「Webflowを使ってシステム開発をしたいけれど使い方がわからない」という方や、
「Webflowのアカウント開設の方法がわからない」という方は多いのではないでしょうか。
この記事では、Webflowのアカウント開設の方法からログインする方法、パスワードリセットの方法などを解説していきます。
QEDでは、ノーコードを用いたシステム開発を数多くおこなっておりますので、興味のある方はこちらからご確認ください。
はじめに

はじめに、この記事の大まかな内容を、下記の順に解説します。
- この記事のポイント
- この記事を読んで欲しい人
この記事のポイント
Webflowのアカウント解説から、サイト公開までの手順を、Webflowを全く触ったことがない人でもわかるように解説します。
この記事を読むことで、Webflowでサイトを作り、サイトを作るまでの手順が具体的にわかるようになります。
この記事を読んで欲しい人
以下のような方に、特におすすめの記事となっています。
・Webflowを全く触ったことがない人
・Webflowで簡単にクオリティの高いサイトを作りたい人
Webflowとは?

Webflowは、ウェブデザインとウェブ開発を統合したプラットフォームです。
ノンコーディングでのデザインからコーディングまでをサポートし、使いやすさと柔軟性を兼ね備えています。
ビジュアルなインターフェースを通じて、プロのウェブサイトやウェブアプリケーションを作成することができます。
Webflowの概要について、下記の順に解説します。
- Webflowの基本概念
- Webflowアカウントの種類
Webflowの基本概念
Webflowの基本概念は、デザイン、コンテンツ、インタラクションを視覚的に管理することです。
デザインにおいては、要素の配置やスタイリングを直感的に行い、リアルタイムで変更を確認することができます。
コンテンツの管理も簡単で、テキストや画像などの要素を追加・編集する際も直感的な操作が可能です。
さらに、インタラクションの設定によってアニメーションや動きを付けることも可能です。
Webflowアカウントの種類
Webflowには、個人利用向けの無料アカウントからビジネス向けの有料アカウントまで、さまざまな種類のアカウントが用意されています。
自分のニーズやプロジェクトに合ったアカウントを選び、最適なプランを活用することが大切です。
Webflowは何ができるのか

Webflowは、従来コーディングを行っていたWeb制作を、クリック・ドラッグ&ドロップで制作できるようにしたノーコードツールです。
現在では世界で100万人以上のユーザーが利用している巨大プラットフォームに成長しています。
エディターから好きなパーツを選び、マウス操作でまるでレゴブロックのようにパーツを組み合わせてウェブサイトを構築することができます。
WordPressやWixといった、ウェブサイト制作サービスと異なる点は、「デザイン性の高いサイトを作ることができる」ことと、「カスタマイズ性が非常に高い」ことです。
従来では作りにくかったアニメーションやレイアウトも、Webflowでは実装することができます。
また、Webflowの操作性はHTMLとCSS操作に近いため、既存のウェブ制作ツールとは異なり、レイアウトの変更やマウスオーバー時の動きなどの極めて細かいカスタマイズが可能です。
Webflowを始めてすぐにサイトを公開する方法

では実際に、アカウント作成し、サイト実際に公開してみましょう。
Webflowのアカウントを作成し、サイトを公開するところまで順を追って解説していきます。
主な手順は下記の通りです。
- アカウント作成・チュートリアル
- テンプレート選択・サイト作成
- デザインの編集
- ダイナミックデータの編集
- 公開作業
1 アカウント作成・チュートリアル
まずは、こちらのサイトからサインアップします。
Googleでサインインすることで、簡単にサインアップすることができます。

