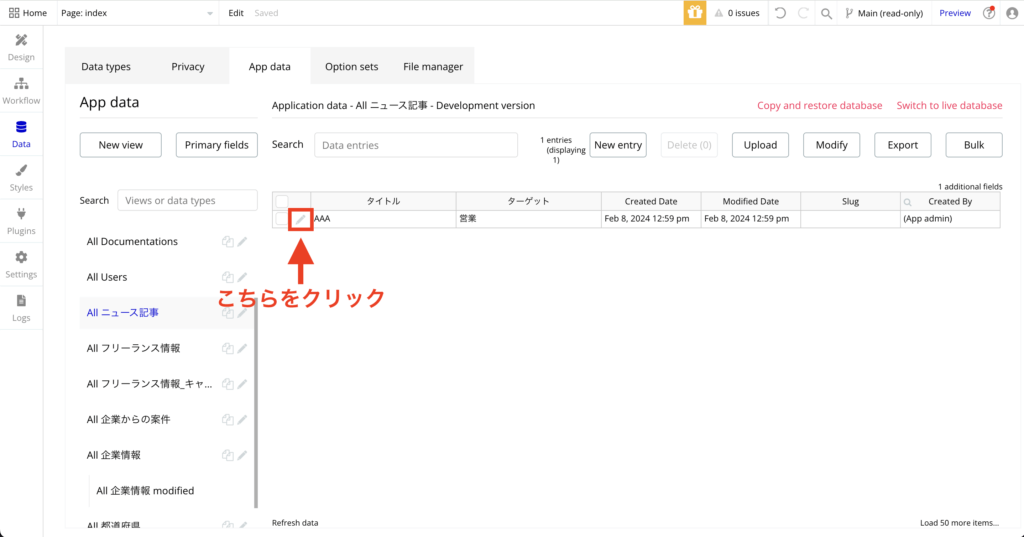
データを編集する
①下記のタイトルの横のロゴをクリックします。

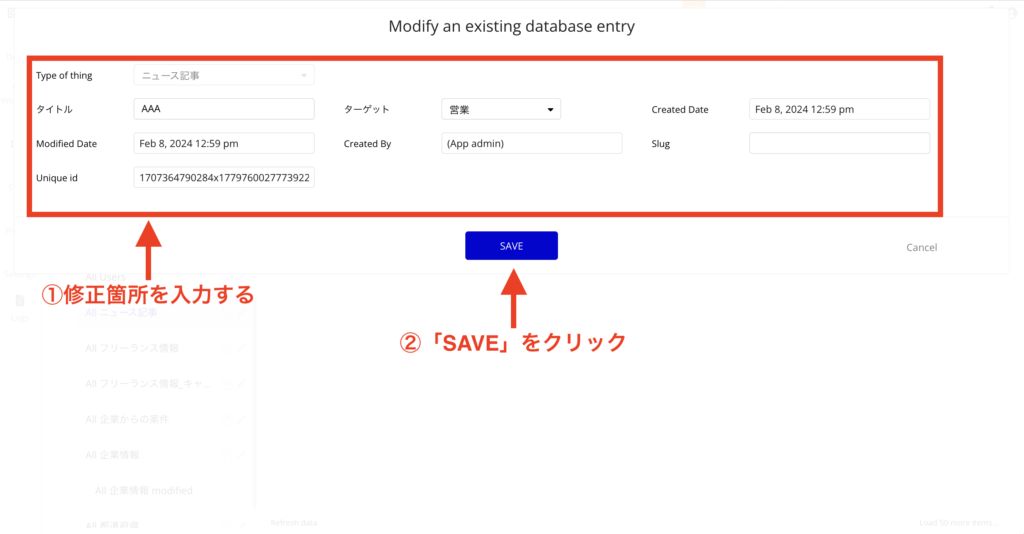
②編集内容を入力し、「SAVE」ボタンをクリックします。

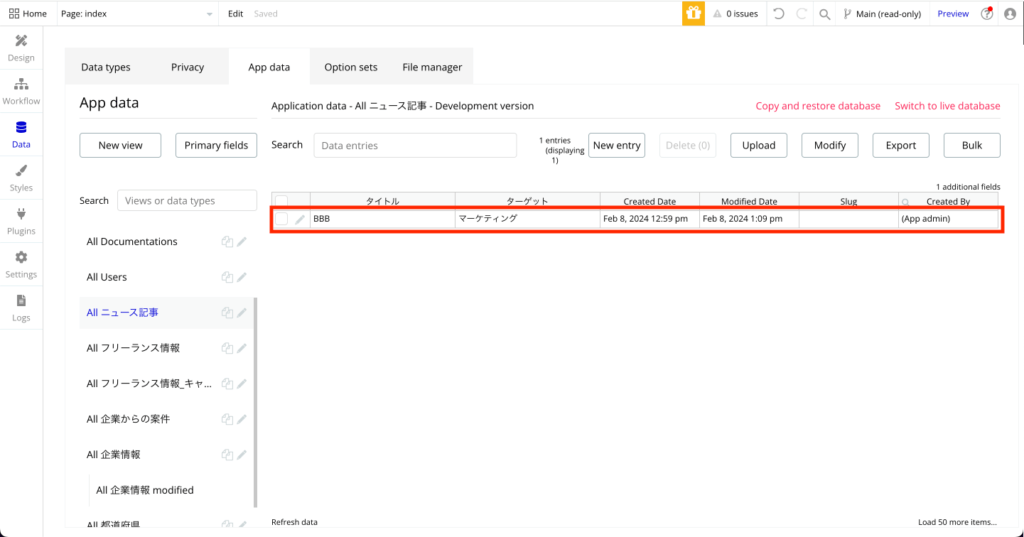
