パララックスとは?

パララックスは、ウェブデザインやグラフィックデザインの領域で使われる特殊な視覚効果の一つです。これは、背景と前景の要素が異なる速度でスクロールすることによって、奥行きや立体感を演出する効果です。 簡単に言うと、背景と前景が異なる速度で動くことで、奥行きのある動きをつくりだす方法のことです。パララックスはWebサイトやアプリケーションのデザインにおいて、魅力的な視覚的な要素を追加するために使用されます。
たとえば、雲を見上げるとき、近くの雲は早く動いて、遠くの雲はほとんど動いていないように見えるでしょう。
これが視差です。
この技術をデジタルの世界に持ち込むことで、魅力的な表現を生み出しています。
パララックスにはどんな種類があるのか?
パララックスにはさまざまな種類があります。
以下にいくつかの代表的な種類を紹介します。
視差スクロールパララックス
この種類のパララックスでは、背景と前景の要素が異なる速度でスクロールします。
これにより、奥行き感や立体感が生まれ、ユーザーにより没入感を提供します。
レイヤーパララックス
この種類では、複数のレイヤーがあり、それぞれが異なる速度でスクロールします。
これにより、複雑な視覚効果やアニメーションを作成することができます。
マウス追従パララックス
マウスの動きに合わせて要素が動くパララックスです。
ユーザーのマウス操作に反応して、要素が動き、興味を引きます。
ティルトパララックス
スクロールだけでなく、デバイスの傾きに反応するパララックスです。
スマートフォンやタブレットなどのモバイルデバイスで特に効果的です。
パララックスのスクロールエフェクトの特徴

パララックスのスクロールエフェクトの特徴について、下記の順に解説します。
- 情報の見せ方が独特
- スクロールで変わる操作性
情報の見せ方が独特
パララックスのスクロールエフェクトは、情報の見せ方に独自のアプローチを提供します。
ユーザーはスクロールすることで、情報が滑らかに表示され、従来のデザインとは異なる魅力的な視覚的体験を得ることができます。
この効果は特にストーリーテリングに適しており、情報を段階的に伝えるのに役立ちます。
スクロールで変わる操作性
パララックスのスクロールエフェクトは、ユーザーの操作性を向上させることもあります。
要素がスクロールと連動して動くため、ユーザーは直感的にサイトやアプリの操作を理解しやすくなります。
これにより、ユーザー体験が向上し、ユーザーがサイトやアプリを探索する際に楽しさと興味を持ちやすくなります。
以上のように、パララックスは視覚的な効果と操作性の向上に貢献する重要なデザイン要素の一つです。
異なる種類のパララックスを活用することで、ウェブデザインやグラフィックデザインに新たな魅力を加えることができます。
パララックスデザインを使ったWebサイトの事例9選

パララックスデザインを使ったWebサイトの事例を、下記の順に解説します。
- 飲食店:チーズころん
- 住宅:一建設株式会社
- 住宅:住宅のミサワホーム
- 自動車:ポルシェ
- Webデザイン:Anton & Irene
- カメラ系:Nikon 1 AW1 – Present Campaign
- 観光地:東京スカイツリー
- デザイン:DONGURI
- ファッション:BOUGUESSA
飲食店:チーズころん