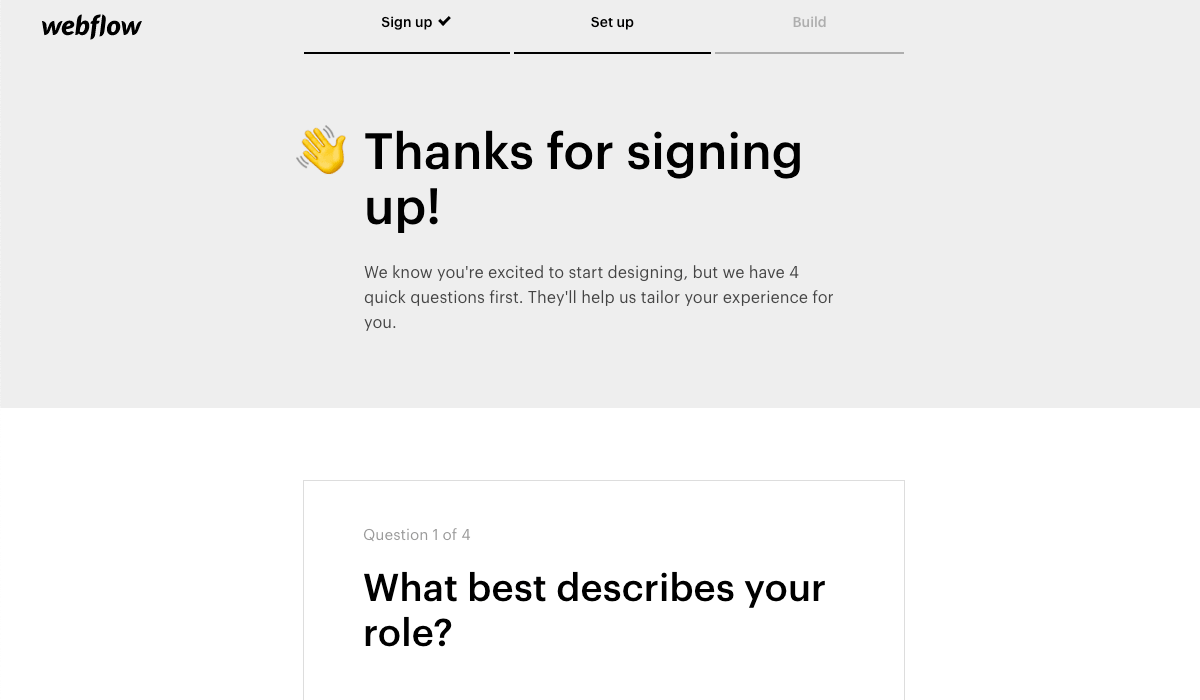
サインアップが完了すると、4つの質問が表示されます。
順番に答えていきます。
質問に答え終わると、チュートリアルが開始されます。
チュートリアルでは、Webflowのレイアウトの組み方や、レスポンシブ設定の方法など、基本的な操作を体感できます。
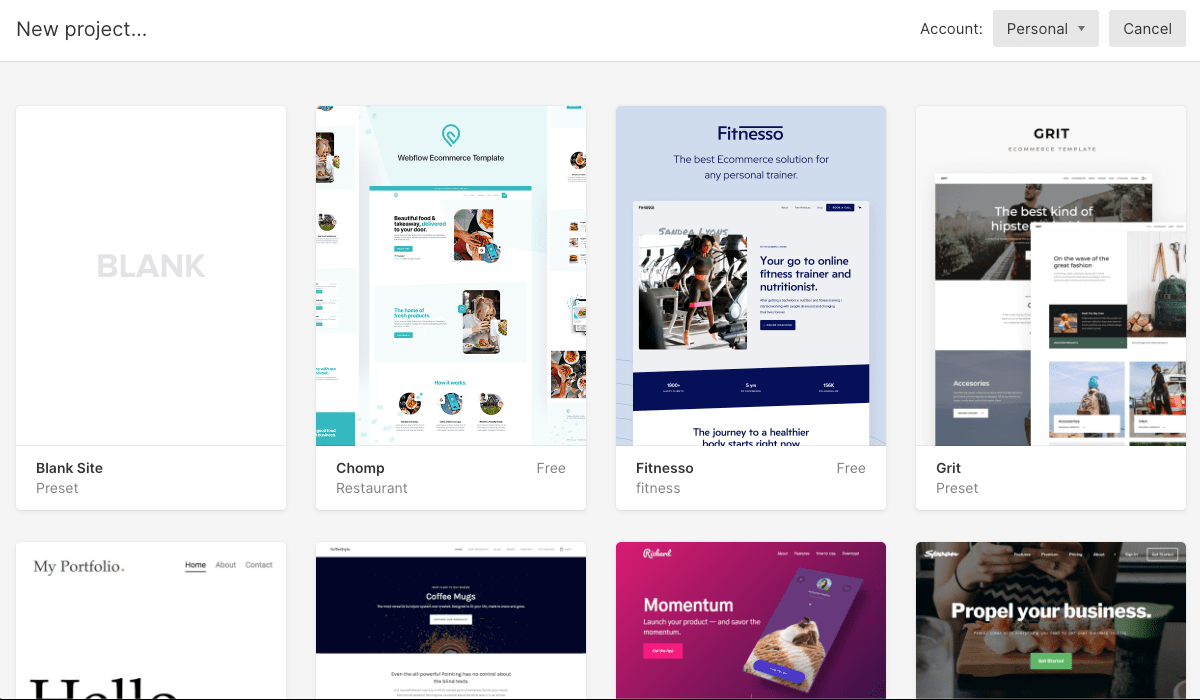
チュートリアルが終わると、テンプレート選択画面に移行します。