③下記のように、編集した内容がデータベースに表示されていれば修正完了です。

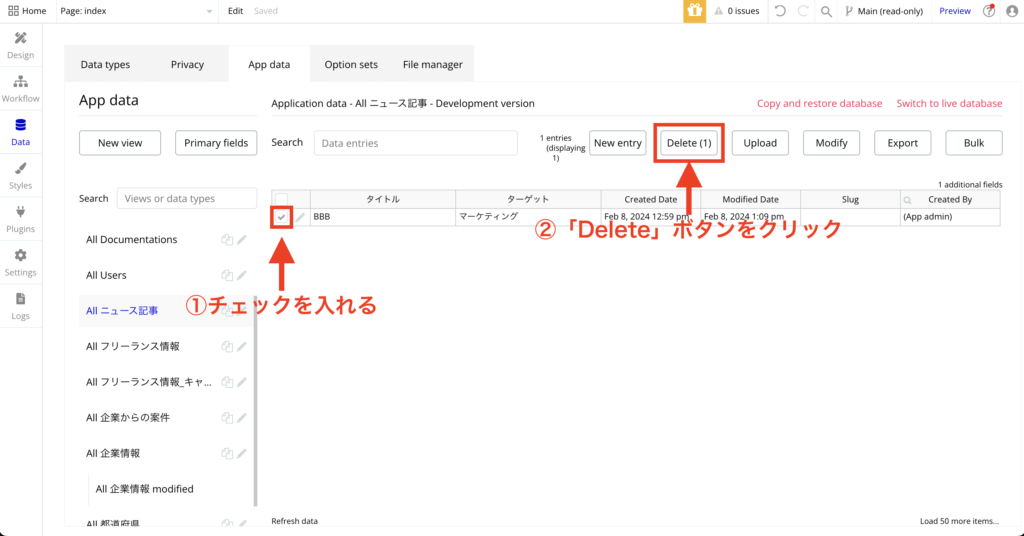
データを削除する
①削除したいデータのチェックボックスにチェックを入れて、「Delete」ボタンをクリックします。
データベースのデータを全て削除したい場合、見出し行のチェックボックスにチェックを入れることで、全てのデータにチェックを入れることができます。

