ノーコードツールSTUDIO(スタジオ)とは
ノーコードツールSTUDIO(スタジオ)について紹介します。
- STUDIOの特徴
- STUDIOと他のノーコードツールの違い
- STUDIOの料金体系
STUDIOの特徴
STUDIOは、ホームページ作成に特化したノーコードツールで、以下のような特徴があります。
- 直感的な操作性
- 幅広いデザインテンプレート
- SEO対策が施されたテンプレート
- スマホ対応デザインのテンプレート
- 画像や動画の容量無制限
- TwitterやFacebookなどのSNSとの連携
これらの特徴から、初心者でも簡単にホームページを作成できるのがメリットです。
また、SEO対策がされているテンプレートもあるため、ホームページの集客につながります。
一方で、幅広いデザインテンプレートがあるために、他のサイトとの差別化が難しい他、カスタムができない部分があるのが、デメリットと言えます。
STUDIOは初心者にはおすすめのノーコードツールであり、SEO対策にも力を入れているため、ホームページを作成する時におすすめです。
STUDIOと他のノーコードツールの違い
STUDIOと他のノーコードツールの違いは以下の通りになります。
高度なデザイン自由度
STUDIOは、他のノーコードツールに比べて、デザインの自由度が高いです。そのため、ユニークで個性的なホームページを作りたい方にとって最適なツールになります。
UX/UIに特化
STUDIOは、ユーザ体験(UX)とユーザインターフェース(UI)の設計に重点を置いています。これにより、ユーザーが直感的に操作できるホームページを作ることが可能です。
これらの特徴によりSTUDIOは、独自のホームページを開発したい方や、デザイン性を重視する方にとって、魅力的なノーコードツールになります。
STUDIOの料金体系
STUDIOは、無料プランの他に3つの料金プランがあります。
それぞれ、以下のような特徴があります。
Starterプラン
- 月額980円
- パスワード保護
- 月間PV数50,000PV
- Google Analytics等の外部連携
CMSプラン
- 月額2,480円
- Starterの全機能
- 月間PV数50,000PV
- フォーム10,000件
Businessプラン
- 月額4,980円
- CMSの全機能
- 月間PV数1,000,000PV
- 高速サポート対応
STUDIOの料金プランは、ホームページ制作の規模や目的に合わせて選ぶことができます。
また、初めてWebサイトを制作する場合でも、Freeプランで始めることができ、必要に応じてアップグレードが可能です。
ただし、自社ドメインを利用する場合は、別途ドメイン取得費用がかかることや、カスタマイズには一定の知識が必要です。
ノーコードツールSTUDIO のメリット
ノーコードルールSTUDIOのメリットを7つ紹介します。
- サーバーが不要
- 直感的な操作が可能
- 修正が容易
- 共同編集が可能
- テンプレートの種類が豊富
- アイコン素材の種類が豊富
- 日本語に対応している
サーバーが不要
STUDIOを使用する最大の特徴は、サーバーが不要であることです。
これは初心者や個人開発者にとって非常に重要なポイントになります。
また、従来の開発手法では、ホームページやアプリケーションを構築するためには、サーバーの設定や管理、保守が必要でしたが、STUDIOでは必要ありません。
そして、サーバーレスの環境であることにより、開発者はハードウェアの調整やセキュリティ対策に時間を費やすことなく、よりクリエイティブな開発に専念可能です。
直観的な操作が可能
STUDIOの特徴は、操作性の良さです。
ユーザーは直感的な操作が可能で、特別な知識や技術が必要ありません。
ドラッグ&ドロップの簡単な操作で、ページのレイアウトを編集したり、様々な機能を追加することが可能です。
また、変更された項目はリアルタイムでプレビューできるため、開発者は作成したものがどのように表示されるかをすぐに確認できます。
STUDIOを使えば、開発時間の短縮やコスト削減につながり、より短期間でクオリティの高い製品を作り出すことが可能です。
修正が容易
ホームページを作成する際に、修正が簡単なことは重要です。