2 テンプレート選択・サイト作成

テンプレートは無料・有料のものが存在しますが、今回は無料の”Fitnesso”テンプレートを編集します。任意の使いたいテンプレートをクリックし、新しいプロジェクトを作成すると、エディター画面に移行します。
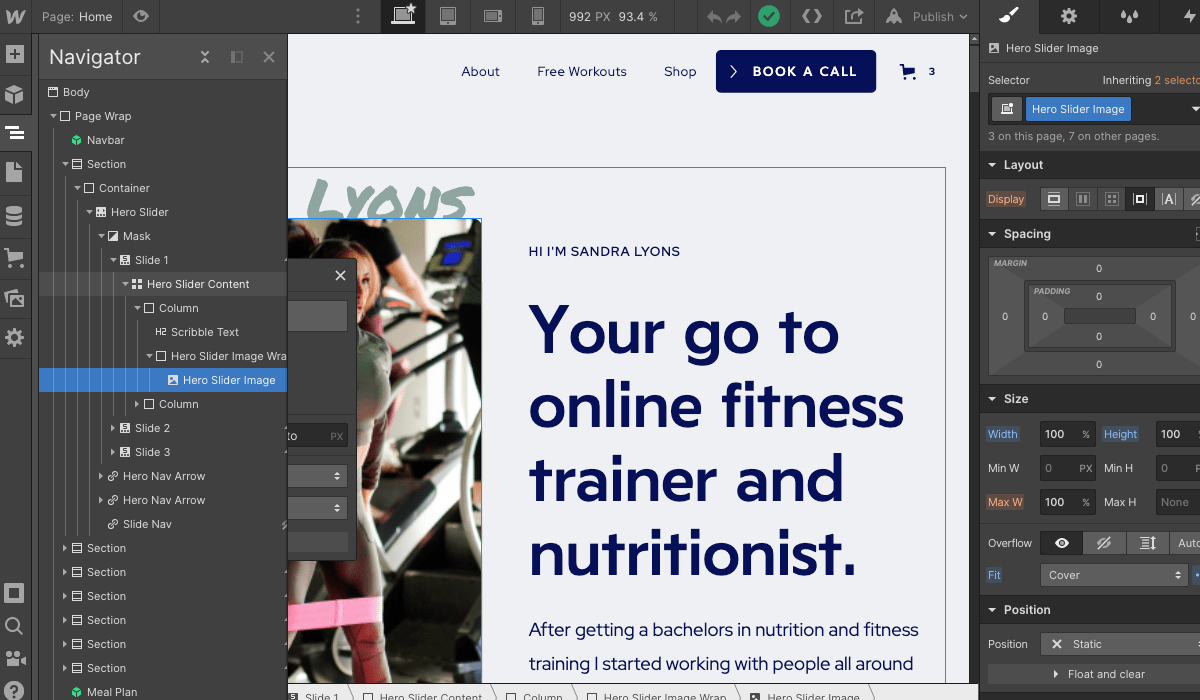
3 デザインの編集