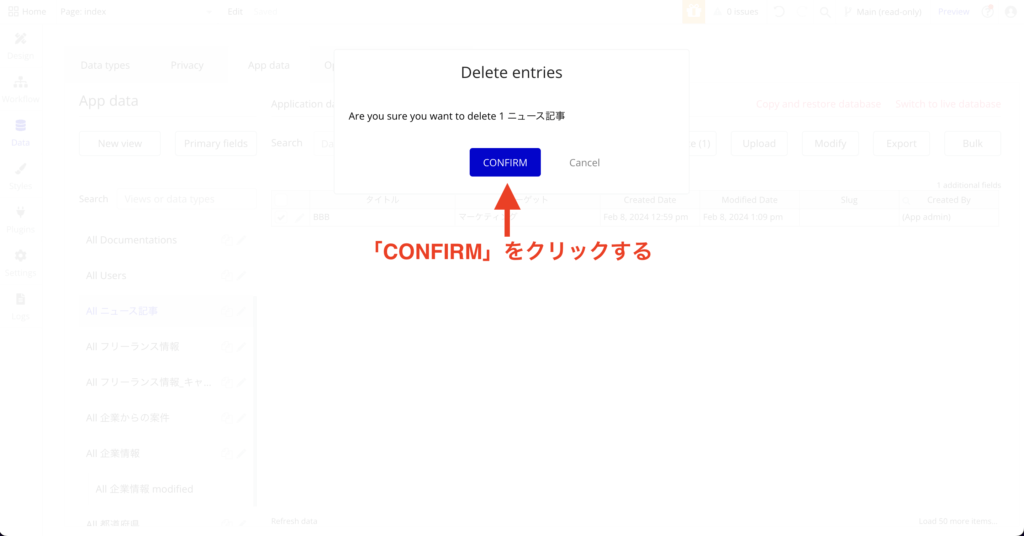
②「CONFIRM」ボタンをクリックします。

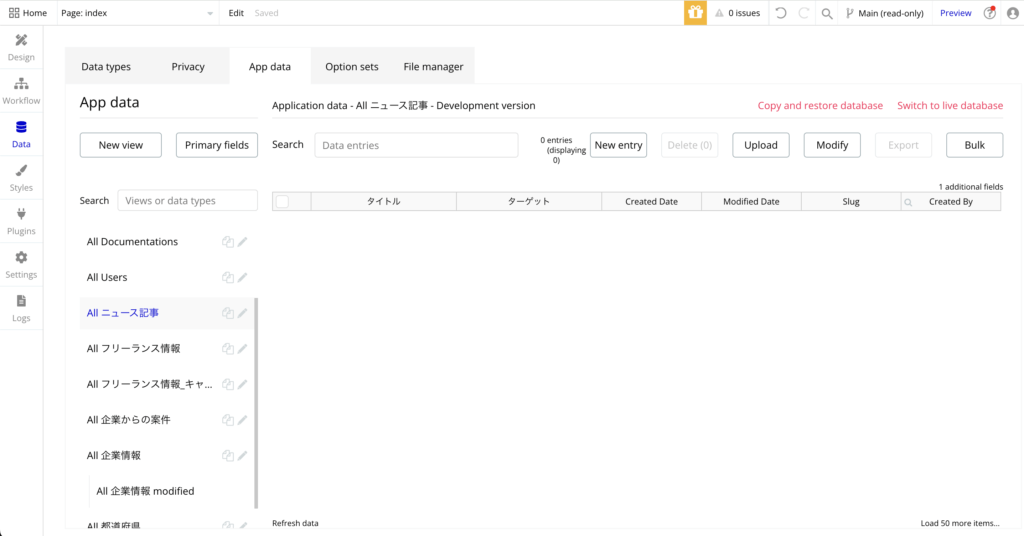
③下記のように、データベースにデータが表示されていなければ、削除完了です。

データのエクスポート
次に、データベースのデータをエクスポートする方法を解説します。
例として、ユーザー種別がフリーランスの場合の条件で抽出を行います。