(引用:チーズころん公式サイト 2023年12月1日現在)
チーズころんのWebサイトは、美味しいチーズ料理を提供する飲食店の魅力を伝えるのにパララックスデザインを活用しています。
ページをスクロールすると、チーズの美しい写真や料理の説明が滑らかに表示され、食欲をそそります。
ユーザーは料理の詳細を簡単に見ることができ、予約情報もスムーズにアクセスできます。
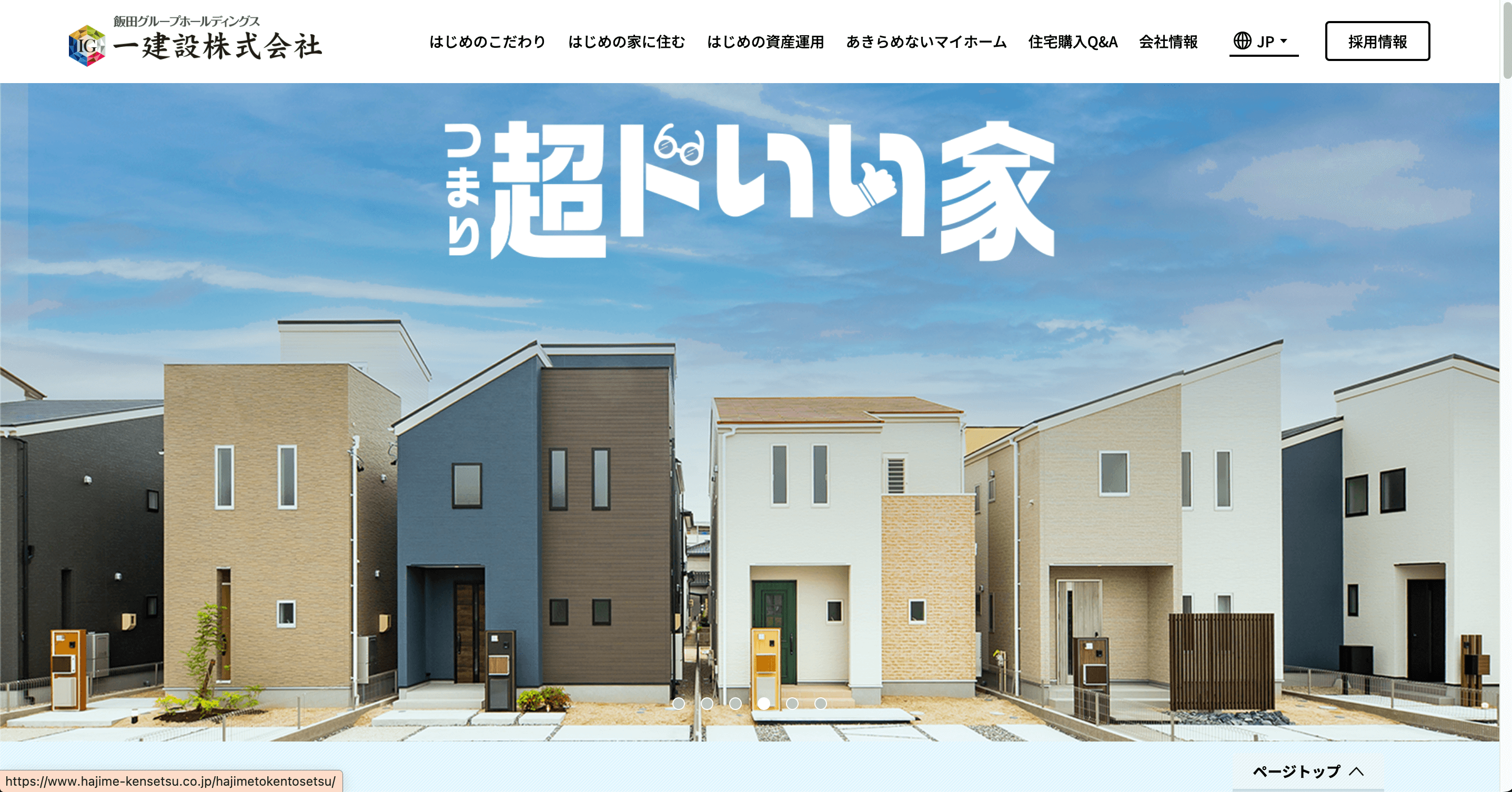
住宅:一建設株式会社

(引用:一建設株式会社公式サイト 2023年12月1日現在)
一建設株式会社のWebサイトでは、住宅建設のプロジェクトを魅力的に紹介するためにパララックスデザインを利用しています。
スクロールすると、新しい住宅のデザインや内部の写真が次々に表示され、ユーザーは一建設の高品質な住宅に関する情報を手に入れることができます。
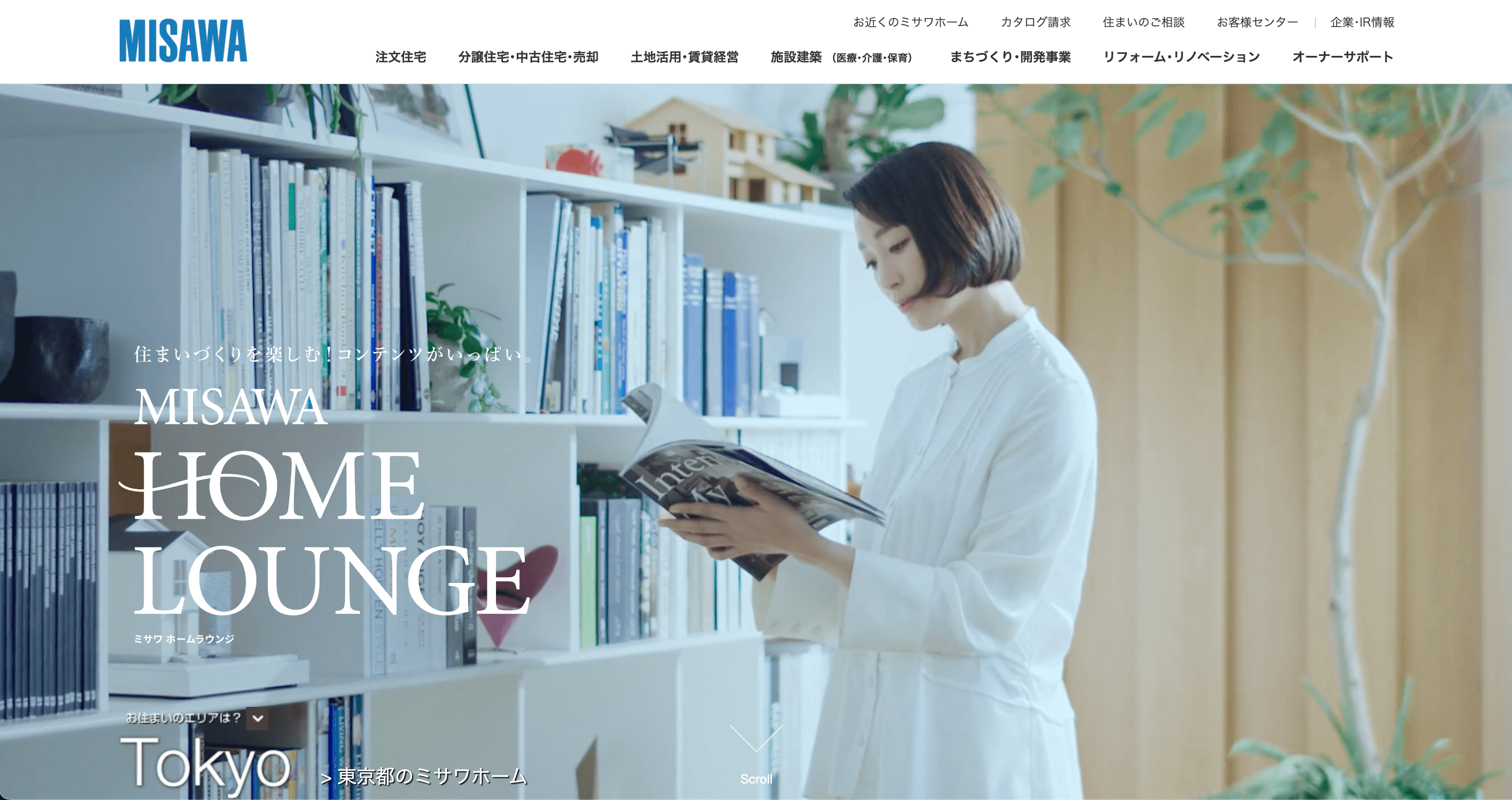
住宅:住宅のミサワホーム