チュートリアルで少し触りましたが、Webflowでは左のメニューでレイアウトや要素の追加を行います。そして、エディターに表示されている画像やテキストなどの要素をクリックすると、右に要素の詳細メニューが表示され、ここでフォント・文字の大きさやパディング・マージンといった、要素の細かい設定を行います。
フォントの編集やサイズの変更の操作は、Photoshopによく似ているため、触ったことのある人はスムーズに取り組めます。
4 ダイナミックデータの編集
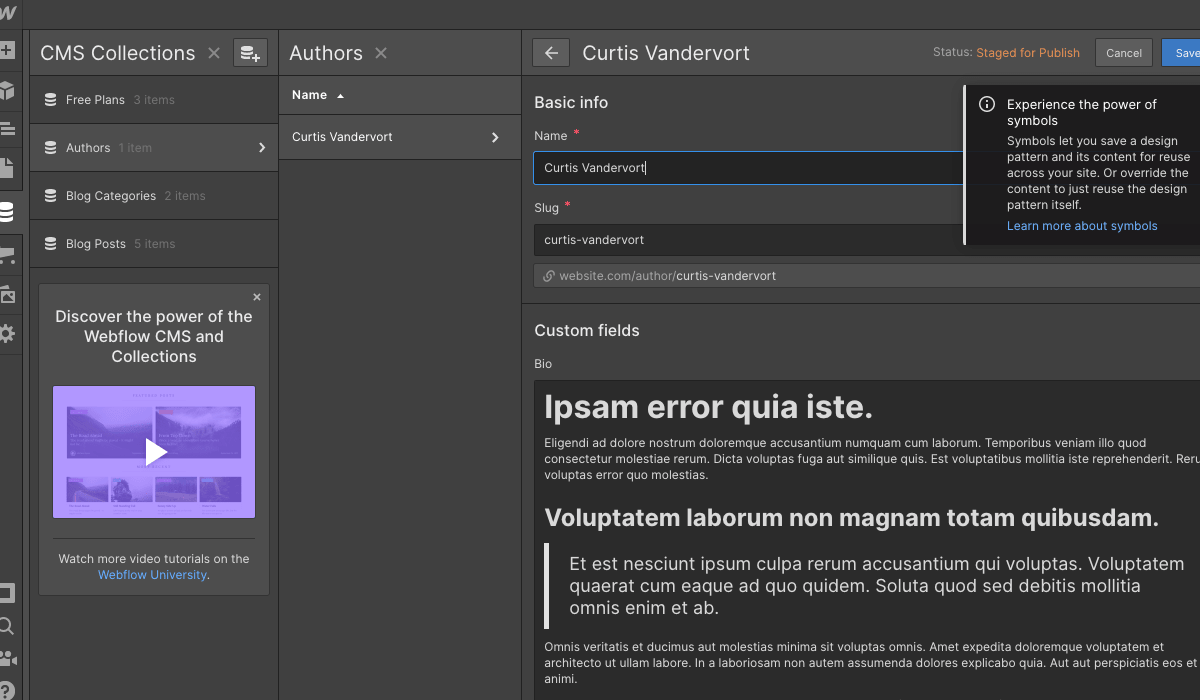
続いて、WebflowのCMS機能で、投稿した記事の執筆や、タイトルの設定、執筆者の登録などの編集を行います。