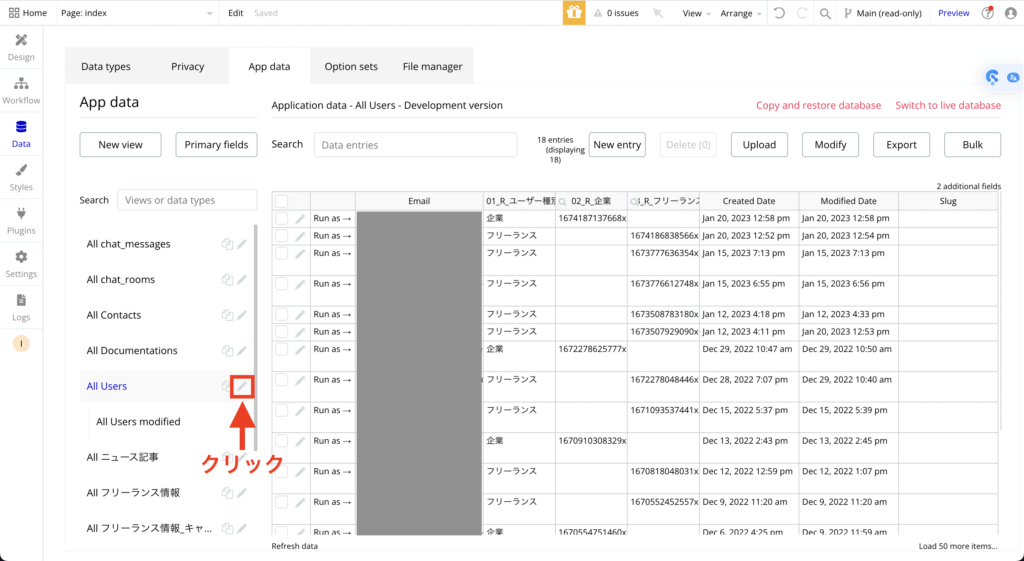
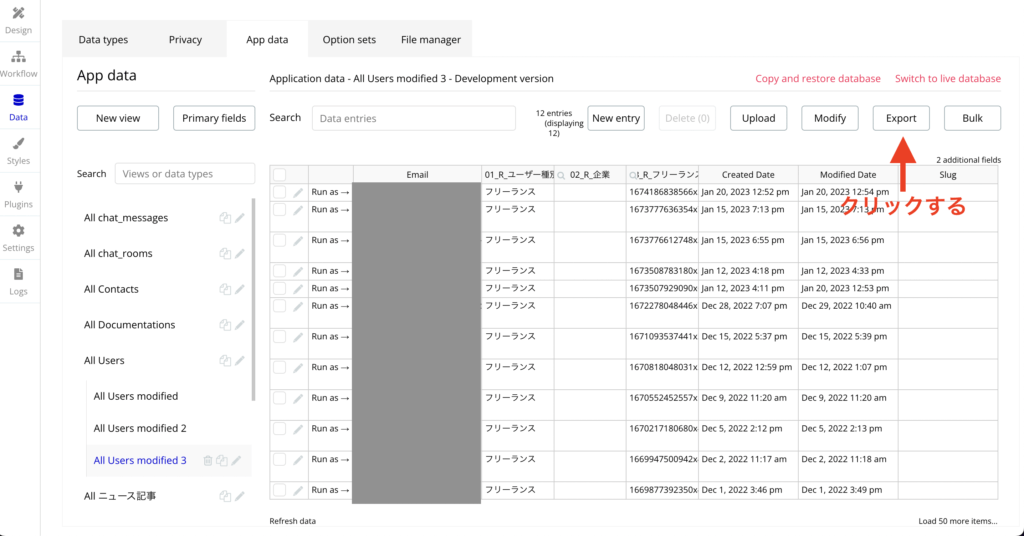
①エクスポートするテーブルの鉛筆マークをクリックします。

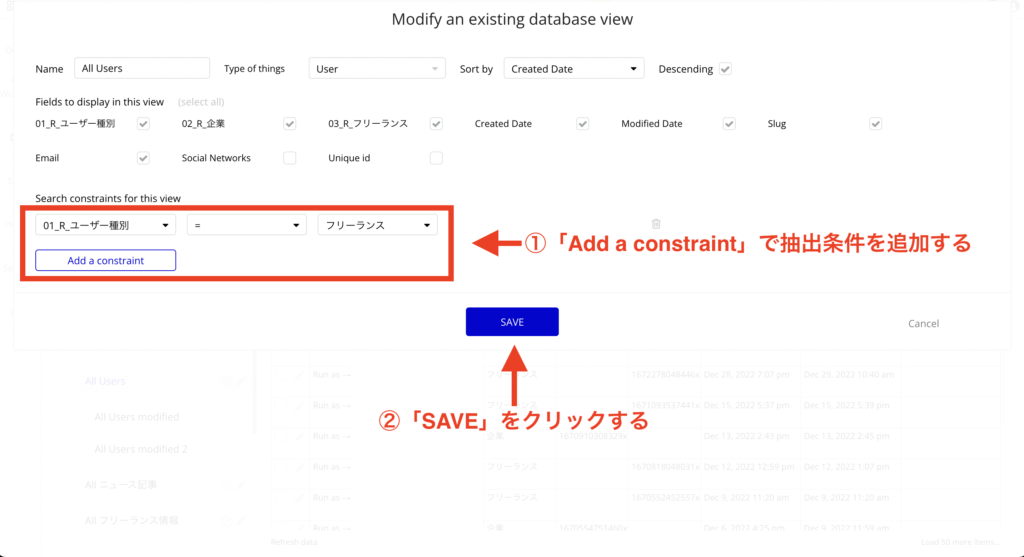
②「Add a constraint」で抽出条件を追加し、「SAVE」ボタンをクリックします。
今回は例としてユーザー種別がフリーランスの条件のデータのみ抽出します。