STUDIOを使うことで、修正作業が簡単になるので、初心者でも自分の思うままに直すことができます。
そして、1度開発した内容でも、ドラッグ&ドロップの操作で簡単に変更することができます。
これにより、開発者は時間と手間を大幅に節約することができます。
また、リアルタイムのプレビュー機能により、変更を加える度にその結果を直ちに確認することが可能なので、開発者はすぐに修正を加えることができ、効率的に作業を進めることができます。
共同編集が可能
ホームページ作成には、専門知識が必要ですが、STUDIOを利用すれば簡単に作成できます。
STUDIOのメリットとして、共同編集が可能なことが挙げられます。
STUDIOを使えば、複数の人が同時に編集できるので、複数の開発者が同時に作業するプロジェクトにおいて大きなメリットです。
また、チームメンバー間で作業を共有し、同時に編集を行うことが可能なので、作業の進捗を共有しやすくなり、効率的にプロジェクトを進めることができます。
リアルタイムの共同作業は、問題が起きた場合にすぐ対応できます。
これは、作業の効率を大幅に上げることが可能です。
テンプレートの種類が豊富
STUDIOは、テンプレートが豊富であることが特徴です。
これにより、初心者でも簡単にホームページを作成することが可能です。
STUDIOは様々な種類のテンプレートを提供しているので、自分のニーズに合った形で作成を行うことが可能です。
また、利用者が作りたいホームページに対応したテンプレートが揃っています。
例えば、ブログ用やECサイト用、ポートフォリオ用など、用途に合わせて選ぶことが可能です。
これらのテンプレートは編集が簡単で、ドラッグ&ドロップの簡単な操作でレイアウトを変更することができます。
例えば、配色やフォントの変更などを行うことで、他とは異なるデザインを実現することができます。
自分に合ったテンプレートを選び、アレンジすることで、より魅力的なホームページを作成することが可能です。
アイコン素材の種類が豊富
STUDIOは、アイコン素材の種類が豊富で、多くのアイコンから選ぶことができます。
アイコン素材を使うことで、より魅力的なサイトを作成することができます。
アイコンの種類が豊富であれば、サイトの雰囲気を出しやすく、意図をより明確に伝えることができます。
例えば、ショッピングカートのアイコンはECサイトで、メッセージのアイコンはコミュニケーションアプリで効果的に使用できます。
また、アイコン素材は、利用者の要求に応じて簡単に配置や変更することができます。
これにより、利用者は自身のクリエイティブなビジョンを具現化することができます。
STUDIOを利用するとアイコン素材の種類が豊富で、それを利用することでホームページを魅力的にすることができます。
日本語に対応している
STUDIOは日本語に完全対応しています。
そのため、理解するのが難しい専門用語や英語の文法を日本語で利用できるので、迷うことなく作業が可能になります。
また、豊富な日本語リソースが提供されています。
例えば、日本語のヘルプドキュメントやチュートリアル、FAQなどがあり、これらのリソースを利用することで、ツールの使い方をすぐに習得し可能です。
また、サポートも日本語で提供されているので、問題や分からないことがあった場合でも、日本語でサポートスタッフとやり取りでき、効率的に問題を解決することができます。
ノーコードツールSTUDIOのデメリット
ノーコードツールSTUDIOのデメリットを3つ紹介します。
- デザインに制限がある
- HTMLの知識が求められる
- Googleアカウント、Facebookアカウントでしか登録できない
デザインに制限がある
STUDIOは、ノーコードツールであり、デザイン面で優れている一方で、制限もあります。
ツール自体が用意されたパターン内でしか作成できません。
そのため、独自のデザインや個別のカスタマイズをしたい場合、限界があります。
また、テンプレートは数多く揃っていますが、それらは既存のものに固定されています。
例えば、ブロックの配置やレイアウトなどで、これらのテンプレートを使用する場合、自分のアイデアを反映させるのは難しいです。
そして、一部の高度なデザインについても、限定的な選択肢しか用意されていません。
これらの要素を多く取り入れたい場合、他のツールを併用する必要があります。