(引用:住宅のミサワホーム公式サイト 2023年12月1日現在)
ミサワホームのWebサイトでは、パララックスデザインが住宅建設の魅力を表現しています。
スクロールすると、異なるモデルの住宅や内部の機能が詳細に紹介され、ユーザーは自分に合った住宅を見つける手助けを受けることができます。
自動車:ポルシェ

(引用:ポルシェ公式サイト公式サイト 2023年12月1日現在)
ポルシェのWebサイトは、高級自動車メーカーのイメージを高めるためにパララックスデザインを活用しています。
スクロールすると、ポルシェの車種やテクノロジーに関する情報が見事に表示され、ユーザーはポルシェの世界を体験する感覚を味わえます。
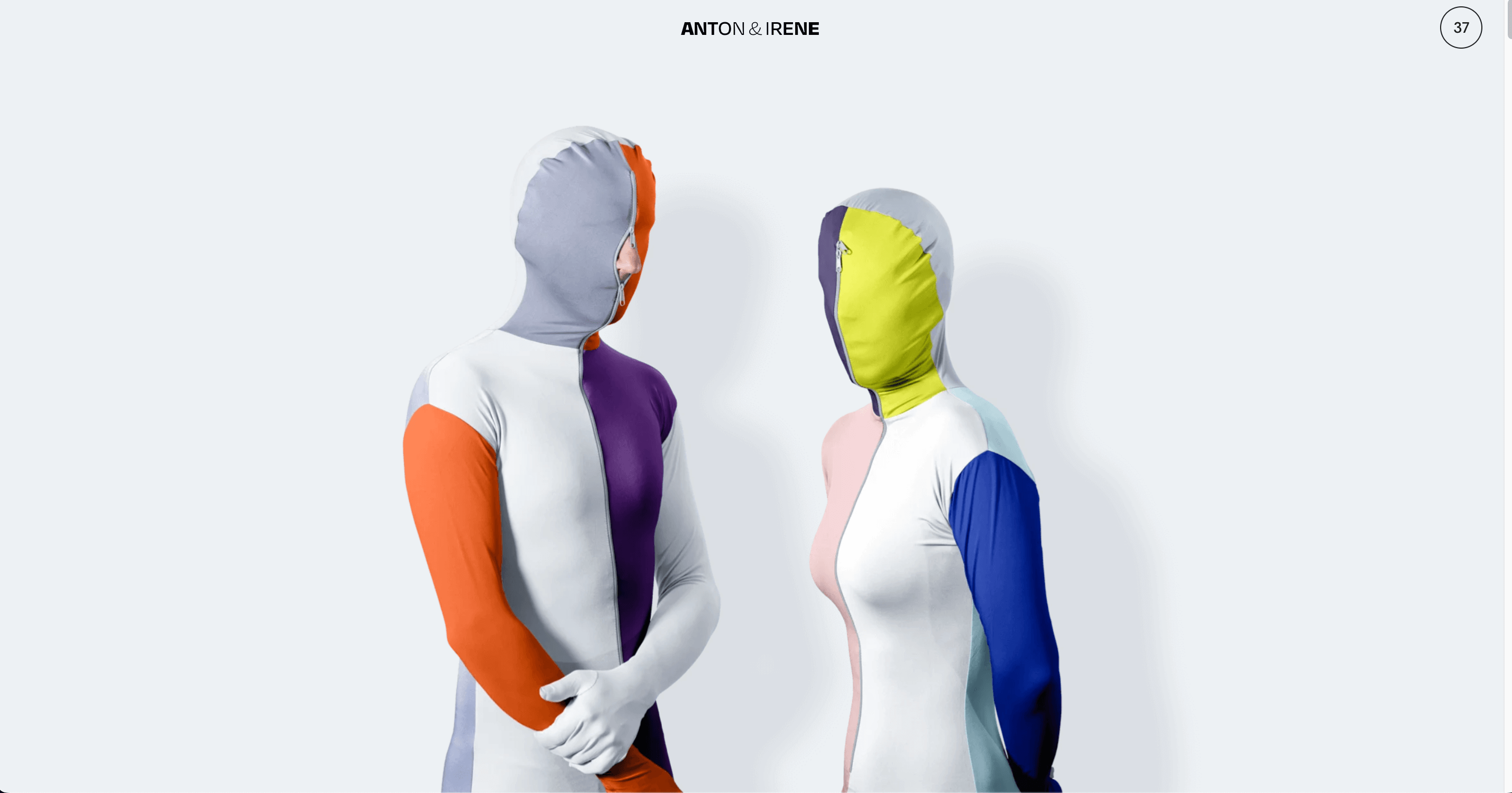
Webデザイン:Anton & Irene