③「Export」ボタンをクリックします。

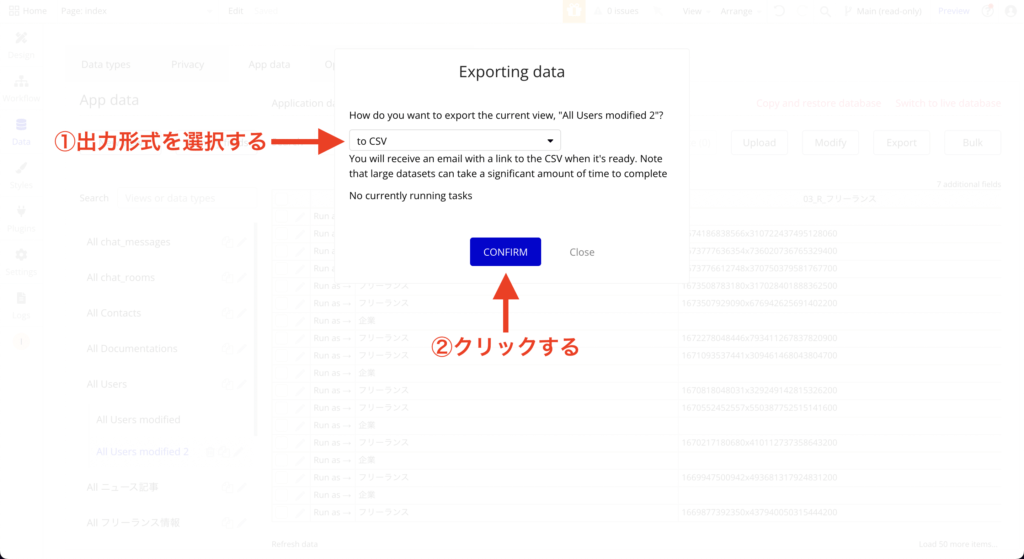
④出力形式を選択し、「CONFIRM」ボタンをクリックします。

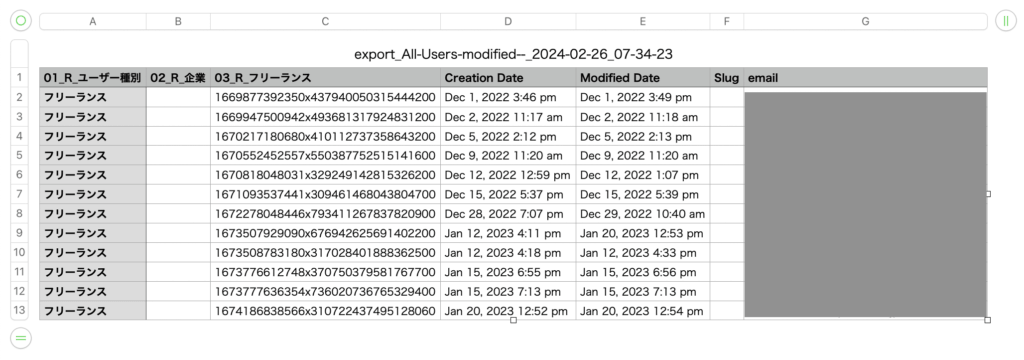
⑤登録したメールアドレスに届いたメールから、エクスポートしたファイルをダウンロードできます。