HTMLの知識が求められる
ホームページを作成するには、HTMLの知識が必要です。
HTMLとは、ホームページを作成するための言語であり、プログラマーや開発者にとっては基本的な知識となります。
STUDIOはノーコードツールであり、基本的な操作にはプログラミングの知識は必要ありません。
しかし、一部の高度な機能を使用するには、HTMLの基礎知識が必要な場合があります。
例えば、ページに特殊な動作を追加することや特定のスタイルを適用する場合、HTMLを自分で編集することが必要です。
したがって、HTMLに詳しくない場合、利用できる機能が制限される可能性があります。
さらに、一部の問題を解決するためにも、HTMLの理解が必要となることがあります。
これにより、完全にノーコードで作業を進めることが難しくなる場合があります。
Webページを作成する際には、これらを考慮して、適切な方法を選択することが大切です。
Googleアカウント、Facebookアカウントでしか登録できない
ホームページを作成する際に、登録するアカウントについても制限があります。
STUDIOのサービスを利用するためには、GoogleアカウントかFacebookアカウントが必要です。
これらのアカウントを持っていない人は、登録ができません。
また、これらのアカウントで登録することは、アカウント情報がSTUDIOに提供されることになります。これにより、プライバシーに関する問題が生じる可能性があります。
さらに、これらのアカウントを使って登録した場合、そのアカウントが利用できなくなったとき、STUDIOへのアクセスも制限される可能性があります。
登録する際には、最適な方法を選ぶようにしましょう。
STUDIOでできること
STUDIOでできることを3つ紹介します。
- CMSの利用
- プログラミング知識不要でフォーム作成ができる
- Webフォントの追加
CMSの利用
STUDIOを利用することで、CMS(内容管理システム)としての機能も利用できます。
これにより、内容の追加や編集が簡単になります。
具体的には、ブログ記事の更新やニュースの掲載など、定期的に内容を変更する必要があるホームページの運営に役立ちます。
また、TUDIOのCMS機能は直感的で、コンテンツを手軽に管理できるので、ホームページの更新作業がスムーズに行えます。
さらに、複数のメンバーでの共同作業もできるので、一貫性を保ちつつ、素早い更新が可能です。
プログラミング知識不要でフォーム作成ができる
STUDIOを使うことで、プログラミングの知識がなくても、フォームの作成が可能です。
これは、お問い合わせフォームやアンケートなどを設置するのに便利です。
また、フォームの設定は直感的に行え、必要な情報を入力するだけで簡単にフォームが作れます。
そして、フォームのデザインも自由にカスタマイズ可能なので、ホームページのデザインに合わせたフォームを作ることができます。
入力されたフォームの結果も簡単に見ることができ、効率的にデータを管理できるため、ユーザーの意見や要望をスムーズに把握できます。
Webフォントの追加
STUDIOを利用すれば、独自のWebフォントをホームページに組み込むことができます。
これはホームページに個性を出し、ユーザーエクスペリエンスを高めるのに役立ちます。
特に、Webフォントを追加することで、テキストコンテンツの視認性を高めることが可能です。
これは、長文の情報を提供するホームページにとって重要な機能です。
Webフォントの追加は非常に簡単で、ユーザーは自分の好きなフォントを選択して設定するだけで、ホームページ全体に適用することができます。
さらに、STUDIOではGoogle FontsのようなWebフォントライブラリにも対応しているので、利用可能なフォントの選択肢が広がります。
STUDIOでできないこと
STUDIOでできないことを3つ紹介します。
- ログイン機能
- スマホ・タブレットでの編集
- ECサイトの作成
ログイン機能
STUDIOは、ログイン機能の一部が制限されています。
STUDIOは、ホームページのデザインと制作に特化したツールなので、ユーザーログインなどの機能は対応していません。
例えば、ECサイトのような、顧客のログイン情報を管理するホームページを作成する際は、別のツールを検討する必要があります。