(引用:Anton & Irene公式サイト 2023年12月1日現在)
Anton & IreneのWebサイトは、デザインスタジオのポートフォリオを魅力的に紹介するためにパララックスデザインを採用しています。
スクロールすると、異なるプロジェクトのスクリーンショットや詳細が表示され、デザインの品質とクリエイティビティが際立ちます。
カメラ系:Nikon 1 AW1 – Present Campaign

(引用:Nikon 1 AW1 – Present Campaign公式サイト 2023年12月1日現在)
NikonのWebサイトでは、Nikon 1 AW1のプレゼントキャンペーンを宣伝するためにパララックスデザインを使用しています。
スクロールすると、このカメラの特長やプレゼントキャンペーンの詳細が魅力的に表示され、ユーザーは製品に興味を持つことができます。
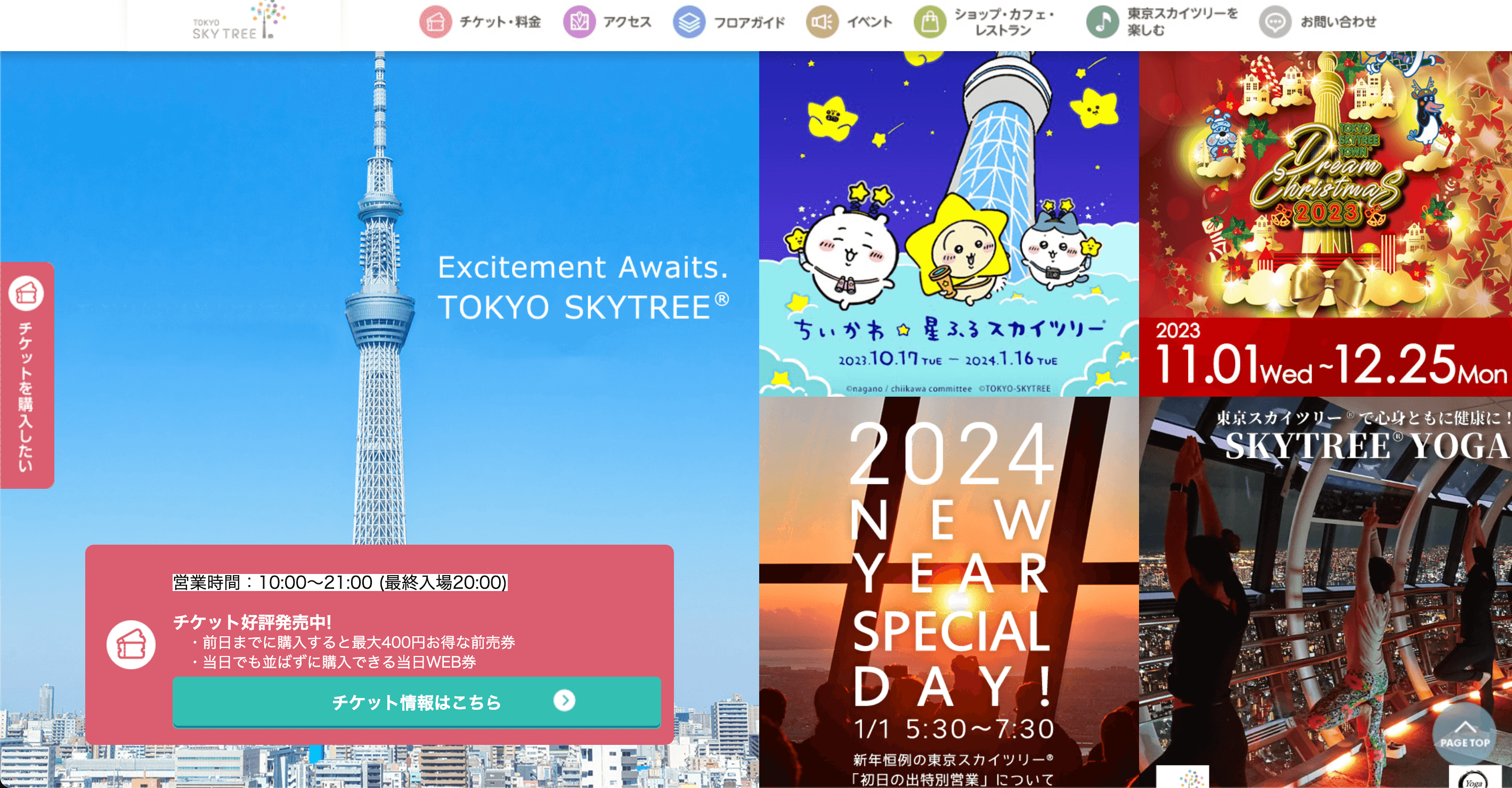
観光地:東京スカイツリー