Settings(セッティング)
Settingsタブでは、プラン変更、セキュリティ設定、ドメイン設定、データベース設定などを行うことができます。
こちらでは、Bubbleのプランの変更手順について解説します。
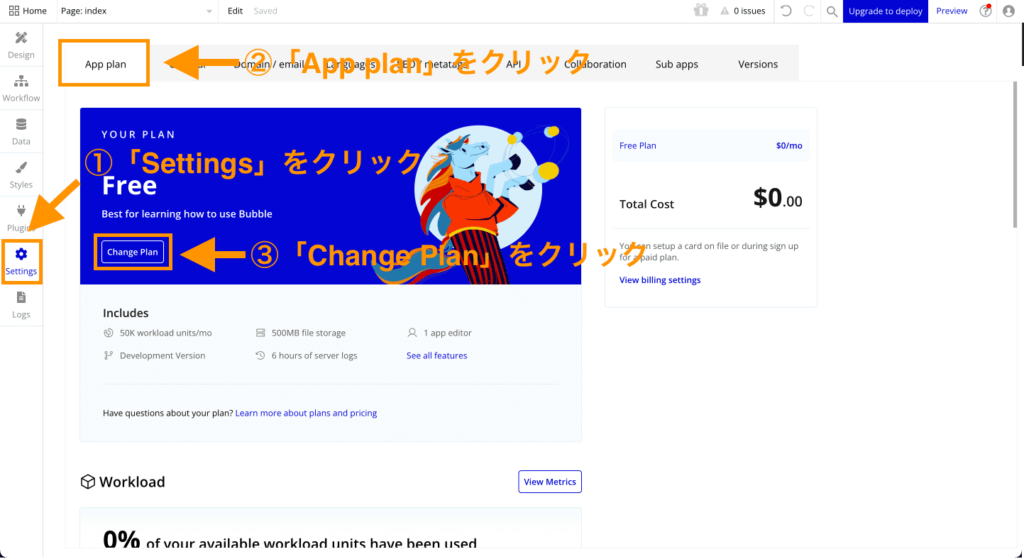
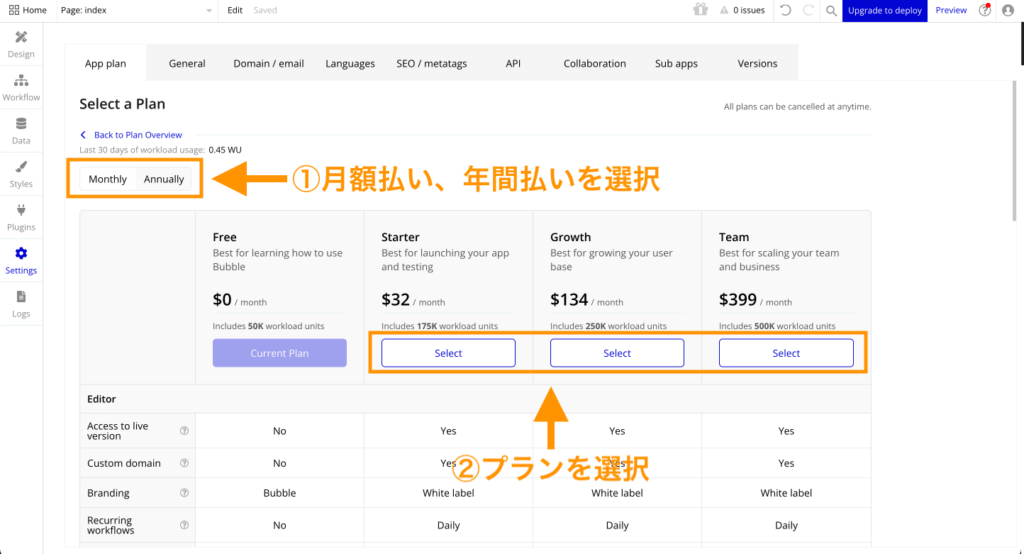
①Settings内のApp planを選択し、「Change plan」をクリックします。

②月額払いか年間払いかを選択し、プランを選択します。

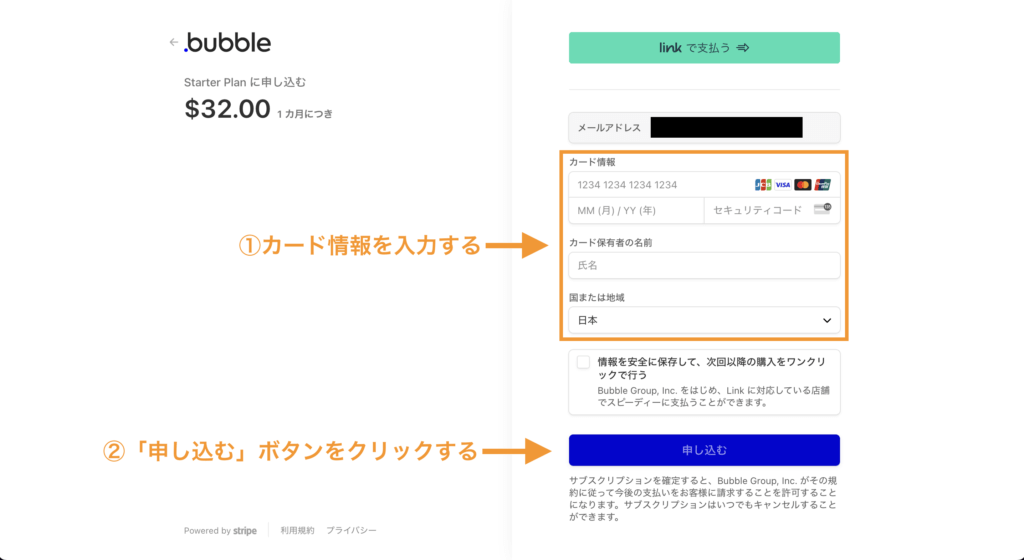
③カード情報を入力し、「申し込む」ボタンをクリックすると、プラン変更の手続きが完了します。