しかし、外部の認証サービスとの連携やプラグインの導入などを行えば、この問題を解決することができます。
そのため、ホームページを作るときは、適切な方法を見つけることが重要です。
スマホ・タブレットでの編集
STUDIOは、モバイルデバイスでの編集機能も制限されます。
STUDIOはデスクトップ向けに設計されているため、スマートフォンやタブレットでの編集はサポートされていません。
Webデザインは、画面の大きさや解像度など、デバイスの性能に大きく影響されるため、デスクトップでの編集が推奨されます。
ただし、STUDIOで作成したWebサイトはレスポンシブデザインに対応しており、様々なデバイスで適切に表示可能です。
これはユーザー体験を向上させる重要な要素です。
ECサイトの作成
STUDIOはECサイトの構築には向いていません。
商品の一覧表示やカート機能、決済システムといった、ECサイトで必要となる機能を直接サポートしていません。
ただし、限られた商品数のショッピングサイトや、商品の紹介だけを目的とするサイトなら可能です。
なので、より高度なECサイトを構築する場合は、他のプラットフォームやプラグインを組み合わせることが必要です。
STUDIOの使い方を解説!ホームページを作成!
STUDIOの使い方を解説します。
- アカウント登録
- チュートリアル
- テンプレートを選択
- ページの構造を決める
- 画像やメディアの追加
- リンクの追加
アカウント登録
最初に行うのは、アカウントの登録です。
STUDIOのホームページに行き「無料で開始」のボタンをクリックします。
ここで、GoogleやFacebookのアカウントで登録ができます。
SNSアカウントを選択し、それぞれの認証手順に従って進めます。
これで、STUDIOのアカウントを作ることができます。
チュートリアル
アカウント登録後、初めてSTUDIOを利用する方に向けてのチュートリアルが始まります。
チュートリアルでは、STUDIOの基本的な使い方やホームページの作成方法、テンプレートの利用方法などを学べます。
ページを作成する際の基本的な流れは、まずテンプレートを選択し、それの各部分を編集し、最後に公開する、というものです。
また、テンプレートはドラッグ&ドロップで編集でき、テキストは直接入力して変更できます。
何度も試行錯誤することで、自分だけのオリジナルなホームページを作成可能です。
テンプレートを選択
ホームページ製作の最初にすべきことは、デザインテンプレートの選択です。
STUDIOでは多数のテンプレートが用意されています。
それらのテンプレートは、事業の性質や目的に応じて様々なデザインが用意されています。
例えば、ポートフォリオサイト用やレストラン用、ウェディング用など、多くあるのがポイントです。
そして、テンプレートを選択したら、それを自分のホームページに適用します。
ページの構造を決める
テンプレート適用後、次に行うことは、ページの構造を決めることです。
ここでの「構造」とは、ホームページの各部分がどのように配置されるか、どの部分にどんな内容が来るかを決めることを指します。
例えば、ホームページの最初の部分に大きな画像を配置し、その下に企業の概要を書くといった形があります。
これらの配置は、STUDIOの編集画面でドラッグ&ドロップすることで簡単に変更できます。
そして、ページの構造を決定したら、次に各部分に具体的な内容を入力します。
画像やメディアの追加
画像や動画は、テキストだけでは伝えきれない情報を効果的に伝える手段です。
STUDIOでは、簡単に画像や動画を追加することができます。
画像は、自身で作成したものやフリーの素材を利用することができ、動画は、YouTubeやVimeoなどから埋め込むことが可能です。
そして、これらのメディアは、ドラッグ&ドロップで簡単に配置できます。
リンクの追加
ホームページにおいて、ページ間の移動をスムーズにするためには、リンクの設定が不可欠です。
STUDIOでは、テキストや画像に対して、簡単にリンクを追加することができます。
また、リンク先は、自分のサイト内の別ページや外部のWebサイトを指定することも可能です。
リンクの追加は、追加したい要素を選択し、プロパティパネルから設定することができます。
STUDIOの料金プランは?