(引用:東京スカイツリー公式サイト 2023年12月1日現在)
東京スカイツリーのWebサイトでは、観光地の魅力を伝えるためにパララックスデザインを利用しています。
スクロールすると、スカイツリーの美しい景色や展望台の情報が次々に表示され、ユーザーは訪れたいという気持ちが高まります。
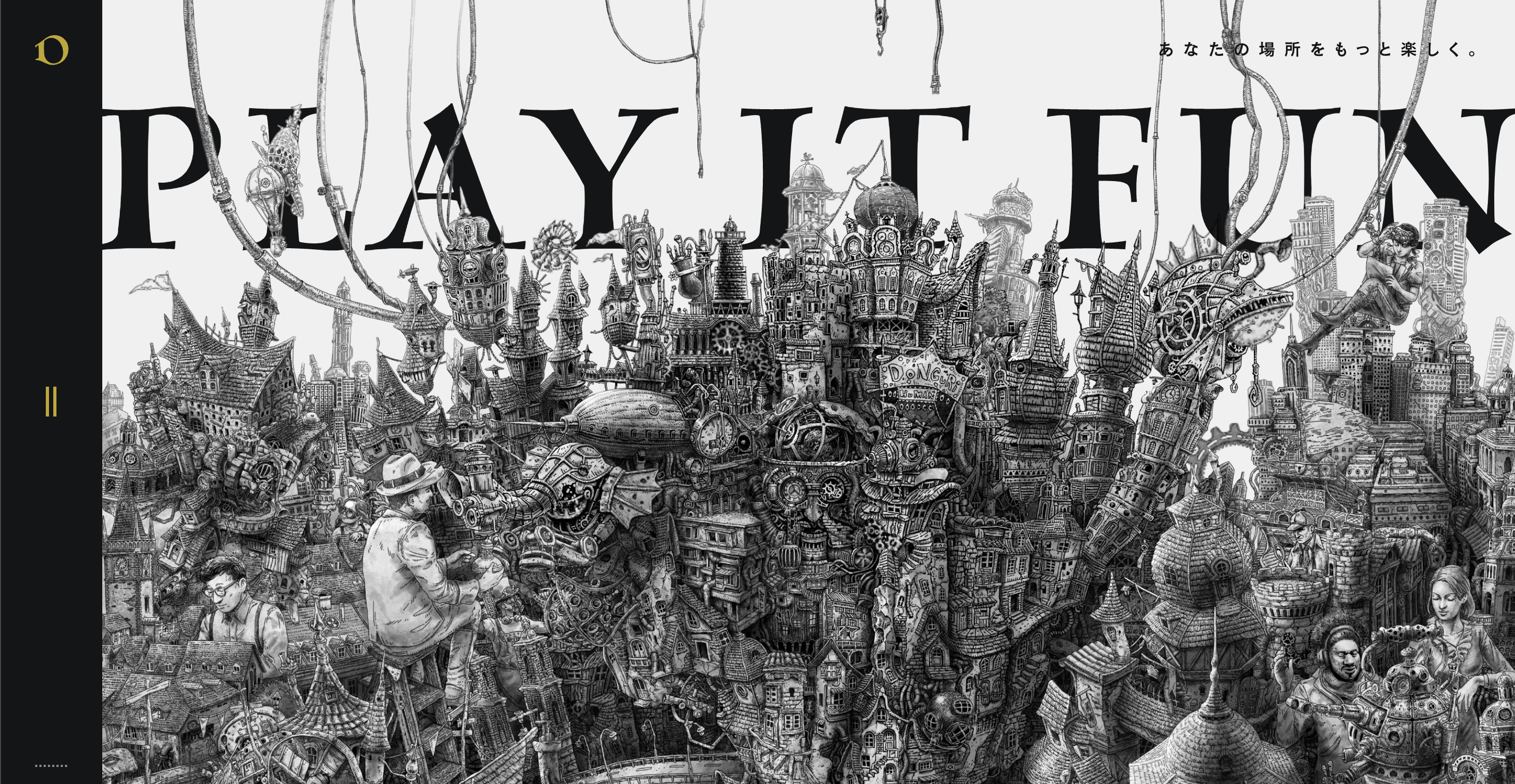
デザイン:DONGURI