エディタ画面左の、「ダイナミックデータ」→「Author」と進むと、記事の執筆者の情報を編集できます。

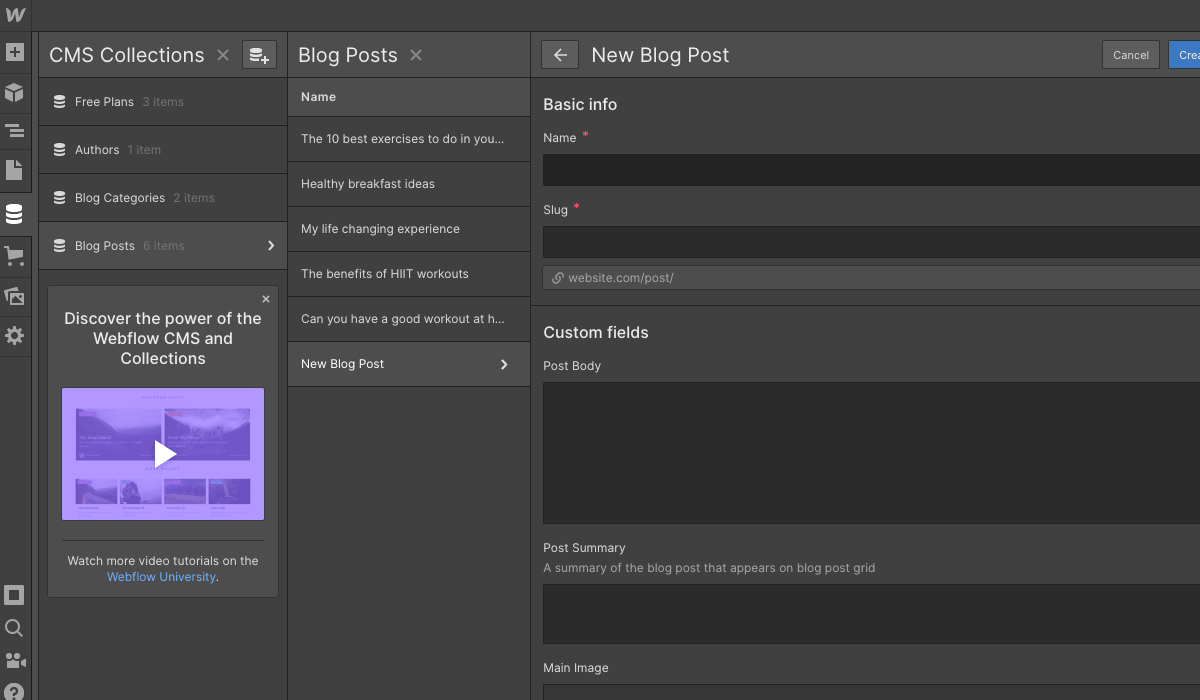
また、同じく「ダイナミックデータ」→「Blog Posts」と進むと、ブログ記事の編集や、タイトルや挿入する画像を設定することが可能です。
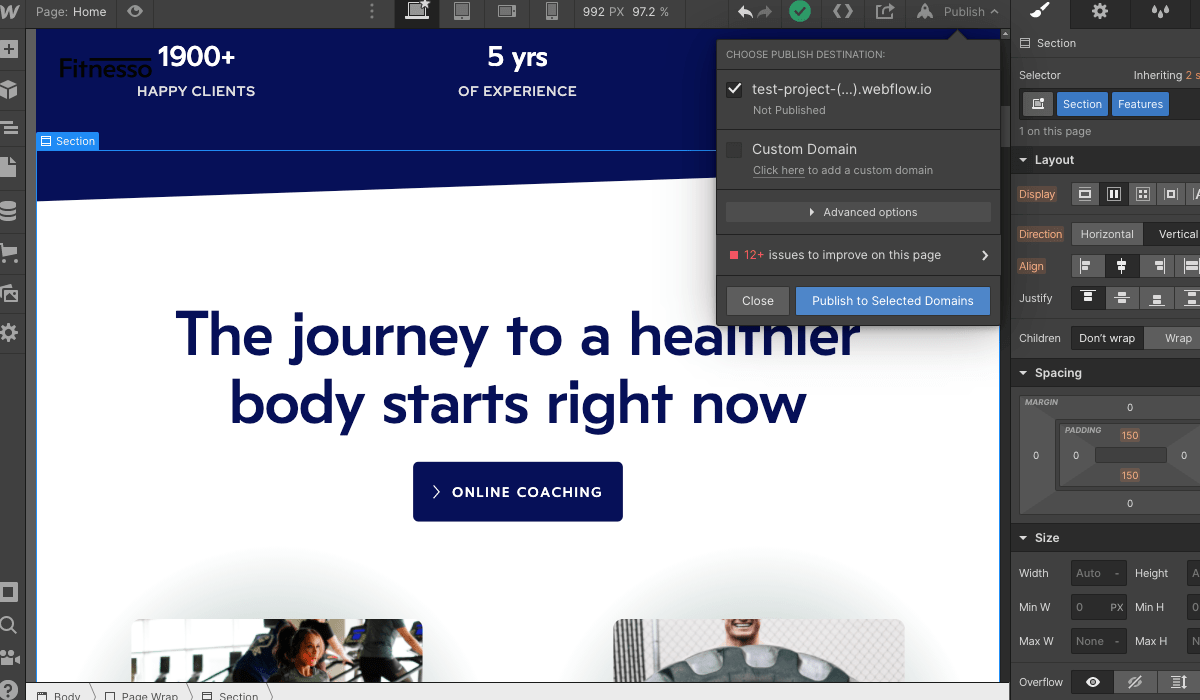
5 公開作業

最後に、エディタ画面上部のメニューにある「Publish」を選択し、「Publish to Selected Domeins」でサイトの公開を行えます。
Webflowログインの基本的な手順