| プラン名 | Free | Starter | CMS | Business |
| 費用 | 無料 | 980円/月 | 1,980円/月 | 4,980円/月 |
| 月間PV数 | 10,000PV | 50,000PV | 100,000PV | 1,000,000PV |
| 独自ドメイン公開 | なし | あり | あり | あり |
| 外部連携 | なし | あり | あり | あり |
| STUDIOバナー非表示 | なし | あり | あり | あり |
STUDIOの料金プランごとの違いは?
STUDIOの料金プランごとの違いを紹介します。
- Freeプラン
- Starterプラン
- CMSプラン
- Businessプラン
Freeプラン
STUDIOの「Freeプラン」は、基本的な機能を無償で利用できるプランです。
1つのプロジェクトに対して作成できるホームページの数や、利用できるストレージ容量に制限があります。
Freeプランでは、基本的なホームページの作成・公開が可能で、初めて作成する人にとっては十分な機能が備わっています。
ただし、高度な機能を利用するためには、有料のプランにアップグレードする必要があります。
Starterプラン
「Starterプラン」は、STUDIOの有料プランの1つです。
Freeプランに比べて、作成できるプロジェクト数や利用できるストレージ容量が増えるほか、高度な編集機能が利用できます。
また、Starterプランでは、ユーザーのフィードバックを受け取ったり、アナリティクスの情報を見ることができ、より高度なホームページ制作が可能です。
なので、プロフェッショナルなWebデザインを目指す方や、ビジネスでのホームページ運営を考えている方にとっては、Starterプランがおすすめです。
CMSプラン
CMSプランは、STUDIOの中でも特にコンテンツ管理に焦点を当てたプランです。
より多くのプロジェクトを作成することができ、ストレージ容量も増加します。
さらに、CMS機能の利用が可能になるので、ブログ記事やニュースリリースなど、頻繁に更新するコンテンツを効率よく管理することが可能です。
なので、CMSプランは、定期的に新しいコンテンツを追加するホームページを運営する方にとって最適な選択肢となります。