(引用:DONGURI公式サイト 2023年12月1日現在)
DONGURIのWebサイトは、デザイン製品を紹介するためにパララックスデザインを導入しています。
スクロールすると、異なる製品の写真やデザインに関する情報が魅力的に表示され、ユーザーは製品の魅力を理解しやすくなります。
ファッション:BOUGUESSA

(引用:BOUGUESSA 2023年12月1日現在)
BOUGUESSAのWebサイトでは、ファッションブランドのコレクションを魅力的に紹介するためにパララックスデザインを採用しています。
スクロールすると、洗練されたファッションアイテムやスタイリングのアイデアが表示され、ユーザーはファッションの世界に没頭できます。
パララックスでサイトを作るときのメリット

パララックスでサイトを作るときのメリットについて、下記の順に解説します。
- サイトにストーリー性を持たせることができる
- オシャレで最先端なサイトになる
- 特に強調したい部分を目立たせることができる
- 閲覧するユーザーに興味を持たせることができる
サイトにストーリー性を持たせることができる
パララックスデザインを用いると、Webサイトにストーリー性を持たせることができます。
例えば、商品やサービスの紹介ページで、ユーザーがスクロールすることで物語が進行し、情報を段階的に提供することができます。
これにより、ユーザーは物語に引き込まれ、情報を理解しやすくなります。
たとえば、レストランのWebサイトでは、料理の起源や調理法をストーリー形式で伝えることができ、料理に興味を持たせる効果的な方法となります。
オシャレで最先端なサイトになる
パララックスデザインは、Webサイトをオシャレで最先端なものを引き立たせるのに役立ちます。
背景と前景が異なる速度でスクロールする効果は、ユーザーに洗練された印象を与え、ブランドや製品の高級感を強調します。
例えば、ファッションブランドのWebサイトでは、商品の魅力を引き立てるためにパララックスデザインを使用することが一般的です。
ユーザーはオシャレで魅力的なサイトに惹かれ、商品の購買意欲が高まります。
特に強調したい部分を目立たせることができる
パララックスデザインは、特定の情報や要素を目立たせるのに非常に効果的です。
Webサイト上で特に重要なメッセージやコールアウトを、スクロールに合わせて目に留まるように配置できます。
たとえば、新製品の発表ページでは、製品の特長を効果的に強調するためにパララックスデザインを活用できます。
ユーザーはその特長に目を向け、製品に対する興味を引き立てます。
閲覧するユーザーに興味を持たせることができる
パララックスデザインは、Webサイトの閲覧者に興味を持たせるのに役立ちます。
動きのある背景や要素が視覚的に引きつけ、ユーザーの注意を引きます。
たとえば、観光地のWebサイトでは、美しい景色やアクティビティをパララックスデザインで表現し、訪問を検討しているユーザーに魅力を提供します。
このように、パララックスデザインはユーザーエンゲージメントを高め、サイトの成功に貢献します。
パララックスでサイトを作るときのデメリット

パララックスでサイトを作るときのデメリットについて、下記の順に解説します。
- PCやスマホなどに分けると制作・デザインのコストが高くなる
- ユーザーが利用しずらいと感じる場合がある
- サイトを表示する速度が遅くなる
PCやスマホなどに分けると制作・デザインのコストが高くなる
パララックスデザインを採用する際、異なるデバイス(PC、スマートフォン、タブレットなど)に対応する必要があり、それぞれのデバイス用にデザインとコンテンツを最適化する必要があります。
これにより、制作およびデザインのコストが高くなる可能性があります。
たとえば、PC向けのデザインとスマートフォン向けのデザインを別々に開発する必要があるため、追加の時間と予算が必要です。
ユーザーが利用しずらいと感じる場合がある
一部のユーザーは、パララックスエフェクトが適用されたWebサイトを利用する際に、利用しずらいと感じることがあります。
特に、スクロール速度やアニメーションの効果が過剰である場合、ページの読み込みに時間がかかることがあります。
また、一部のユーザーは、動きのある要素が目について集中できないことに不快感を感じる場合があります。
サイトを表示する速度が遅くなる
パララックスデザインを使用すると、Webサイトの表示速度が遅くなる可能性があります。
特に、大量の画像や動画要素を使用する場合、ページの読み込みに時間がかかることがあります。
そのため、ユーザーが不快感を抱く可能性があります。
高速で快適なWebサイト体験を提供するためには、パフォーマンスの最適化が重要です。
これらのデメリットを考慮する際に、パララックスデザインを採用するかどうかを決定する際には、コスト、ユーザーエクスペリエンス、サイトのパフォーマンスに注意を払うことが重要です。
適切なバランスを見つけることで、魅力的で効果的なWebサイトを構築できます。
パララックス効果活用した際の注意点は?