Webflowへのログインは簡単な手順で行うことができます。
基本的なログイン手順は下記の通りです。
- メールアドレスとパスワードでのログイン
- 初回ログイン時の設定
- ログアウト方法
メールアドレスとパスワードでのログイン
Webflowにログインする際は、登録したメールアドレスと設定したパスワードを入力します。
正確な情報を入力してログインすることで、自分のアカウントにアクセスできます。
初回ログイン時の設定
初めてWebflowにログインする場合、アカウントの設定を行う必要があります。
プロフィール情報の更新やセキュリティ設定の確認などを行い、安全かつ便利なアカウント環境を整えましょう。
ログアウト方法
ログアウトする際は、画面右上の「ログアウト」ボタンをクリックします。
ログアウトすることで、他の人がアカウントにアクセスできるリスクを回避できます。
以上が、Webflowのログインに関する基本的な手順と注意点です。
正しい方法でログインを行い、効果的にWebflowを活用しましょう。
シングルサインオン(SSO)を用いたWebflowログイン

シングルサインオン(SSO)を利用したWebflowログインは、便利な方法の一つです。
他のシステムとの連携を通じて、1つの認証情報で複数のサービスにアクセスできるため、効率的なログイン体験が提供されます。
シングルサインオンについて、下記の順に解説します。
- SSOとは?
- SSOの設定方法
- SSOのメリットとデメリット
SSOとは?
シングルサインオン(SSO)は、1つの認証情報を用いて複数のアプリケーションやウェブサイトにアクセスできる仕組みです。
例えば、社内のシステムや外部のクラウドサービスに、一度ログインすれば別のサービスでも再度認証する必要がなくなります。
これにより、ユーザーは多くのパスワードを覚える必要がなくなり、セキュリティも向上します。
SSOの設定方法
WebflowでSSOを設定する際は、まず認証プロバイダーとの連携を行います。
一般的なSSOプロトコルであるSAMLやOAuthを使用して、ユーザーの認証情報を他のサービスと共有します。
この連携によって、Webflowログイン時に別のアカウント情報を入力せずにアクセスすることができます。
SSOのメリットとデメリット
SSOの利点は、ユーザーエクスペリエンスの向上とセキュリティの強化です。
ユーザーは複数のサービスに簡単にアクセスできるため、作業効率が向上します。
また、パスワードの再利用や管理が減少し、セキュリティリスクが低減します。
しかし、SSOの設定には一定の技術的な知識と手間が必要であるため、導入には慎重な計画が必要です。
Webflowログイン時のよくあるエラーと対処法

Webflowログイン時には、いくつかのエラーが発生することがありますが、これらのエラーに対処する方法を理解しておくことが重要です。
よくあるエラーとその対処法について下記の順で説明します。
- 「パスワードが間違っています」エラー
- 「アカウントがロックされました」エラー
- 二段階認証の問題
「パスワードが間違っています」エラー
このエラーは、入力したパスワードが正しくない場合に表示されます。
正確なパスワードを入力して再度ログインを試みましょう。
もしパスワードを忘れてしまった場合は、パスワードのリセット手順を確認して新しいパスワードを設定してください。
「アカウントがロックされました」エラー
このエラーは、何度も誤ったパスワードを入力したためにアカウントがロックされた場合に表示されます。
一定時間が経過すると自動的に解除されることがありますが、アカウントのセキュリティを考慮して正確な情報を入力して解除することをおすすめします。
二段階認証の問題
二段階認証を設定している場合、ログイン時に追加の認証コードが必要です。
コードを受け取る方法(SMS、アプリなど)に問題がある場合は、その方法を修正して正しいコードを入手し、ログインを完了させましょう。
これらのエラーに対処することで、スムーズなWebflowログイン体験を確保できます。
Webflowログインを安全に行う方法

Webflowへのログインを安全に行うためには、いくつかの方法を実践することが重要です。
安全なログインのためのポイントについて下記の順に説明します。
- 二段階認証の設定
- 安全なパスワードの選び方
- セキュリティ通知とアラート
二段階認証の設定
二段階認証を設定することで、ログイン時のセキュリティを向上させることができます。
パスワードに加えて、SMSや認証アプリを通じて送られてくる認証コードを入力することで、不正アクセスを防ぐことができます。
安全なパスワードの選び方
強力なパスワードを選ぶことも安全なログインの基本です。
大文字小文字や数字、記号を組み合わせた複雑なパスワードを使用し、一般的な情報や生年月日などの個人情報は避けるようにしましょう。
また、定期的にパスワードを変更することも重要です。
セキュリティ通知とアラート
Webflowでは、不審なログインやアクティビティが検出された際にセキュリティ通知やアラートを受け取ることができます。
これらの通知を確認し、自分のアカウントに異常がないか確認する習慣を身につけましょう。
Webflowダッシュボードの概要