Businessプラン
Businessプランは、STUDIOの中で最も高機能なプランです。
CMSプランのすべての機能に加えて、プライベートプロジェクトやカスタムドメインの設定など、ビジネスレベルのニーズに対応した機能を利用できます。
また、優先的なサポートを受けることが可能で、何か問題が発生した場合も迅速に対応してもらえるのもポイントです。
なので、Businessプランは、大規模なプロジェクトを運営する企業や、特別な要望があるユーザーにとって最適な選択肢となります。
STUDIOで制作されたホームページ3選
STUDIOで制作されたホームページを3つ紹介します。
- YOUTRUST JOURNAL
- INNOVATIVE WOMEN’S SUMMIT
- 専門学校文化デザイナー学院
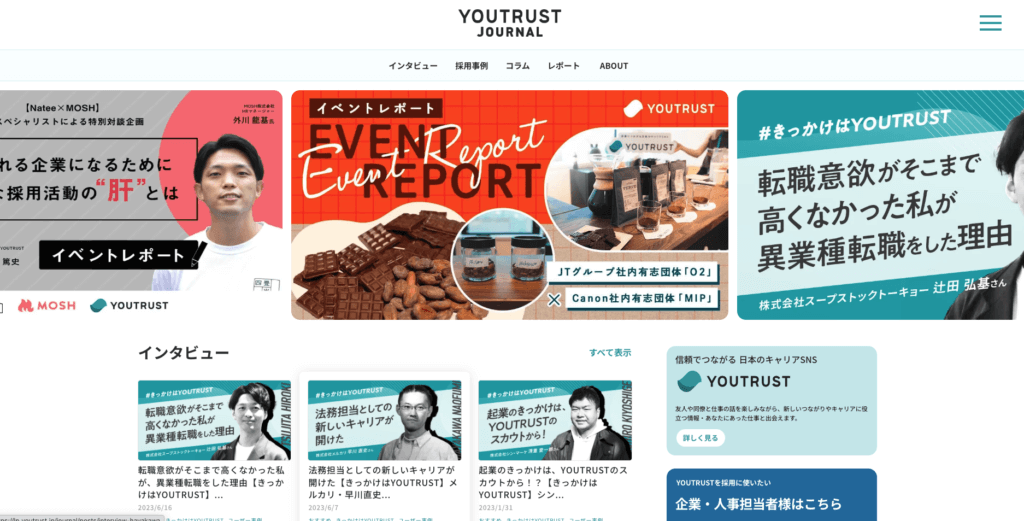
YOUTRUST JOURNAL

(引用:YOU TRUST JOURNAL2023年6月23日現在)
YOUTRUST JOURNALは、社会問題や環境問題について深く考え、行動するための情報を提供するメディアサイトです。
デザインはシンプルで洗練されており、記事の内容を際立たせています。
また、独自のフォントとカラースキームを使用してブランドイメージを強化しているのもポイントです。
YOUTRUST JOURNALのホームページは、STUDIOのCMS機能を活用して、頻繁に更新される記事を効率的に管理しています。
そのため、ユーザーは最新の情報を手軽に見ることができます。
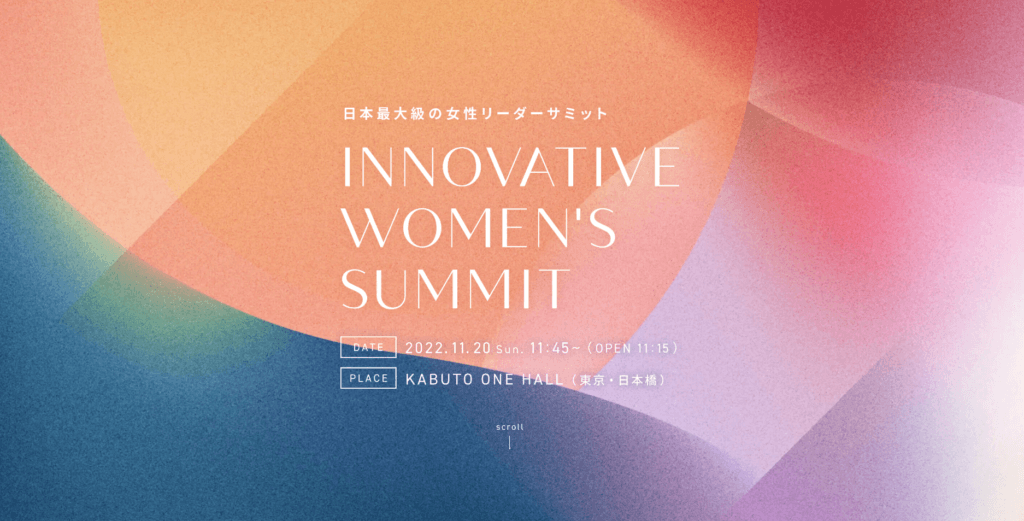
INNOVATIVE WOMEN’S SUMMIT

(引用:INNOVATIVE WOMEN’S SUMMIT公式HP2023年6月23日現在)
INNOVATIVE WOMEN’S SUMMITは、女性のリーダーシップとイノベーションを祝うためのイベントWebサイトです。
明るくポップな色彩使いが特徴で、一目見ただけでエネルギッシュな雰囲気を感じることができます。
また、STUDIOのレイアウト機能を使って、スケジュールや登壇者情報などの情報を視覚的にわかりやすく表示しています。