以上がBubbleの主要なタブの使い方です。
各タブは特定の目的に沿った機能があり、アプリケーション開発を効率的に行うためにはタブの機能を使いこなすことが不可欠です。
プロジェクトに合わせてこれらのタブを活用し、アプリケーションを開発しましょう。
Bubbleの本番環境とテスト環境

Bubbleでは、本番環境とテスト環境の2つが存在し、それぞれURLが異なります。
本番環境のURLは指定したドメイン、
テスト環境のURLは指定したドメイン/version-testとなります。
指定したドメインがexample.comの場合、本番環境のURLはexample.com、テスト環境のURLはexample.com/version-testとなります。
また、Bubbleにログインしてデータベースなどのデータにアクセスする際には、データがテスト環境[Development]のものか本番環境[Live]のものかを把握する必要があります。
環境を確認する場合
「Preview」ボタンの左側を見ることで、現在どの環境を使用しているか把握することができます。
本番環境を使用している場合、「Live」と表示され、テスト環境を使用している場合、「Development」と表示されます。
環境を切り替える場合
「Preview」ボタンの左側をクリックすることで、環境を切り替えることができます。
また、本番環境を使うには、有料プランにアップグレードする必要があります。
アップグレードの方法は上記でSettinngsの箇所で解説しておりますのでぜひ参考にしてください。
また、プランごとの違いや料金は下記の記事で解説しております。
Bubbleのチュートリアルの使い方

Bubbleのチュートリアルは、Bubbleを初めて使う人にとって非常に役立つ機能です。
以下では、Bubbleのチュートリアルを効果的に活用する方法を説明します。
- チュートリアルの選択
- ステップバイステップのフォロー
- 実際に試してみる
- 他のツールと組み合わせる
チュートリアルの選択
BubbleのWebサイトにアクセスし、チュートリアルセクションに移動します。
そこではさまざまなチュートリアルが提供されていますが、最初に基本的な内容から始めることをお勧めします。
例えば、”基本のステップバイステップガイド”や”初心者向けチュートリアル”などがあります。
選択したいチュートリアルをクリックして開始します。
ステップバイステップのフォロー
チュートリアルを開始したら、提供された指示に従って進行します。
各ステップは簡潔に説明されており、スクリーンショットや図を使用して説明が補完されています。
ステップバイステップで進んでいくことで、アプリケーション開発の基本を身につけることができます。
実際に試してみる
理論だけでなく、実際に手を動かして試すことが重要です。
チュートリアルで示された手順を自分のプロジェクトに適用してみましょう。
例えば、新しいページを作成したり、ワークフローを設定したりする際に、チュートリアルの内容を実際のアプリケーションに適用してみてください。
他のツールと組み合わせる
Bubbleのチュートリアルだけでなく、他のオンラインリソースやドキュメンテーションも組み合わせて活用しましょう。
さらに深い理解や高度な機能の習得に役立ちます。
Bubbleのチュートリアルは、アプリケーション開発のスキルを向上させ、プロジェクトを成功に導くための貴重なツールです。
効果的に活用し、自分のアプリケーションを構築してみましょう。
まとめ

Bubbleは、ノーコードツールで、プログラミング知識が不要なアプリ開発プラットフォームです。
アプリのデザイン、機能、データベース、設定を管理するためのタブが存在し、それぞれの役割があります。
DesignタブではUI設計が行え、Workflowタブではアプリの機能を設定し、Dataタブではデータベース管理ができ、Settingsタブではアプリ全体の設定を調整できます。
これらのタブを活用することで、プログラミングスキルがないユーザーでも魅力的で機能豊富なアプリケーションを開発できます。