Webflowダッシュボードは、プロジェクトの管理や設定、分析などの重要な機能を提供する中枢です。
ダッシュボードの主要な要素について下記の順に説明します。
- ダッシュボードの主要機能
- プロジェクトの管理画面
- ダッシュボードのカスタマイズ
ダッシュボードの主要機能
Webflowのダッシュボードでは、ウェブサイトやアプリケーションのプロジェクトを管理するためのツールが提供されています。
プロジェクトの作成や編集、公開やドメインの管理、アクセス解析などの主要な機能が利用可能です。
プロジェクトの管理画面
プロジェクトの管理画面では、ウェブサイトやアプリケーションのデザインやコンテンツの編集が行えます。
ビジュアルなエディタを通じて、要素の配置やスタイリングを行い、リアルタイムで変更を確認できます。
ダッシュボードのカスタマイズ
Webflowのダッシュボードは、ユーザーに合わせてカスタマイズすることができます。
ウィジェットの配置や表示する情報の設定などを調整し、自分にとって使いやすいダッシュボードを構築しましょう。
以上が、Webflowダッシュボードの概要と主要な機能に関する説明です。
ダッシュボードを活用して効果的なプロジェクト管理を行いましょう。
パスワードを忘れたときのWebflowログイン方法

Webflowのパスワードを忘れてしまった場合でも、いくつかの方法を利用してアカウントにアクセスすることができます。
以下では、パスワードをリセットするための手順について説明します。
パスワードリセットの手順
- Webflowのログインページにアクセスします。
- 「パスワードをお忘れですか?」などのリンクをクリックします。
- 登録したメールアドレスを入力し、指示に従って進みます。
- パスワードリセット用のリンクがメールで送信されるので、メールを確認してリンクをクリックします。
- 新しいパスワードを設定して、アカウントにログインします。
セキュリティ質問による認証
一部のアカウントでは、セキュリティ質問に答えることでパスワードをリセットすることができる場合があります。
設定した質問に正しい回答を入力し、新しいパスワードを設定してアカウントにアクセスします。
サポートチームへの連絡
パスワードのリセット方法がわからない場合や、セキュリティ質問に答えられない場合は、Webflowのサポートチームに連絡することができます。
アカウントの情報を提供し、サポートチームの指示に従ってパスワードをリセットします。
Webflowログインとプロジェクト管理

Webflowのログインは、プロジェクトの作成や管理に不可欠なステップです。
ログイン後のプロジェクト管理について下記の順で説明します。
- プロジェクトの作成と設定
- プロジェクトの共有と協力
- プロジェクトのバックアップ
プロジェクトの作成と設定
ログイン後、Webflowダッシュボードから新しいプロジェクトを作成します。
プロジェクト名やドメイン設定などの基本情報を入力し、プロジェクトを作成します。
その後、デザインやコンテンツの編集、カスタムドメインの設定などを行います。
プロジェクトの共有と協力
Webflowでは、プロジェクトをチームメンバーと共有し、協力することができます。
共有設定を行い、他のユーザーがプロジェクトにアクセスできるようにします。
複数の人が同じプロジェクトで作業する際には、バージョン管理やコンフリクト解決にも注意が必要です。
プロジェクトのバックアップ
Webflowでは、定期的にプロジェクトのバックアップを作成することをおすすめします。
バックアップはプロジェクトのデータや設定を保護し、万が一の場合にもデータを復元できる安心感を提供します。
以上が、Webflowログイン後のプロジェクト管理に関する概要です。
ログインとプロジェクト管理をうまく活用して、効率的なWeb制作を行いましょう。
Webflowログイン後の最初のステップ