パララックス効果活用した際の注意点について、下記の順に解説します。
- 必要な情報だけを載せる
- ユーザーの使いやすさを第一に考える
- パララックスが本当に適しているか考える
- データの容量を多くしない
- 全部のページでの使用を避ける
必要な情報だけを載せる
パララックス効果を活用する際には、情報を選択して表示しましょう。
必要な情報だけを載せることが重要です。
過剰な情報や無駄な要素を追加すると、ユーザーが混乱したり、Webサイトの読み込み時間が増加する可能性があります。
例えば、商品の詳細ページで、主要な特長や価格を強調し、余計な情報を最小限に抑えることがユーザーエクスペリエンス向上に寄与します。
ユーザーの使いやすさを第一に考える
パララックス効果を使用する場合、ユーザーの使いやすさを最優先に考えましょう。
ユーザーはWebサイトをスムーズに操作し、情報を簡単に見つけることを求めています。
したがって、パララックスエフェクトがユーザーのナビゲーションを妨げたり、混乱させたりしないように工夫することが大切です。
適切なアニメーション速度やスクロールの滑らかさを設定し、ユーザーがストレスを感じないように注意しましょう。
パララックスが本当に適しているか考える
Webサイトの目的やコンテンツによっては、パララックス効果が適していない場合もあります。
パララックスは一部のコンテンツに対して魅力的で効果的ですが、全てのWebページで使用するわけではありません。
情報をシンプルに伝える必要がある場合や、高速な読み込みが求められる場合など、コンテキストに合わせて検討しましょう。
データの容量を多くしない
パララックス効果には多くの画像や動画要素が含まれることがあります。
しかし、これらのデータが過剰に増加すると、Webサイトの読み込み速度が低下し、ユーザーエクスペリエンスが悪化する可能性があります。
データの容量を最小限に抑え、高速なページ読み込みを確保しましょう。
全部のページでの使用を避ける
パララックス効果は、特定のコンテキストやページに適している場合がありますが、すべてのWebページで使用する必要はありません。
Webサイト全体で一貫性のあるデザインを維持することも重要ですが、パララックスを過度に使用するとユーザーが興味を失う可能性があります。
適切な場面でのみ使用し、全ページでのバランスを保ちましょう。
パララックスサイトへの事前準備

パララックスサイトへの事前準備について、下記の順に解説します。
- UXをしっかりと考える
- 対応できるブラウザを制限する
- パララックスを利用するメリットしっかりと考える
- スマートフォンやPC・タブレットは分ける
UXをしっかりと考える
パララックスデザインを導入する前に、ユーザーエクスペリエンス(UX)をしっかりと考えることが重要です。
ユーザーがWebサイトを快適に利用できるように、ナビゲーションや情報の配置、アニメーションの速度などを検討しましょう。
ユーザーが目的を達成しやすく、ストレスを感じないようなデザインを追求しましょう。
対応できるブラウザを制限する
パララックスデザインを実装する際には、対応できるブラウザを制限することを考える必要があります。
一部の古いブラウザやバージョンでは、パララックスエフェクトが正しく表示されないことがあります。
そのため、主要なブラウザに焦点を当て、最適な表示を確保するために制約を設けることが有益です。
パララックスを利用するメリットしっかりと考える
パララックスデザインを導入する前に、そのメリットをしっかりと考えることが重要です。
パララックスを使用することで、Webサイトの魅力を高め、ユーザーの興味を引き付けることができます。
例えば、視覚的なストーリーテリングを通じて情報を伝えたり、特定の要素を際立たせたりすることができます。
しかし、メリットと同時にデメリットも考慮し、バランスを取ることが大切です。
スマートフォンやPC・タブレットは分ける
パララックスデザインを実装する際、スマートフォン、PC、タブレットなど、異なるデバイスに対応することを考慮しましょう。
各デバイス用に適切なデザインとレイアウトを用意することで、ユーザーは自分の利用するデバイスで最適なパララックスデザインを見ることができます。
例えば、スマートフォン向けにはシンプルなデザインを提供し、PC向けには豊かな視覚的な効果を活用するなど、デバイス別の最適化が必要です。
パララックスをコーディングする前に知りたいこと

パララックスをコーディングする前に知りたいことについて、下記の順に解説します。
- jQueryの知識と断層構造の考え
- jQueryの知識
- 断層構造の考え方
jQueryの知識と断層構造の考え
パララックスデザインをコーディングする前に、いくつかの重要な要点を理解しておくことが必要です。その中で、jQueryの知識と断層構造の考え方は特に重要です。
jQueryの知識
パララックスデザインを実現するためには、JavaScriptライブラリであるjQueryの知識が必要です。jQueryはWebページ上で動的な要素やアニメーションを制御するための強力なツールです。
例えば、背景画像のスクロール速度を制御したり、要素のアニメーションを設定したりする際にjQueryを活用します。
例えば、以下のようなコードを使って、背景画像のスクロール速度を制御することができます。
$(window).scroll(function() {
var scrollTop = $(this).scrollTop();
$('.parallax-background').css('top', -(scrollTop * 0.5) + 'px');
});このように、jQueryを使ってパララックスエフェクトを実現するために、イベント処理やCSSプロパティの操作などを学びましょう。
断層構造の考え方
パララックスデザインを成功させるためには、断層構造の考え方を理解し、適切に設計することが重要です。
断層構造とは、Webページを複数の「層」に分け、それぞれの層に異なる要素や背景を配置するアプローチです。
例えば、背景画像、テキストコンテンツ、ボタンなどを別々の層に配置し、それぞれの層をスクロールに応じて異なる速度で動かすことで、パララックスエフェクトを生み出します。
このように、断層構造を考えることで、パララックスデザインを洗練させ、効果的にWebサイトに適用することができます。
以上の知識を身につけ、パララックスデザインをコーディングする前に、しっかりと準備しましょう。これにより、魅力的で効果的なパララックスエフェクトを実現できます。
パララックス用のプラグインを選ぶポイント