さらに、チケット購入リンクの配置など、ユーザーエクスペリエンスにも配慮した設計がされているのもポイントです。
INNOVATIVE WOMEN’S SUMMITのホームページは、イベントの興奮と情報を同時に伝えるための効果的なデザインとなっています。
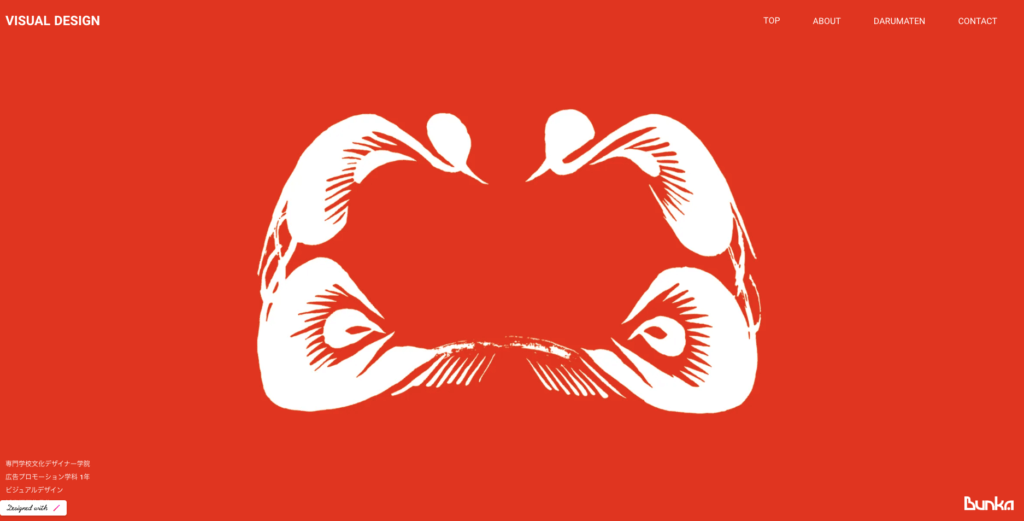
専門学校文化デザイナー学院

(引用:専門学校文化デザイナー学院2023年6月23日現在)
専門学校文化デザイナー学院のホームページは、その学校の魅力を表現する一方で、必要な情報も手に入れることができるように設計されています。
鮮やかな色彩の使用や大胆なタイポグラフィなど、デザイン学校のホームページとして相応しいデザインが施されています。
また、課程紹介や学費、入学手続きの情報など、学生が知りたい情報が整理されて提示されているのも特徴です。
そして、STUDIOのデザイン機能を活用し、ビジュアル要素とテキストのバランスを保ちながら、豊富な情報を鮮やかに表示しています。
専門学校文化デザイナー学院のホームページは、訪れた人々がすぐに学校の雰囲気を感じ取れるように工夫されています。
ノーコードツールSTUDIO|まとめ
この記事では、ノーコードツールとして注目されるSTUDIO(スタジオ)について詳しく解説しています。
STUDIOの主な特徴は、サーバーが不要であること、直観的な操作が可能、修正が簡単なこと、共同編集ができる、豊富なテンプレートとアイコン素材があること、日本語に対応していることです。
一方で、デザインの制限やHTML知識が必要な点、特定のSNSアカウントでしか登録できないことがデメリットとして挙げられます。
できることとして、CMS利用やフォーム作成、Webフォント追加が可能な一方、ログイン機能の実装やスマホ・タブレットでの編集、ECサイト作成は行えません。
料金プランは「Freeプラン」「Starterプラン」「CMSプラン」「Businessプラン」の4つがあり、必要な機能に合わせてプランを選ぶことができます。
また、STUDIOを利用して制作された実際のホームページ3選を紹介し、その活用方法を示しています。
STUDIOを使って、自分に合ったホームページを作ってみてはいかがでしょうか。