Webflowにログインしたら、最初に行うべきステップがあります。
ログイン後に行うべき最初のアクションについて下記の順で説明します。
- プロフィール設定
- 初めてのプロジェクト作成
- チュートリアルとリソース
プロフィール設定
まず、プロフィール情報を設定しましょう。
名前や連絡先情報などを正確に入力することで、他のユーザーとのコミュニケーションやプロジェクトでの協力がスムーズに行えます。
初めてのプロジェクト作成
Webflowを初めて使用する場合、新しいプロジェクトを作成しましょう。
ウェブサイトやアプリケーションのデザインやコンテンツを管理するプロジェクトを作成し、制作のスタートを切りましょう。
チュートリアルとリソース
ログイン後には、Webflowのチュートリアルやリソースを活用することをおすすめします。
初めてのユーザーは、使い方や機能の理解を深めるためにチュートリアルを利用することで効果的な学習が可能です。
Webflowログインとチーム協力

Webflowでは、チームメンバーとの協力がスムーズに行える機能が提供されています。
チーム協力に関するポイントについて下記の順で説明します。
- チームメンバーの招待
- ロールと権限の設定
- チーム内でのコミュニケーション
チームメンバーの招待
プロジェクトに他のメンバーを招待して共同作業を行うことができます。
招待を送り、チームメンバーがアカウントにアクセスできるように設定しましょう。
ロールと権限の設定
チームメンバーには異なるロールと権限を設定できます。
プロジェクトのオーナーからエディタやビューアなどの権限を割り当て、適切な役割を与えることが重要です。
チーム内でのコミュニケーション
チーム協力を効果的に行うためには、コミュニケーションが欠かせません。
Webflow内でのメッセージ機能やコメント機能を活用して、プロジェクトに関する意見や情報を共有しましょう。
以上が、Webflowログイン後に行うべき最初のステップとチーム協力に関するポイントです。
ログイン後の活動を通じて、効率的なプロジェクト運営を実現しましょう。
WebflowとAPIの活用

Webflowをより効果的に活用するためには、APIの活用が重要です。
APIの利用方法とそのメリットについて下記の順に説明します。
- APIとは?
- APIを用いたデータ連携
- APIのセキュリティ
APIとは?
API(Application Programming Interface)は、ソフトウェア同士が情報を交換するための架け橋です。
WebflowのAPIを利用することで、他のアプリケーションとのデータ連携や操作が可能になります。
APIを用いたデータ連携
WebflowのAPIを利用すると、外部のアプリケーションとデータを連携できます。
例えば、ユーザー情報を他のシステムと同期させたり、フォームのデータを別のデータベースに送信したりすることができます。
APIのセキュリティ
APIを使用する際にはセキュリティも考慮が必要です。
適切な認証やアクセス制御を行い、不正アクセスやデータ漏洩を防止する対策を施すことが大切です。
Webflow ログインのFAQ

Webflowのログインに関するよくある質問とその解決策について下記の順に説明します。
- よくある質問と解決策
- サポートとカスタマーサービス
- コミュニティとフォーラム
よくある質問と解決策
Webflowログインに関する疑問や問題について、以下のよくある質問と解決策をまとめました。
パスワードのリセット方法やエラーメッセージの対処法など、解決策を提供しています。
サポートとカスタマーサービス
Webflowログインに関する問題が解決できない場合は、Webflowのサポートチームやカスタマーサービスに連絡することを検討しましょう。
専門の担当者が問題を迅速に解決してくれます。
コミュニティとフォーラム
Webflowのログインに関する情報やヒントを得るために、Webflowコミュニティやフォーラムを活用することもおすすめです。
他のユーザーと情報交換を行い、問題解決のヒントを得ることができます。
以上が、WebflowとAPIの活用についてと、Webflow ログインに関するFAQについての説明です。
これらの知識を活用して、Webflowをより効果的に活動に活かしましょう。
まとめ

この記事では、Webflowにおけるログインとアカウント管理に関する重要なトピックに焦点を当てています。
まず、Webflowの基本概念やログインの必要性について解説し、Webflowアカウントの種類についても紹介しています。
次に、ログインの基本手順やセキュリティに関する情報を提供し、シングルサインオン(SSO)の利用方法やメリット、デメリットについても説明しています。
さらに、ログイン時のよくあるエラーやその対処法、安全なログイン方法についてのアドバイスもあります。
Webflowダッシュボードの概要やプロジェクト管理、パスワードを忘れた際の対処方法、ログイン後の最初のステップ、チーム協力の重要性についても詳しく説明されています。
APIの活用方法やログインに関するFAQも網羅されており、Webflowを最大限に活用するための情報を得ることができます。