パララックス用のプラグインを選ぶポイントについて、下記の順に解説します。
- 対応デバイスと対応ブラウザを確認する
- 実装の難易度を確認する
- 対応するjQueryを確認する
対応デバイスと対応ブラウザを確認する
パララックスエフェクトを実現するためには、選んだプラグインが対応するデバイスとブラウザを確認することが大切です。
一部のパララックスプラグインは、特定のデバイスやブラウザでしか正しく動作しないことがあります。
例えば、スマートフォンやタブレット、主要なWebブラウザ(Chrome、Firefox、Safariなど)に対応しているかどうかを確認しましょう。
実装の難易度を確認する
各パララックスプラグインには実装の難易度が異なります。
初心者向けの簡単なプラグインから、高度なカスタマイズが可能なものまでさまざまです。
プロジェクトの要件や自身のスキルに合ったプラグインを選びましょう。
例えば、簡単なパララックスエフェクトを追加したい場合は、初心者向けのプラグインが適しています。
一方、複雑なデザインやアニメーションを実現したい場合は、高度なカスタマイズが可能なプラグインを検討しましょう。
対応するjQueryを確認する
パララックスプラグインは、通常、jQueryと連携して動作します。
選んだプラグインがどのバージョンのjQueryに対応しているかを確認しましょう。
古いバージョンのjQueryを使用している場合、一部のプラグインが正しく動作しないことがあります。
プラグインとjQueryのバージョンの互換性を確保することで、問題ない実装を行えます。
これらのポイントを考慮して、パララックスエフェクトを実現するためのプラグインを選びましょう。適切なプラグインの選択は、プロジェクトの成功に大きく寄与します。
パララックスをプラグインを使用せずコーディングする方法

パララックスをプラグインを使用せずコーディングする方法を解説します。
- jQueryやCSS3を使う
jQueryやCSS3を使う
パララックスエフェクトを実現する際、プラグインを使わずにコーディングする方法も存在します。
その場合、jQueryやCSS3を活用して、自分自身でパララックスエフェクトをカスタマイズすることができます。
例えば、以下のようにjQueryを使用して背景画像のスクロール速度を制御することができます。
$(window).scroll(function() {
var scrollTop = $(this).scrollTop();
$('.parallax-background').css('top', -(scrollTop * 0.5) + 'px');
});このコードは、ウィンドウをスクロールするたびに、指定された要素(.parallax-background)の位置をスクロール量に応じて調整します。
これにより、背景画像がパララックス効果を持つようになります。
また、CSS3のアニメーションやトランジションを使用して、要素の動きや効果を制御することも可能です。
例えば、以下のCSSコードは、要素にフェードインのアニメーションを適用します。
.parallax-element {
opacity: 0;
transform: translateY(100px);
transition: opacity 0.5s ease, transform 0.5s ease;
}
.parallax-element.active {
opacity: 1;
transform: translateY(0);
}このように、jQueryやCSS3を駆使して、自分のWebサイトに合ったカスタマイズされたパララックスエフェクトを実現できます。
プラグインを使用しないアプローチは、より高度な制御とカスタマイズが可能ですが、コーディングスキルと時間が必要です。
プロジェクトの要求に応じて、適切な方法を選択しましょう。
まとめ

この記事では、パララックスについて詳しく解説しました。
最初にパララックスの基本的な概念と種類について解説しており、パララックスのスクロールエフェクトの特徴についても触れました。
また、実際のWebサイト事例も紹介し、パララックスデザインの実践例を紹介しました。
次に、パララックスを使用する際のメリットとデメリットについて説明しました。
メリットとして、サイトにストーリー性を持たせることや、オシャレで最先端なデザインを実現することができる点があります。
一方で、デメリットとして、制作・デザインのコストが高くなる可能性や、ユーザーが利用しづらく感じる場合があります。
さらに、パララックス効果を活用する際の注意点や事前準備についても解説しました。
必要な情報を適切に載せることや、ユーザーの使いやすさを考慮することが重要です。
最後に、パララックスをプラグインを使用せずにコーディングする方法について紹介しました。
このアプローチでは、jQueryやCSS3を活用して、自分でパララックスエフェクトをカスタマイズする方法を紹介しました。
この記事の情報を活かして、パララックスデザインの理解と実践に役立ててみていただければと思います。




